Div не встроен, когда на мобильном дисплее
У меня есть этот код, который я разместил каждую метку и пробел в class=col-sm-6
echo 'Контактная информация
<div class="panel-body">
<div class="col-sm-6">
<label class="head6">Full Name : </label>
<span class="head9 halfR">'.$fullname1.'</span>
</div>
<div class="col-sm-6">
<label class="head6">Birthdate : </label>
<span class="head9 halfR">'.$bday.'</span>
</div>
<div class="col-sm-6">
<label class="head6">Email : </label>
<span class="head9 halfR">'.$email.'</span>
</div>
<div class="col-sm-6">
<label class="head6">Address : </label>
<div class="halfR">
<span class="head9">'.$address.'</span>
</div>
</div>
<div class="col-sm-6">
<label class="head6">City : </label>
<div class="halfR">
<span class="head9">'.$city.'</span>
</div>
</div>
<div class="col-sm-6">
<label class="head6">State : </label>
<span class="head9 halfR">'.$state.'</span>
</div>
</div>
<div class="col-sm-6">
<label class="head6">Zip Code : </label>
<span class="head9 halfR">'.$zip.'</span>
</div>
</div>
<div class="col-sm-6">
<label class="head6">Phone Number : </label>
<span class="head9 halfR">'.$phone.'</span>
</div>
</div>
<div class="col-sm-6">
<label class="head6">Fax : </label>
<span class="head9 halfR">'.$fax.'</span>
</div>
</div>
<div class="col-sm-6">
<label class="head6">Company Position : </label>
<span class="head9 halfR">'.$position.'</span>
</div>
</div>
</div>
</div>
</div>
';
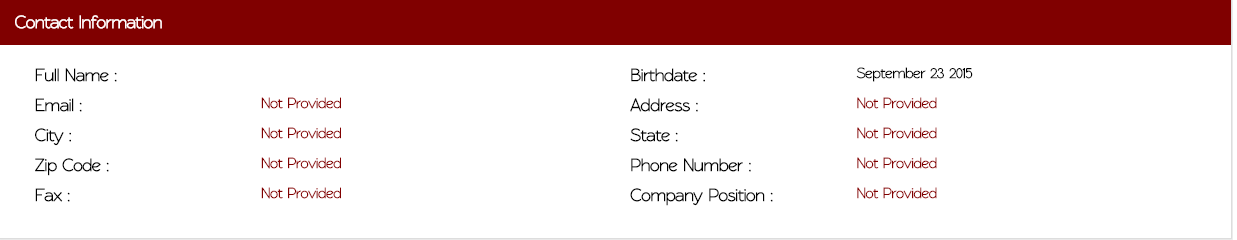
и это выглядит так (рабочий стол)  , но в мобильном режиме это выглядит так. метка и интервал не совпадают.
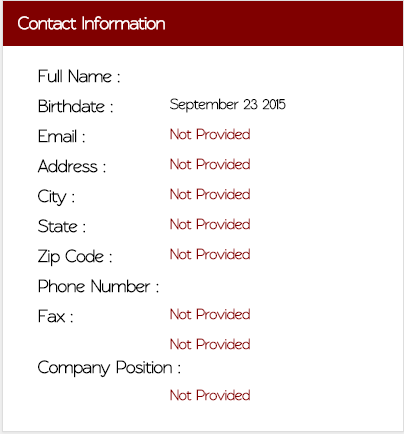
, но в мобильном режиме это выглядит так. метка и интервал не совпадают.
 как я могу его выровнять?
как я могу его выровнять?
btw, класс halfR содержит это..
.halfR{
width:60%;
float:right;
word-wrap:break-word;
}
-
0можете поделиться ссылкой jsfiddle?Ishimdar Ahamad
2 ответа
используйте row класса, как показано ниже
<div class="row">
<div class="col-sm-6"></div>
<div class="col-sm-6"></div>
</div>
<div class="row">
<div class="col-sm-6"></div>
<div class="col-sm-6"></div>
</div>
Это не встроено, потому что ваши метки слишком длинны, чтобы 60% -ная ширина.halfR должна переполняться до следующей строки.
Попробуйте добавить максимальную ширину к меткам, используя медиа-запросы для мобильного просмотра (или, желательно, добавить максимальную ширину и затем удалить ее с помощью мультимедийных запросов для мобильного подхода)
.col-sm-6 label{
max-width: 35%;
}
Как утверждает Арун в своем ответе, вы должны также обернуть каждую группу в div с помощью строки класса. Это не остановит встроенную проблему, но убедитесь, что ваши ряды остаются вместе.
Ещё вопросы
- 0Угловая модель не вводит вызов покоя при попытке ОБНОВИТЬ
- 0LightOpenID использует только первый возвращенный AuthURL, несмотря на запуск отдельных сессий PHP
- 0Как вычесть месяцы из даты и справиться с переполнением?
- 0.HTACCESS - Дамп сайт от производства до разработки
- 0Код Jquery для разделения ссылки href
- 0AngularJS выпадающий - автоматический выбор не работает
- 1Отображение части ImageIcon
- 0ngRepeat с $ scope. $ apply создает дубликаты в директиве
- 0Измените символ € (сохраненный в базе данных) на € (символ евро) в FPDF PHP
- 0Ошибка перенаправления разрешений в AuthComponent CakePHP
- 1Сборный размер Unity
- 1Синтаксическая ошибка (отсутствует оператор) в выражении запроса, Oledb UPDATE Statement
- 0Экспорт Excel из таблицы MySQL
- 0Удалите «\ 1» в конце строки буфера и не показывайте значение - WinAPI и C ++
- 1Один однократный фильтр для всех запросов ко всем сервлетам
- 1Приоритеты в TestNG
- 0Array push - изменить имя на ключ
- 0как конвертировать «\ 327 \ 220 \ 327 \ 250 \ 327 \ 225 \ 327 \ 236» в иврит?
- 0Проверка формы AngularJS. Невозможно прочитать свойство '$ validators' из неопределенного
- 1стоимость объекта группы lodash json
- 0Ясный модуль adonisjs не найден
- 1Альтернативное кодирование относительно isConnectingOrConnecting?
- 0Uncaught TypeError: undefined не является функцией в AngularJS
- 1TargetInvocationException при запуске проекта на wp7
- 0Получить внутренний текст и разбить его. Проблемы с Javascript с использованием innerHTML и разбиения
- 1Как контролировать отображение окон tkinter Toplevel?
- 0Скомпилировать функцию MATLAB во что-то, что можно запустить на терминале linux без MATLAB?
- 1разделение значения и отображение в отформатированном виде
- 1Ошибка WSGI при переносе приложения Python / Flask из Heroku в Azure
- 1Java - длина буфера для записи файла
- 0Google API PHP и электронные таблицы Google
- 1MPAndroidChart установить текущую видимую ось X
- 1Java-массивы и случайные числа
- 0Получить идентификатор ul и li снизу вверх в jquery
- 1Python: выберите строки для самой последней записи от нескольких пользователей
- 1Как получить конкретное имя поля XML-файла в JAVA?
- 0MySQL JSON_SEARCH - не работает с двойными кавычками
- 1JavaScript тасует колоду, поэтому нет трех одинаковых костюмов
- 1Разрешить двойному щелчку пользовательского файла и открывать мое приложение при загрузке его данных
- 0Проверка формы jQuery - добавление новых ключевых слов на основе значения меню «Выбрать»
- 1Некоторые поля в документе могут быть пустыми, и если я пытаюсь получить результат, приложение вылетает из-за nullPointerException [duplicate]
- 1Параметр Deep Link IO ветви не появляется в реагировать родной
- 0Как получить значения из базы данных для отображения в раскрывающемся списке?
- 1Попытка обновить цвет фона на chart.js
- 0Как отредактировать значение 3 метки после нажатия на HREF с Javascript?
- 0Получение данных формы с помощью PHP
- 1«…» В конце строки Java = недостаточно места в памяти?
- 1C # Получить разницу между двумя датами DateTime [дубликаты]
- 1Строка заменяет логику
- 0Ряды со столбцами в MySQL с логическими значениями
