Как сделать раздел изображения кликабельной ссылкой
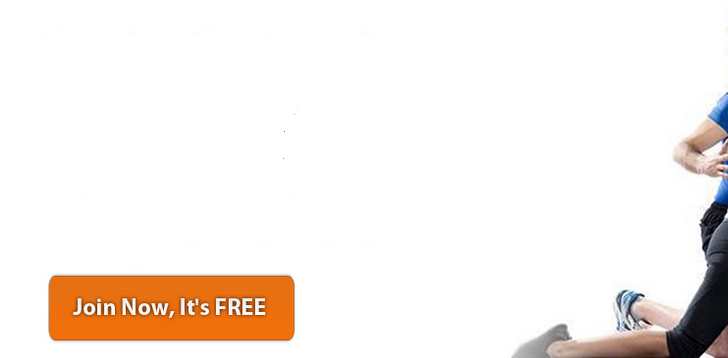
У меня есть баннер на веб-странице, а часть изображения - графическое изображение кнопки. Как сделать только ту часть, где кнопка является кликабельной ссылкой, такой как href? Вы можете увидеть образец изображения ниже.

В изображении баннера есть графическая кнопка "Join Now, Its Free". Я хочу добавить ссылку в этот квадрат, поэтому, когда пользователи нажимают на это поле на баннере, он откроет следующую страницу. Я хочу знать, как я могу добавить ссылку только на эту кнопку. Я не хочу добавлять к нему тег <button>; Я просто хочу добавить ссылку, основанную на области графика "Join Now, Its Free". У кого-нибудь есть идеи о том, как я могу добавить ссылку на эту часть области изображения без использования тега <button>.
<div class="flexslider">
<ul class="slides" runat="server" id="Ul">
<li class="flex-active-slide" style="background: url("images/slider-bg-1.jpg") no-repeat scroll 50% 0px transparent; width: 100%; float: left; margin-right: -100%; position: relative; display: list-item;">
<div class="container">
<div class="sixteen columns contain"></div>
<img runat="server" id="imgSlide1" style="top: 1px; right:
-19px; opacity: 1;" class="item"
src="images/slider1.png" data-topimage="7%">
<a href="#" style="display:block; background:#00F; width:356px; height:66px; position:absolute; left:1px; top:-19px; left: 162px; top: 279px;"></a>
</div>
</li>
</ul>
</div>
<ul class="flex-direction-nav">
<li><a class="flex-prev" href="#"><i class="icon-angle-left"></i></a></li>
<li><a class="flex-next" href="#"><i class="icon-angle-right"></i></a></li>
</ul>
</div>
Спасибо
2 ответа
Если вы не хотите сделать кнопку отдельным изображением, вы можете использовать тег <area>. Это делается с помощью html, аналогичного этому:
<img src="imgsrc" width="imgwidth" height="imgheight" alt="alttext" usemap="#mapname">
<map name="mapname">
<area shape="rect" coords="see note 1" href="link" alt="alttext">
</map>
Примечание 1: Атрибут coords=" " должен быть отформатирован следующим образом: coords="x1,y1,x2,y2" где:
x1=top left X coordinate
y1=top left Y coordinate
x2=bottom right X coordinate
y2=bottom right Y coordinate
Примечание 2: Атрибут usemap="#mapname" должен включать #.
EDIT:
Я посмотрел ваш код и добавил в теги <map> и <area>, где они должны быть. Я также прокомментировал некоторые части, которые либо перекрывали изображение, либо казались там бесполезными.
<div class="flexslider">
<ul class="slides" runat="server" id="Ul">
<li class="flex-active-slide" style="background: url("images/slider-bg-1.jpg") no-repeat scroll 50% 0px transparent; width: 100%; float: left; margin-right: -100%; position: relative; display: list-item;">
<div class="container">
<div class="sixteen columns contain"></div>
<img runat="server" id="imgSlide1" style="top: 1px; right: -19px; opacity: 1;" class="item" src="./test.png" data-topimage="7%" height="358" width="728" usemap="#imgmap" />
<map name="imgmap">
<area shape="rect" coords="48,341,294,275" href="http://www.example.com/">
</map>
<!--<a href="#" style="display:block; background:#00F; width:356px; height:66px; position:absolute; left:1px; top:-19px; left: 162px; top: 279px;"></a>-->
</div>
</li>
</ul>
</div>
<!-- <ul class="flex-direction-nav">
<li><a class="flex-prev" href="#"><i class="icon-angle-left"></i></a></li>
<li><a class="flex-next" href="#"><i class="icon-angle-right"></i></a></li>
</ul> -->
Примечания:
-
coord="48,341,294,275"относится к вашему снимку экрана, который вы опубликовали. -
src="./test.png"- это местоположение и имя снимка экрана, который вы опубликовали на моем компьютере. -
href="http://www.example.com/"- пример ссылки.
-
0Как я могу проверить правильность местоположения на изображении? Как я могу это проверить?
-
0Сначала у меня есть вопрос: эта кнопка в левом нижнем углу вашего изображения?
создав ссылку с абсолютным расположением внутри относительного позиционного div. Вам нужно установить ширину и высоту канала как размеры кнопок, а также левые и верхние координаты для левого верхнего угла кнопки в оберточном div.
<div style="position:relative">
<img src="" width="??" height="??" />
<a href="#" style="display:block; width:247px; height:66px; position:absolute; left: 48px; top: 275px;"></a>
</div>
-
0Пожалуйста, проверьте описание обновления там ссылка не попадает на поле
-
0проверить обновленный стиль тега ссылки
Ещё вопросы
- 1событие android onClick не запускается
- 1Как нетти управляют здоровьем Socket
- 0Логика при включении классов cpp в целевой проект c
- 0ASN1C компиляция
- 0Angular: Почему я не могу ввести $ обеспечить напрямую в $ get?
- 1SQL Trigger с Entity Framework
- 1Как исправить «java.io.IOException: чтение не удалось, сокет может быть закрыт или истекло время ожидания» при попытке подключения к сопряженному устройству?
- 1Измерение точности предсказания для версии Android для tenorflow-Lite
- 1Как добавить группировку и зависимость в @BeforeMethod On TestNG
- 0Как обрабатывать промахи в функции get (key) C ++ HashMap?
- 1Данные не сохраняются в переменной ModelList в цикле. «Индекс был вне диапазона»
- 0jQuery анализирует xml и группирует по определенному атрибуту
- 0Угловая ошибка: [by: areq]
- 0Jquery slidetoogle несколько делений
- 0Проблема межсайтового скриптинга
- 0событие backbutton (cordova) не влияет на переменные контроллера angularjs, как ожидалось
- 0получение данных JSON со страницы php
- 0Выполните поиск, используя фильтр, но игнорируя знаки препинания
- 0параметр по умолчанию ostream в функции шаблона
- 0Настройка мета описания сайта
- 1Код синхронизации для Promise All [дубликаты]
- 0Разделите вывод .serialize () и создайте оператор вставки для каждой разделенной части
- 1Лучшее использование абстрактных классов переопределения в приложении
- 1Клавиатура Android не отображается при нажатии поля ввода в единстве?
- 1Чем Process.Start отличается от Пуск> Выполнить?
- 0Как передать данные из c # в jquery / javascript?
- 0Создать временные значения в AngularJS
- 0Адаптивный дизайн изображения не будет масштабироваться при изменении размеров окна
- 1System.Windows.Forms.WebBrowser Проблема с доступом к сценарию
- 1Регулярные выражения для добавления классов в HTML-теги
- 0CB_SELECTSTRING игнорируется на некоторых машинах
- 1Я не понимаю, как использовать «это» и «это» в Java
- 0Горизонтальная прокрутка изображения с помощью запроса
- 0Скрыть родительский вид при отображении вложенных представлений
- 0Значения новых входных данных (by appendChild) не передаются формой
- 0Как правильно получить ресурсы с условно-инициализированными объектами в C ++?
- 1Определите метод с универсальным параметром типа M <T> в C #
- 1Как сделать так, чтобы текст JLabel изменялся автоматически?
- 0Угловой сервис возвращает пустой объект
- 0Динамический выпадающий список с использованием HTML и PHP
- 0AngularJS $ http запрос на исправление не отправляет данные
- 1Как я могу контролировать android.util.log или переопределить его?
- 0Удалить несколько строк в HTML-таблице с помощью JavaScript?
- 1Снос всех открытых тем после завершения всех юнит-тестов Python
- 0CSS jQuery с функциями и свойствами
- 0Регулярное выражение для совпадения идентичных повторяющихся цифр в телефонных номерах
- 0Dojo dijit TabContainer - встроенный выбор с вкладками
- 0Как отключить клики с помощью jQuery / JavaScript?
- 1Dozer - вызывать маппер после конвертера
- 1Игнорировать ошибки eslint во время git pre-commit

<img>. Оберните его<a href="...">.