Как сделать <button> в Bootstrap похожей на обычную ссылку в навигационных вкладках?
Я работаю (ранее Twitter) Bootstrap 2, и мне хотелось стилизовать кнопки, как если бы они были обычными ссылками. Однако не только обычные ссылки; они идут в контейнер <ul class="nav nav-tabs nav-stacked">. Разметка закончится следующим образом:
<form action="..." method="post">
<div class="row-fluid">
<!-- Navigation for the form -->
<div class="span3">
<ul class="nav nav-tabs nav-stacked">
<li><button type="submit" name="op" value="Link 1">Link 1</button></li>
<li><button type="submit" name="op" value="Link 2">Link 2</button></li>
<!-- ... -->
</ul>
</div>
<!-- The actual form -->
<div class="span9">
<!-- ... -->
</div>
</div>
</form>
Есть ли у Bootstrap какой-нибудь способ сделать эти <button> похожими на то, что они были на самом деле <a> s?
5 ответов
Как указано в официальной документации, просто примените класс btn btn-link:
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">Link</button>
Например... с кодом, который вы предоставили:
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet" />
<form action="..." method="post">
<div class="row-fluid">
<!-- Navigation for the form -->
<div class="span3">
<ul class="nav nav-tabs nav-stacked">
<li>
<button class="btn btn-link" role="link" type="submit" name="op" value="Link 1">Link 1</button>
</li>
<li>
<button class="btn btn-link" role="link" type="submit" name="op" value="Link 2">Link 2</button>
</li>
<!-- ... -->
</ul>
</div>
<!-- The actual form -->
<div class="span9">
<!-- ... -->
</div>
</div>
</form>-
4Это делает его больше не похожим на кнопку. Однако он не отображается так, как я хочу, в разметке ul.nav. CSS для этой разметки работает только с тегами
<a>... -
14Показывает иначе, чем ссылки.
Просто сделайте регулярную ссылку похожим на кнопку:)
<a href="#" role="button" class="btn btn-success btn-large">Click here!</a>
"роль" внутри кода href делает его похожим на кнопку, из которого вы можете добавить больше переменных, таких как класс.
-
20Это полезно, но не отвечает на заданный вопрос.
-
17
I wanted to style buttons as though they were normal linksэто наоборот: S
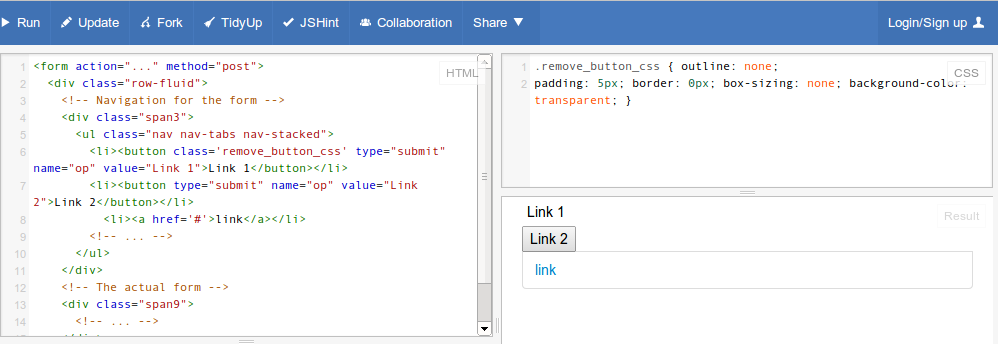
Просто добавьте remove_button_css как класс в свой тег кнопки. Вы можете проверить код для Link 1
.remove_button_css {
outline: none;
padding: 5px;
border: 0px;
box-sizing: none;
background-color: transparent;
}

Редактирование дополнительных стилей
Добавьте color: #337ab7; и :hover и :focus в соответствие с OOTB (bootstrap3)
.remove_button_css:focus,
.remove_button_css:hover {
color: #23527c;
text-decoration: underline;
}
-
0Работает отлично. Добавлено
:hoverи:focusдля более близкого совпадения с bootstrap3.
Я пробовал все примеры, размещенные здесь, но они не работают без дополнительного CSS. Попробуйте следующее:
<a href="http://www.google.com"><button type="button" class="btn btn-success">Google</button></a>
Работает отлично, без каких-либо дополнительных CSS.
-
0Пожалуйста, объясните отрицательный голос.
Просто избавьтесь от цвета фона, границ и добавьте эффекты зависания. Здесь скрипка: http://jsfiddle.net/yPU29/
<form action="..." method="post">
<div class="row-fluid">
<!-- Navigation for the form -->
<div class="span3">
<ul class="nav nav-tabs nav-stacked">
<li><button type="submit" name="op" value="Link 1" class="button-link">Link 1</button></li>
<li><button type="submit" name="op" value="Link 2" class="button-link">Link 2</button></li>
<!-- ... -->
</ul>
</div>
<!-- The actual form -->
<div class="span9">
<!-- ... -->
</div>
</div>
</form>
CSS
.button-link {
background-color: transparent;
border: none;
}
.button-link:hover {
color: blue;
text-decoration: underline;
}
-
1Я добавил еще несколько элементов CSS, чтобы он выглядел точно как выпадающая ссылка. Всего: .button-link {display: block; ширина: 100%; обивка: 3px 20px; ясно: оба; цвет: # 333; пустое пространство: nowrap; цвет фона: прозрачный; граница: нет; выравнивание текста: слева; } .button-link: hover {background-color: # f5f5f5; }
Ещё вопросы
- 0Функция php mail с адреса электронной почты показывает адрес почтового сервера
- 0как отфильтровать данные по атрибуту объекта в ng-repeat angularjs
- 1Как определить функцию, которая принимает класс, который реализует интерфейс в потоке?
- 0Выбрав объект с помощью jQuery после функции изменения, изменил html-структуру элемента, который нужно было выбрать
- 0Можно ли загрузить данные изображения и отобразить в html со скрытым URL-адресом src
- 1System.Threading API для Windows Phone 8
- 1браузер, показывающий половину индикатора выполнения даже после полной визуализации страницы
- 1Как извлечь данные из CDATA в Python и BeautifulSoup?
- 0Вернуть n-ю строку
- 0C ++ Передача указателей через функции класса из main ()
- 1Как я могу сделать машину видимой поверх фона?
- 0визуализировать один div и его интерактивный контент, нажав на другой div
- 0Изменить текст в динамически создаваемом текстовом поле
- 0SQL Openquery - у объекта нет столбцов
- 0Как добавить функцию удаленной загрузки в веб-приложение с Instagram-подобными фильтрами, чтобы разрешить обмен на Facebook?
- 1Где в конечном итоге происходит создание клика в Enterprise Architect?
- 1Правильно ли использовать несколько условий OR в одном операторе if, каковы альтернативы?
- 1Проблемы с созданием объекта и помещением его в ArrayList
- 0MySQL вопрос проблема с PHP
- 1Ошибка параметров ограниченного типа Java
- 0Изменить функцию, чтобы использовать класс HTML вместо идентификатора
- 1HashTable в Java собственного размера
- 1метрика f1_score в лайтбм
- 0Управление конфликтом событий в родительско-дочернем div
- 0Использование $ scope. $ Destroy () после удаления директивы из dom
- 1Панды - создать столбец на основе имен столбцов, на которые есть ссылки в другом столбце
- 1в Цезии динамический вращающийся компас сбрасывается назад до 0, когда он проходит 360
- 1Ошибка развертывания проекта asmx в Elastic Beanstalk
- 1Импортировать модуль из родительского каталога в пакетах
- 0Рекомендации JQuery: запускайте эффекты между элементами в последовательности
- 0Проблемы с bootstrap.css и IE11
- 1Правильный способ передачи ошибок обратно в вызывающий код
- 0Как лучше всего вставить данные в таблицу при отправке формы?
- 0Redshift - SQL Left Join не работает с коррелированным подзапросом и агрегированной функцией
- 1Python: выберите строки для самой последней записи от нескольких пользователей
- 0Почему файлы, загруженные с помощью createUploadUrl (), заполняют мое хранилище данных и хранилище больших двоичных объектов и как их удалить?
- 0Совместимость Javascript, HTML и CSS внутри IFrame или вложенных IFrame
- 0Использование другого интерфейса со структурой данных stl
- 0Глобальная переменная Twig для каждого пакета, Symfony2
- 1нахождение контуров корня растения
- 0Fusioncharts - 2D Column Stack, отображающий ограниченные записи
- 1Связать атрибут XML со свойством класса
- 1перераспределить данные в гауссовом распределении с помощью pd.DataFrame
- 0Невозможно подключиться к базе данных MySQL из локального RStudio
- 1уменьшить значение translate-x
- 1Каков наилучший подход для добавления данных в другой фрагмент и сохранения их в виде повторного просмотра предыдущего фрагмента?
- 1«…» В конце строки Java = недостаточно места в памяти?
- 1Получить мобильный оператор в приложении Windows Phone XAML
- 0Angular JS Force для перезагрузки iframe
- 0Невозможно получить объектную модель в Angular

<button>: getbootstrap.com/2.3.2/base-css.html#buttons