Стандартизация веса шрифта между OSX и Windows
Я читал, что OSX и Windows имеют два очень разных алгоритма для рендеринга шрифтов. Таким образом, распространенная проблема заключается в том, что веб-шрифты выглядят "тяжелее" при просмотре их в OSX, чем в Windows.
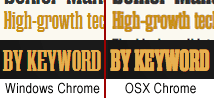
Например, это тот же шрифт, на том же сайте, в том же браузере, но в разных операционных системах:

Здесь Arial демонстрирует сходные различия:

Есть ли способ изменить отображение шрифтов в Windows или OSX, чтобы они выглядели ближе друг к другу? Или есть какой-то другой способ справиться с этой разницей?
-
0Лучшее, что вы можете сделать, - это обойти его и не использовать разные веса / стили, если вы явно не используете шрифт для стиля веса (т. Е. MyFont, MyFont Bold, MyFont Heavy, MyFont Italic и т. Д.).prodigitalson
-
0Есть несколько способов изменить визуализацию шрифтов для себя, но я ничего не знаю для программиста / разработчика, чтобы заставить их настраивать страницу людей операционной системыsnaplemouton
1 ответ
Этот шрифт является особенно плохим примером, я имею дело со множеством шрифтов и никогда не видел такого взгляда. Имейте в виду, что люди привыкли видеть, что их шрифты оказываются определенным образом на их собственных машинах, и, следовательно, ваша работа не диктует, как шрифты должны быть визуализированы.
Несколько вещей, о которых нужно помнить, - это использовать только весы, которые вы включили, например, не используйте font-weight: bold на пользовательском шрифте, если на самом деле вы не включили жирную версию этого шрифта. "Браузер смелый" всегда выглядит перепутанным по сравнению с фактическим жирным шрифтом.
Кроме того, для некоторых шрифтов я обнаружил, что мне нужно изменить свойство сглаживания шрифтов для браузеров webkit, поскольку по умолчанию (подпиксель-сглаживание) может показаться немного тяжелым. Вы можете добавить это свойство к любому элементу, который использует проблемный шрифт (даже если это необходимо).
-webkit-font-smoothing: antialiased;
-
0Несколько хороших советов здесь. (Шрифт отображается как «Нормальный», а не «Жирный».) К сожалению, именно клиент считает, что шрифт выглядит слишком жирным в OSX - и, честно говоря, я не могу не согласиться! Я попробую ваш трюк с webkit, но посмотрим, поможет ли это.
-
0Это очень полезное исправление. Спасибо!
Ещё вопросы
- 1Поиск данных Firebase без одного дочернего узла
- 0jquery найти ближайший элемент с известным братом
- 1Java - фальшивые мышиные события без окна фокусировки
- 1Почему новый сеанс создается до того, как я войду в систему?
- 0Преобразовать код GIF в изображение GIF или вывести в файл?
- 1Должны ли похожие тестовые случаи jUnit находиться в одном тесте?
- 0PHP в Powershell - выход
- 0Как горизонтально центрировать элемент span внутри тега h1?
- 0Вложенная директива в ngView не работает Angular JS
- 1Невозможно отобразить два элемента в пользовательском представлении
- 0event.preventDefault (); перестал работать в ФФ
- 0Какую часть CSS нужно изменить, чтобы это работало, т.е.
- 1Node.js - console.log не показывает элементы в массиве, а вместо этого показывает [Object]
- 1Получить совпадающее значение регулярного выражения
- 0mmap и выравнивание страниц данных - это увеличивает производительность?
- 0Rails 4 + AngularJS: функции конфигурации и запуска App.js не работают
- 1Проходя Tuple для просмотра, просматривайте результаты
- 0не может получить 2-й дататабельно свой собственный CSS
- 0Флажок манипулирования вводом
- 1boto3 версия команды list-objects-v2 --query в интерфейсе командной строки AWS
- 0Как перенаправить index.php в root с помощью .htaccess
- 0AngularJS $ (фильтр) не получает функцию Date ()?
- 0Как зациклить анимацию в jQuery
- 0Как бороться с необработанным отказом SequelizeConnectionError: подключить ETIMEDOUT
- 0Javascript Делегирование событий
- 1Версии веб-API со ссылкой по умолчанию
- 1отображать изображение при загрузке в asp.net
- 1Преобразовать значения пикселей RGB в диапазоне в последовательные числа
- 0Множество угловых проектов
- 1Проблемы с парсингом Beautiful Soup XML в Python
- 1ArrayList в Arraylist удалить метод поведения
- 1Расширить все методы дополнительными параметрами, не объявляя их
- 0Могу ли я объединить эти вызовы g ++ в один?
- 0Заказать автоматически внутреннее соединение
- 0Получение данных JSON в таблицу в angularjs
- 0Создать приложение Android AR с помощью плагина Unity-ARKit
- 0Получить значение переменной Smarty, имя которой состоит из переменных
- 1Regex для проверки пароля, возвращая false для правильных паролей
- 1Отслеживание и очистка истории активности Android
- 1доступ к камере Cordova с удаленного сайта
- 0Можем ли мы иметь автоматическую предустановку AspectRatio для выходных файлов из AWS Elastic Transcoder?
- 1Форма не сохраняет данные в модель
- 1Трудности с использованием Python-запроса (POST) + API
- 1Как использовать sqlite в качестве строкового ресурса вместо strings.xml для языка?
- 1Запустите одно приложение метро из другого приложения метро Windows 8
- 0Получить строки внутри двойных скобок [дубликаты]
- 1Привязка функции обратного вызова при использовании Async Waterfall
- 1ImportError: нет модуля с именем pywinauto
- 1как сопоставить скобки и внутренние буквы
- 1Как получить ключ java.util.map из значения
