JQuery-1.10.2.min.map jQuery вызывает 404 (не найден)
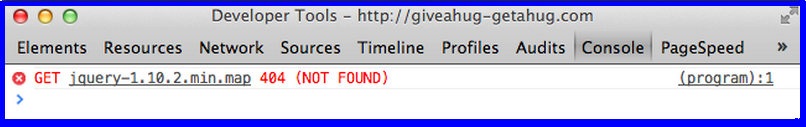
Я вижу сообщения об ошибках файла, min.map, не найден:
GET jQuery jquery-1.10.2.min.map запускает 404 (не найден)
Снимок экрана

Откуда это?
-
1Чтобы исправить мою проблему, я не следовал за деталями этого ответа. Мой сайт использует только файл js, а не карту. Я просто очистил кеш браузера, чтобы решить эту проблему, и перезапустил браузер. Это начало происходить, когда я начал получать ошибку 500 Internal Server на встроенном обработчике ASP.NET (ExtDirectProxy.ashx) и передавал данные в jquery для загрузки страницы. stackoverflow.com/questions/26135251/...MacGyver
-
1измените нужную версию, загрузите ее с URL- адреса ниже и переименуйте в code.jquery.com/jquery-1.11.1.min.mapIman Abidi
11 ответов
Если Chrome DevTools сообщает 404 для файла .map(возможно, jquery-1.10.2.min.map, jquery.min.map или jquery-2.0.3.min.map, но может произойти с чем-либо), первое, что нужно знать, это запрашивается только при использовании DevTools.
Ваши пользователи не будут бить этого 404.
Теперь вы можете исправить это или отключить функциональность sourcemap.
Исправить: получить файлы
Затем это легко исправить. Начните с http://jquery.com/download/ и нажмите ссылку Загрузить файл карты для своей версии, и вам также понадобится загрузить несжатый файл.

Наличие файла карты на месте позволяет отлаживать ваш миниатюрный jQuery через исходные источники, что сэкономит много времени и разочарования, если вам не нравится иметь дело с именами переменных, такими как a и c.
Подробнее о источниках здесь: Введение в исходные карты JavaScript
Dodge: отключить исходные файлы
Вместо того, чтобы получать файлы, вы можете альтернативно отключить исходные карты JavaScript на данный момент, в ваших настройках. Это прекрасный выбор, если вы никогда не планируете отлаживать JavaScript на этой странице.
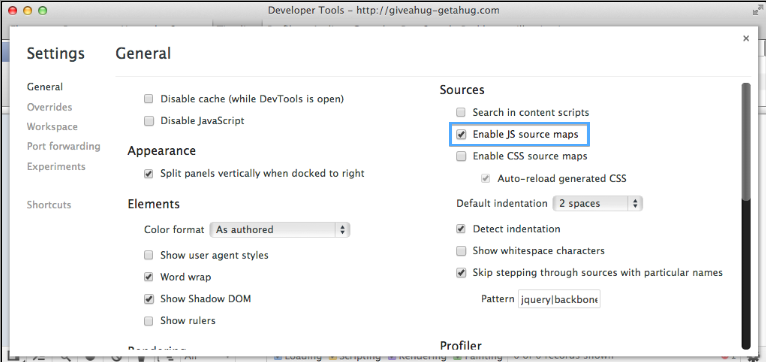
Используйте значок cog в нижнем правом углу DevTools, чтобы открыть настройки, а затем:

-
9Я голосую за это (даже если вы ответили на свой вопрос), потому что впервые я заметил это сегодня. Это сводило меня с ума, пытаясь понять это, потом я заметил ту же ошибку 404 на 2 сайтах, над которыми я работал, и пришла в голову опция «включить исходные карты» ... вот что я получаю, наблюдая за вашими инструментами разработки разговаривает и включает все сразу. Я перейду к документам, которые вы предоставили.
-
47У меня есть две вещи, чтобы добавить. 1) Загрузка файла карты jQuery недостаточна, вам также понадобится несжатый исходный код (в противном случае вы увидите пустой файл jquery - *. Js во время отладки). 2) Если вы загружаете jQuery из одного из CDN, тогда все три файла (карта, сжатый и несжатый исходный код) находятся в одном месте, и вы можете сразу же начать отладку.
Вы можете удалить 404, удалив строку
//@ sourceMappingURL=jquery-1.10.2.min.map
из верхней части вашего файла jQuery.
Верхняя часть файла jQuery будет выглядеть следующим образом.
/*! jQuery v1.10.2 | (c) 2005, 2013 jQuery Foundation, Inc. | jquery.org/license
//@ sourceMappingURL=jquery-1.10.2.min.map
*/
Просто измените это на
/*! jQuery v1.10.2 | (c) 2005, 2013 jQuery Foundation, Inc. | jquery.org/license */
Назначение карты источника
В принципе, это способ сопоставить объединенный/уменьшенный файл обратно в незастроенное состояние. Когда вы создаете для производства, наряду с минимизацией и объединением ваших файлов JavaScript, вы создаете исходную карту, в которой содержится информация о ваших исходных файлах. Когда вы запрашиваете определенную строку и номер столбца в сгенерированном JavaScript, вы можете выполнить поиск на исходной карте, которая возвращает исходное местоположение. Инструменты разработчика (в настоящее время ночные сборки WebKit, Google Chrome или Firefox 23+) могут автоматически анализировать исходную карту и делать ее видимой, как если бы вы запускали unminified и uncombined файлы. (Подробнее об этом здесь)
-
0Извините, я имел в виду: был ли случай, когда мне понадобилась бы эта линия?
-
6Требуется только тогда, когда вам нужно отладить минимизированный исходный код JS. Проверьте 2-й абзац здесь для более подробной информации html5rocks.com/en/tutorials/developertools/sourcemaps
Как объявлено в jQuery 1.11.0/2.1.0 Beta 2 Released комментарий к исходной карте будет удален, поэтому проблема не появится в более новых версиях jQuery.
Вот официальное объявление:
Одно из изменений, внесенных в эту бета-версию, - удалить исходную карту комментарий. Sourcemaps оказались очень проблематичными и загадочными для разработчиков, генерируя множество запутанных вопросов на форумах как StackOverflow и заставляя пользователей думать, что сам jQuery сломан.
В любом случае, если вам нужно использовать исходную карту, она по-прежнему доступна:
Ну, по-прежнему нужно генерировать и распространять исходные коды, но вы будете необходимо добавить соответствующий комментарий к исходному файлу в конце миниатюрный файл, если браузер не поддерживает сопоставление вручную файлов (в настоящее время их нет). Если вы создаете собственный файл jQuery, используя пользовательский процесс сборки, комментарий sourcemap будет присутствовать в миниатюрный файл и карта сгенерирована; вы можете либо оставить его, либо использовать исходные карты или редактировать их и полностью игнорировать файл карты.
Здесь вы можете найти более подробную информацию об изменениях.
Здесь вы можете найти подтверждение, что с помощью jQuery 1.11.0/2.1.0 Released удаляется комментарий исходной карты в мини файле.
-
1Но если бы не эта путаница, я бы никогда не посмотрел здесь и не знал, что карты существуют. Я вручную добавлял пробелы в минимизированные файлы, в которые хотел заглянуть.
-
1В браузере Chrome есть кнопка, которая довольно просто отформатирует минимизированный файл. Онлайн преттификаторы также доступны.
-
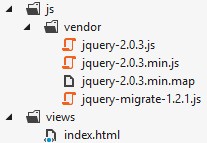
Загрузите файл карты и несжатую версию jQuery. Поместите их с уменьшенной версией:

-
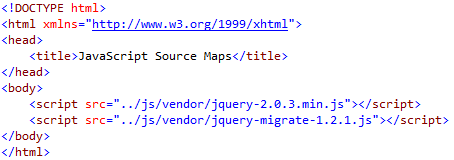
Включите мини-версию в свой HTML:

-
Проверка в Google Chrome:

-
Ознакомьтесь с отладкой JavaScript
Новые версии jQuery требуют этого файла http://code.jquery.com/jquery-1.10.2.min.map
Юзабилити этого файла описывается здесь http://www.html5rocks.com/en/tutorials/developertools/sourcemaps/
Update:
jQuery 1.11.0/2.1.0
//sourceMappingURL комментарий не включен в сжатый файл.
-
3Нет, я не верю, что jQuery "требует" этот файл. Это требуется только в том случае, если вы хотите использовать исходную карту во время отладки, и в этом случае необходимы и файл src, и файл карты.
-
1Привет @styfle, исходная карта была необходима в версии 1.10.2, но с версии 1.11.0 / 2.1.0 необходимо добавить ее вручную, потому что на многих пользователей повлияла ошибка, возникшая в консоли браузера.
Насколько я понимаю браузер, по крайней мере, Chrome, он не отключает сопоставление источников по умолчанию. Это означает, что пользователи вашего приложения будут запускать этот запрос сопоставления источника по умолчанию.
Вы можете удалить исходное сопоставление, удалив //@ sourceMappingURL=jquery.min.map из вашего файла JavaScript.
Если вы хотите получить файл с исходной картой другой версии, вы можете использовать эту ссылку http://code.jquery.com/jquery-x.xx.x.min.map
Вместо x.xx.x поместите свой номер версии.
Примечание. Некоторые ссылки, которые вы получаете по этому методу, могут быть нарушены:)
Следуя инструкциям в других ответах, мне нужно было удалить версию из файла карты, чтобы она работала для меня.
Пример: Переименовать
jquery-1.9.1.min.map
к
jquery.min.map
Мне представили ту же проблему. Причиной для меня был Grunt, объединяющий мой файл JavaScript.
Я использовал ;\n как разделитель, который вызвал путь к исходной карте до 404.
Поэтому инструменты dev искали jquery.min.map; вместо jquery.min.map.
Я знаю, что это не ответ на исходный вопрос, но я уверен, что есть другие там с аналогичной конфигурацией Grunt.
jQuery 1.11.0/2.1.0//комментарий sourceMappingURL не включен в сжатый файл.
Предполагая, что вы проверили, что файл действительно присутствует на сервере, это также может быть вызвано тем, что ваш веб-сервер ограничивает, какие типы файлов обслуживаются:
- В Apache это можно сделать с помощью <FilesMatch> директива или RewriteRule, если вы используете mod_rewrite.
- В IIS вам нужно посмотреть файл Web.config.
Ещё вопросы
- 0HTML с использованием DIV и таблицы
- 0явный пример создания шаблона класса c ++ на macos, не работает на ubuntu
- 1Как скомпилировать файлы javacc каждый раз перед запуском проекта в eclipse
- 1Построение запросов по шагам приводит к дублированию даже при использовании Distinct ()
- 1Объяснение ссылки на массив
- 1Параллельный доступ к методу @Lock (LockType.WRITE)
- 1Подсчитать количество экземпляров строки в очень большом массиве и добавить значение к значению хеша
- 1Агент Python 3 Paramiko SSH переадресовывать через хост с удаленной командой на третьем хосте
- 1Rijndael неправильно шифрует / дешифрует выходные данные
- 1Пространство имен C # против директив
- 0URL меняется в magento
- 0Форма с несколькими действиями
- 0Очистить Сортировка HTML таблицы в Angularjs
- 1Преобразование поэтажных планов в иерархические графики
- 1Группировать массив объектов javascript на основе значения в свой собственный массив объектов
- 0Гоночная трасса в OpenGL (Catmull-Rom)?
- 0Как установить объект файла как ngModel, используя $ setViewValue (file)
- 0Должен быть простой цикл jQuery, но, похоже, не могу понять, как пройти через это
- 1В Google Appmaker не удается получить requestAnimationFrame работает
- 0двойной тип переменной всегда равен 0
- 1Я видел эту защиту электронной почты на веб-сайте и хотел бы знать, как они достигли этого [дубликата]
- 1Начальные проблемы с перекрашиванием и подсчет соседних проблем
- 0Добавление 2d массива
- 0Примечание: неопределенный индекс: категория
- 0Как переключаться между методами событий jquery?
- 0рассчитать и вернуть количество дней в неделю
- 0Угловая маршрутизация на рельсах
- 1Локализация MVC4 с DisplayName в базе данных
- 1Создать проект только для сервлетов в NetBeans 8 без всего, что связано с Java EE?
- 0Как я могу заполнить HTML-таблицу из локального текстового файла?
- 0Проблемы создания матриц из пользовательского ввода в C ++
- 0Ошибка в строке 2 в столбце 1. Дополнительный контент в конце документа в веб-службе
- 0Разбор строки Json через командную строку
- 0Многопоточное приложение C ++ с использованием Matlab Engine
- 0У h2 есть запрос / предложение, подобное WHERE IN в MySQL?
- 0Динамический CSS углового класса
- 1удалить родительский узел с помощью JavaScript (новый подход)
- 0обслуживать несколько каталогов в ngnix
- 0Как реализовать скриптовые события для дизайна видеоигр?
- 0Селектор класса jquery для mvc3 не работает
- 0Убедитесь, что флажки установлены на странице перезагрузки JQuery
- 0C ++ Маркировка объектов для удаления в списке STD через nullptrs
- 1Считать по группам в двух столбцах в Pandas не включает группы с нулевым счетом
- 1Как использовать + = (Добавить И) с пониманием списка
- 0mysqldump ошибка 1728 при автоматическом выполнении резервного копирования
- 1Необязательное поле типа календаря в форме JSF
- 1ApiDeadlineExceededException с использованием клиента WebService в GWT WebApp
- 0Ошибка 404 на REST Easy
- 0Синтаксическая ошибка AngularJS в выражении при использовании операторов сложения / вычитания
- 0Несколько изображений не вставлены в базу данных MySQL
