Как я могу добавить значок в выпадающий список
7
У меня есть этот код
<div class="btn-group" dropdown>
<button type="button" class="btn btn-danger">Action</button>
<button type="button" class="btn btn-danger dropdown-toggle" dropdown-toggle>
<span class="caret"></span>
<span class="sr-only">Split button!</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
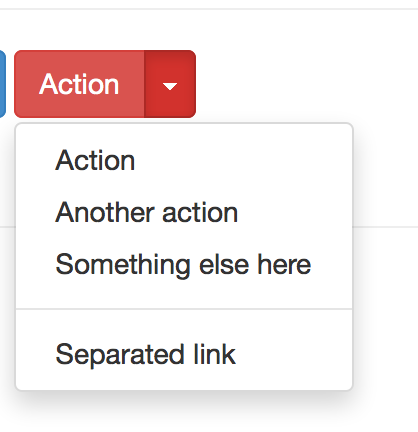
который выглядит как

Я хочу добавить иконку, такую как cog insteaqd из текста, как это

Я пробовал это
<button type="button" class="glyphicon glyphicon-cog"></button>
но не работает
3 ответа
9
Лучший ответ
Для кнопки значок должен находиться внутри кнопки в виде содержимого кнопки, поэтому вместо <button type="button" class="glyphicon glyphicon-cog"></button>
это должно быть
<button type="button" class="btn">
<span class="glyphicon glyphicon-cog"></span>
</button>
Изменить: чтобы добавить каретку в Bootstrap, вы используете <span class="caret"></span>
Таким образом, конечный результат, чтобы получить кнопку с шестнадцатеричным и выпадающим меню, выглядит следующим образом:
<button type="button" class="btn">
<span class="glyphicon glyphicon-cog"></span><span class="caret"></span>
</button>
Когда я вставляю этот код в домашнюю страницу Bootstrap, я получаю следующее:

JHS
Поделиться
1
<div class="btn-group" dropdown>
<button type="button" class="btn btn-danger"><span class="glyphicon glyphicon-cog"></span></button>
<button type="button" class="btn btn-danger dropdown-toggle" dropdown-toggle>
<span class="caret"></span>
<span class="sr-only">Split button!</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
Вы можете использовать этот код
arjun
Поделиться
0
Просто добавьте этот тег span
<span class="glyphicon glyphicon-cog" aria-hidden="true"></span>
Смотрите DEMO
sheshadri
Поделиться
Ещё вопросы
- 1VideoView воспроизводится нормально, но не отображается при переключении полноэкранных представлений
- 1Правильное использование метода repaint ()
- 0Странная ошибка возле MySQL с функцией
- 1Как увеличить скорость использования нечеткого сопоставления в кадре данных?
- 1Создать один CSV из двух файлов CSV со значениями X и Y в Python
- 0Получение значения из строки JSON в чисто MySQL
- 1Импорт pcap на малину
- 1Как изменить цвет фигуры с мольбертом
- 1Каков наиболее эффективный способ суммирования слова с несколькими ключами одним ключом?
- 1Работа с платформой Entity с несколькими базами данных
- 1Ткинтер лучшие фоны
- 1Указание явного типа для развертывания Maven
- 0erreur: не удалось преобразовать 'Cell <int> *' в 'List <int> *' в назначении
- 1Как передать аргумент функции в привязке данных?
- 0Вход для api restfull в angularjs и фляги?
- 1Как предоставить интерфейс командной строки SQL (например, osql) для базы данных MSSQL через веб-страницу в .NET MVC (c #)
- 1Периодическая интерполяция со scipy sqlrep
- 0Как добавить несколько дат в текстовой области, используя JQuery DatePicker
- 1Сеанс ASP.NET 2.0 неожиданно завершается
- 1Получить адрес отправителя SMTP из нового открытого почтового инспектора Outlook с C # (VSTO или погашение), когда настроено несколько учетных записей
- 1MediaPlayer прекращает воспроизведение музыки из Интернета через несколько минут в спящем режиме
- 1NancyFx не может найти ссылку на NewtonSoft в Razor View Engine
- 0JQGrid: как создать столбец с 5 вариантами выбора (5 переключателей)
- 1Как контролировать отображение окон tkinter Toplevel?
- 1Office 365 надстройка Javascript - синтез речи
- 0JQuery, нажмите, чтобы увеличить изображение, затем нажмите Agian, чтобы вернуться к предыдущей ширине
- 1Android-просмотр списка XML с фильтром
- 1Ошибка формата даты в Java
- 0как отобразить моих пользователей из firebase с помощью angularjs
- 0Проблемы создания матриц из пользовательского ввода в C ++
- 0fflush на stderrr вызывает сбой программы
- 0Codeigniter - обязательное поле для проверки формы 2 с несоответствующим значением
- 0Почему драйвер Mongo C ++ дает мне ошибки компиляции?
- 0Пользовательская сортировка AngularJ не будет принимать значения, возвращаемые функцией
- 1Алфавитная сортировка с использованием эластичного поиска
- 1Как сопоставить результат с оператором return действия, возвращающего объект в Struts 2?
- 1Определить точку столкновения двух объектов
- 0Повысьте некопируемую ошибку при создании карт STXXL
- 1PyQt4 Как держать QWidget всегда на вершине?
- 0Как извлечь данные в текстовую область на основе выбранной опции, используя цикл foreach?
- 0Почему моя проверка PHP не проверяет существующий адрес электронной почты в базе данных?
- 1Visual Studio: ошибка указанного пути не поддерживается
- 1Определите, был ли сделан запрос на подпись сертификата с использованием алгоритма SHA1 или SHA2
- 0Выполнение Javascript в глобальном файле только по определенному URL
- 0Как +1 к цифре, если первый десятичный знак больше или равен 5?
- 0Показать всех пользователей всех подразделений в активном каталоге, используя adLDAP?
- 1Как отправить объекты разных классов в одном сообщении Json, чтобы их можно было десериализовать с помощью Gson?
- 1Почему VisualTreeHelper.GetChildrenCount возвращает 0 элементов управления верхнего уровня?
- 1Сложная, но эффективная фильтрация массива JavaScript
- 0При использовании Angular с SignalR, как я могу уведомить контроллер, когда в объект вносится изменение?
