Проблема с CSS на SVG
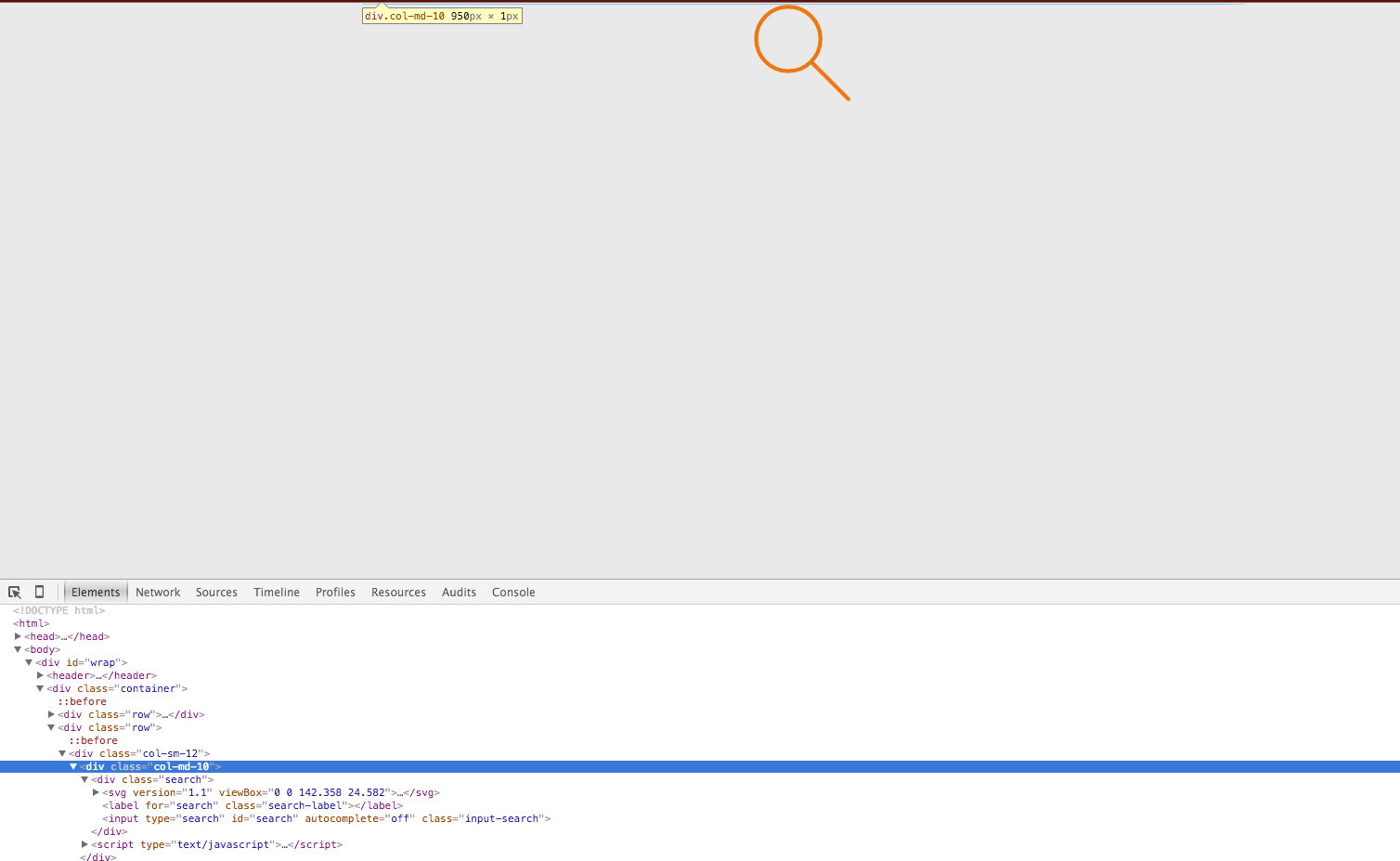
У меня есть эта проблема, на данный момент у меня действительно хороший svg-поиск. Проблема в том, что класс div col-md-10 странный. ITs получил только высоту px на 1px. (хотя svg больше, Heres изображение, чтобы вы могли видеть (я сделал элемент проверки, и вы можете увидеть col-md-10)

Heres код для страницы
<div class="col-md-10">
<div class="search">
<svg version="1.1" viewBox="0 0 142.358 24.582">
<path id="search-path" fill="none" d="M131.597,14.529c-1.487,1.487-3.542,2.407-5.811,2.407
c-4.539,0-8.218-3.679-8.218-8.218s3.679-8.218,8.218-8.218c4.539,0,8.218,3.679,8.218,8.218
C134.004,10.987,133.084,13.042,131.597,14.529c0,0,9.554,9.554,9.554,9.554H0"/>
</svg>
<label for="search" class="search-label"></label>
<input type="search" id="search" autocomplete="off" class="input-search"/>
</div>
</div>
<script type="text/javascript">
/*
Inspired by Dribble "Search..."
By: Anish Chandran
Link: http://drbl.in/nRxe
*/
var searchField = $('.search');
var searchInput = $("input[type='search']");
var checkSearch = function(){
var contents = searchInput.val();
if(contents.length !== 0){
searchField.addClass('full');
} else {
searchField.removeClass('full');
}
};
$("input[type='search']").focus(function(){
searchField.addClass('isActive');
}).blur(function(){
searchField.removeClass('isActive');
checkSearch();
});
</script>
</div>
<div class="col-md-12">
<p color="white"> This is test text</p>
</div>
И css для svg здесь
body {
background-color: #e9e9e9;
}
.search {
position: absolute;
top: 50%;
left: 50%;
margin-left: -300px;
width: 600px;
}
svg {
position: absolute;
transform: translateX(-246px);
width: 600px;
height: auto;
stroke-width: 8px;
stroke: #ED7710;
stroke-width: 1px;
stroke-dashoffset: 0;
stroke-dasharray: 64.6 206.305;
transition: all 0.5s ease-in-out;
stroke-linejoin: round;
stroke-linecap: round;
}
.input-search {
position: absolute;
width: calc(100% - 148px);
height: 125px;
top: 0;
right: 20px;
bottom: 0;
left: 0;
border: none;
background-color: transparent;
outline: none;
padding: 20px;
font-size: 50px;
}
.search-label {
position: absolute;
display: block;
width: 108px;
height: 108px;
top: 0;
left: 50%;
margin-left: -54px;
z-index: 100;
transition: 0.5s ease-in-out;
}
.isActive .search-label {
transform: translateX(246px);
}
.isActive svg {
stroke-dashoffset: -65;
stroke-dasharray: 141.305 65;
transform: translateX(0);
}
.isActive.full svg {
stroke-dashoffset: -65;
stroke-dasharray: 141.305 65;
transform: translateX(0);
}
.full .search-label {
transform: translateX(246px);
}
.full svg {
stroke-dashoffset: 0;
stroke-dasharray: 64.6 206.305;
transform: translateX(0);
}
-
0Не могли бы вы поделиться сайтом, пожалуйста? Если это онлайнFlorin Pop
-
0его localhost только извините :(Tester123
1 ответ
Вы можете назвать свой SVG похожим на изображение. Например, с помощью <img src="yoursvg.svg"/>. Это все равно будет svg, это только в теге img. Дайте ему ширину и высоту, если вам нужно. Когда вы вызываете его с помощью тега img, он обычно ведет себя очень хорошо, он также хорош для реагирования, и у вас не будет странного поведения с колонками начальной загрузки.
Затем настройте javascript, чтобы выполнять поиск, когда кто-то нажимает на тег img.
Надеюсь это поможет
Ещё вопросы
- 1Поместите JLabel поверх другой JLabel, как в пасьянсе
- 1Алгоритм самой длинной палиндромной последовательности, анализ времени
- 1TFS Changeset несколькими пользователями
- 1Установить данные логической заливки в RecyclerView
- 0Утечки памяти в C ++ из-за статической переменной [duplicate]
- 0eJabberd с PHP Extauth
- 1C # Отображение JPG изображения с WPF не работает
- 0Нахождение минимальных и максимальных координат точек с C ++
- 0Разбор строки, основанный на escape-символе
- 1Эффект ряби на фоне формы на кнопке
- 0Отправить Push-уведомление на все токены в базе данных MySql
- 1RadioButton выравнивает текст по левой стороне и кнопку вправо
- 1Приложение работает нормально при отладке на тестовом устройстве, но не в apk релиза, оно не получает переменные post.class из firebase
- 0JQuery Colorbox IE7 проблема с встроенным AJAX загруженным контентом
- 0C ++: Разница между аргументами и параметрами? [Дубликат]
- 1Возникает какая-то ошибка при использовании jplist JS
- 1Шифр случайной замены Java
- 0Отдельные файлы для каждого контроллера в Angular.js
- 0Реализация BFS
- 0Как добавить функцию удаленной загрузки в веб-приложение с Instagram-подобными фильтрами, чтобы разрешить обмен на Facebook?
- 1Python3.5, Win32gui, Tkinter. Я не могу получить пиксель с экрана
- 1Как я могу выяснить и получить доступ к подклассам предупреждений панд?
- 1Mapbox: скрыть пройденный маршрут после маневра
- 0g ++: CreateProcess: нет такого файла или каталога [дубликата]
- 0Выбранное значение списка выбора не сохраняется в БД с Angular
- 0Laravel Digital Ocean Ошибка в обработчике исключений
- 0Mysqli запрос достаточно быстро? Или есть другой способ?
- 1AndroidAnnotations + Instant App - сгенерированный класс <applicationId> .R не найден
- 1Почему StringBuilder намного быстрее, чем String
- 0Как написать POST с именами полей?
- 0Получить рейтинг на MySQL производить неправильные ранги
- 1Интерфейс не вызывает фрагмент
- 0Языковой стандарт PHP с помощью mktime
- 1В чем разница между расширением MultiDexApplication и MultiDex.install (это)?
- 0Я хочу получать вложения в электронное письмо от формы
- 0Ошибка загрузки JS с использованием Backbone с помощью requireJS
- 0Mysql запрос со свойствами родителей
- 0Стиль иконок панели поиска
- 0От клиента было обнаружено потенциально опасное значение Request.Path (:)
- 0C # UWP Форма входа, проверяющая учетные данные в удаленной базе данных MySQL
- 1Добавление нескольких списков в PivotItem в Windows Phone 7
- 0MySQL поиск дубликатов имен файлов с разными расширениями
- 0.addClass - Как вызвать CSS из связанных CSS?
- 0нижний индекс std :: vector вне диапазона при чтении файла в вектор строк в C ++
- 1Angular 2: проверка чисел с помощью Regex
- 1получить доступ к банку в проекте из импортированной библиотеки - gradle / android studio
- 0Javascript не работает, когда echo'd по php
- 0Как добавить переменные массива в таблицу базы данных
- 1Нахождение сходства двух массивов String
- 0Несколько вставок в цикле codeigniter
