Лучший способ представить таблицу или таблицу в AngularJS с Bootstrap 3?
Я создаю приложение с AngularJS и Bootstrap 3. Я хочу показать таблицу/сетку с тысячами строк. Каков наилучший доступный контроль для AngularJS и Bootstrap с такими функциями, как сортировка, поиск, разбивка на страницы и т.д.
-
6Вам определенно стоит взглянуть на ng-grid здесь: angular-ui.github.io/ng-gridmainguy
-
1Почему бы не использовать UI Bootstrap? Недавно он был обновлен для использования Bootstrap 3: angular-ui.github.io/bootstrapCallumVass
11 ответов
После проверки ngGrid, ngTable, trNgGrid и смарт-таблицы я пришел к выводу, что смарт-таблица - безусловно лучшая реализация AngularJS-wise и Bootstrap-wise. Он построен точно так же, как и для вашей собственной наивной таблицы, используя стандартный angular. Кроме того, они добавили несколько директив, которые помогут вам сортировать, фильтровать и т.д. Их подход также упрощает расширение. Тот факт, что они используют обычные html-теги для таблиц и стандартный ng-repeat для строк и стандартного бутстрапа для форматирования, делает это явным победителем.
Их код JS зависит от angular, и ваш html может зависеть от начальной загрузки, если вы хотите. Код JS составляет всего 4 kb, и вы даже можете легко выбрать материал, если хотите достичь еще меньшего размера.
В тех случаях, когда другие сетки дадут вам клаустрофобию в разных областях, Smart Table просто чувствует себя открытыми и точными.
Если вы в значительной степени полагаетесь на встроенное редактирование и другие расширенные функции, вы можете быстрее и быстрее запускаться с помощью ngTable. Однако вы можете легко добавить такие функции в Smart Table.
Не пропустите смарт-таблицу!!!
У меня нет отношения к смарт-таблице, кроме как от ее использования.
-
12Просто нашел небольшую ошибку в Smart Table, сообщил о ней, и она была исправлена в течение нескольких часов. Я поражен тем, что не все используют Smart Table - он намного лучше всех остальных.
-
1Smart Table - определенно лучший выбор для AngularJS. В ngGrid есть больше возможностей, но их легко добавить, расширив Smart Table.
У меня было такое же требование и я решил использовать эти компоненты:
- AngularJS 1.0.8
- AngularUI Boostrap 0.10.0: Совместимость с AngularJS 1.0.8 и Boostrap CSS 3.x.
- ng-grid 2.0.7: Совместимость с AngularJS 1.0.8
- Bootstrap CSS 3.0
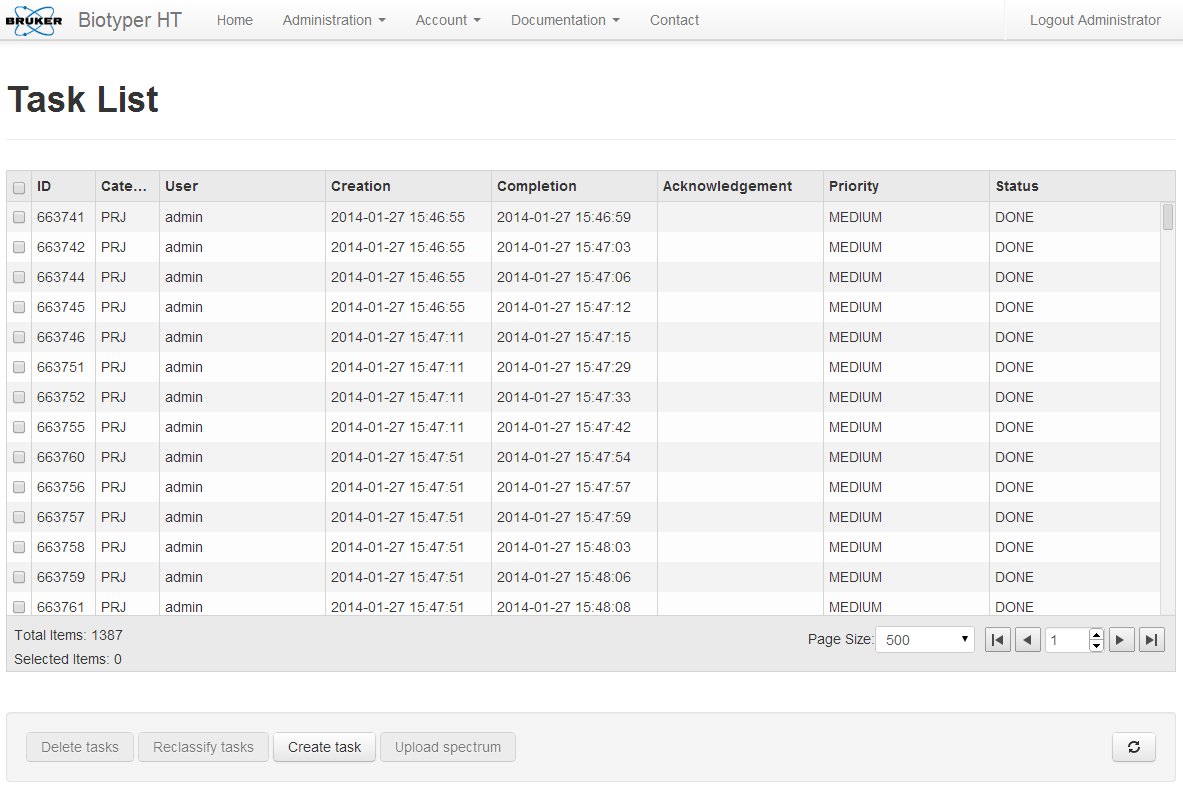
Компонент ng-таблицы таблицы способен отображать сотни строк в прокручиваемой сетке. Если вам нужно иметь дело с тысячами записей, вам лучше использовать ng-grid paginator. Документация ng-grid превосходна и содержит много примеров. Сортировка и поиск поддерживаются даже в сочетании с разбиением на страницы.
Вот скриншот из текущего проекта, чтобы создать впечатление, как выглядит:

[ОБНОВЛЕНИЕ Июль 2017]
После создания ng-сетки в течение нескольких лет, я все еще могу сказать, что серьезных проблем с этим компонентом нет. Да, много мелких ошибок, но нет шоу-пробок (по крайней мере, в моих случаях использования). Сказав это, я бы настоятельно советовал использовать этот компонент, если вы начинаете проект с нуля. Этот компонент является хорошим вариантом, только если вы привязаны к AngularJS 1.0.x. Если вы можете выбрать версию Angular, перейдите к более новому компоненту. Список компонентов таблицы для Angular 4 был составлен Сэмом Дирингом в этом блоге.
-
2Wijmo также предоставляет Angular Directive вместе с такими функциями, как группировка, сортировка и т. Д. Вы также можете проверить образец Benchmark для ngGrid и Wijmo Grid с AngularJS: demos.componentone.com/wijmo/Angular/GridBenchmark/…
-
0@Lars Behnke Как применить стиль таблицы Bootstrap к ng-grid? Насколько я видел, ng-grid не использует табличные теги tr, на которые рассчитывает Bootstrap css.
С "тысячами строк" ваш лучший выбор, очевидно, будет делать подкачки на стороне сервера. Когда я просмотрел разные таблицы/параметры сетки AngularJs, в то время было три четких фаворита:
Все трое хороши, но реализованы по-разному. Какой из них вы выбираете, вероятно, будет больше основан на личных предпочтениях, чем что-либо еще.
ng-grid, вероятно, самый известный из-за его связи с angular -ui, но я лично предпочитаю ng-table, мне очень нравится их реализация и то, как вы ее используете, и у них отличная документация и примеры, доступные и активно улучшающиеся.
-
7Я был рад видеть, что кто-то упоминает нг-стол. Я тоже предпочитаю нг-таблицу, а не нг-сетку, так как она имеет лучший стиль, особенно в режиме редактирования.
-
0@RobJacobs Определенно, я могу сказать только хорошие слова о ng-table, очень рекомендуется.
Богатая Angular сетка с функциями:
Некоторые из его возможностей:
- Была построена с учетом простоты.
- Использует простые HTML-таблицы, позволяя браузерам оптимизировать рендеринг.
- Полностью декларативный, сохраняющий разделение проблем, позволяя вам полностью описать его в HTML, не запутывая ваши контроллеры.
- Полностью настраивается с помощью шаблонов и двухсторонних атрибутов, связанных с данными.
- Прост в обслуживании, имея код, написанный в TypeScript.
- Имеет очень короткий список зависимостей: AngularJs и Bootstrap CSS, с дополнительными темами Bootswatch.

Enjoy. Да, я автор. Я устал от всех сеток Angular там.
-
5Это нужно еще немного признания. Я начал с
ngGrid. Я не мог понять, какую версию я должен был использовать, так как, я думаю, я начал искать между их переходами с 2.x на 3.x, и при этом я даже не смог заставить таблицу работать. Затем я перешел наngTableкоторый работал. Я не мог заставить сортировку или пейджинг работать правильно, но это из-за способа загрузки данных из$http. Потом я увидел этуtrNgGridи святое дерьмо ... так легко начать работать. Хотел бы я написать больше здесь, но я предлагаю всем сначала попробовать! -
2Я полностью согласен с @Ronnie. Это должно быть уделено больше внимания. После целого дня «борьбы» с ng-grid / ui-grid, чтобы сделать что-то более сложное, я попробовал trNgGrid и работал с первой попытки.
Для всех, кто читает это сообщение: сделайте себе одолжение и избегайте ng-grid. Полон ошибок (действительно... почти каждая часть lib как-то сломана), разработчики отказались от поддержки ветки 2.0.x, чтобы работать в версии 3.0, которая очень далека от готовности. Устранение проблем самостоятельно - непростая задача, ng-grid-код невелик и не прост, если у вас нет много времени и глубоких знаний о angular и js в целом, это будет сложная задача.
Bottom Line: полон ошибок, и последняя стабильная версия была оставлена.
Github полон PR, но их игнорируют. И если вы сообщите об ошибке в ветке 2.x, она будет закрыта.
Я знаю, что проект с открытым исходным кодом и жалобы могут звучать немного неуместно, но с точки зрения разработчика, ищущего библиотеку, это мое мнение. Я провел много часов, работая с ng-сеткой в большом proyect, и headcaches никогда не заканчиваются
-
0Можете ли вы рассказать нам пару примеров этих ошибок / сценариев, которые вызывали у вас головную боль? Мне интересно, потому что в выборе одного из известных вариантов (ng-grid, trNgGrid, ng-table, SmartTable) я только начинаю с ng-grid и после прочтения вашего поста и просмотра 10 голосов, которые я только что испугался!
-
1Ну, некоторые из них были исправлены, я полагаю, они объединились, как запрос на 20 запросов, которые сидели там месяцами. Проблемы у меня были? многие из них были потому, что они используют div вместо таблицы для грима грида. Кроме того, события, которые отображает сетка, содержат ошибки, которые доставляют мне много проблем, потому что я реализовал поведение, подобное бесконечной прокрутке, событие прокрутки запускалось случайным образом в некоторых ситуациях, которые не должны. Авто-ширина столбцов не работает вообще.
TrNgGrid работает до сих пор. Вот причины, по которым я предпочитаю ng-сетку и перемещаются в этот компонент
-
Он создает элементы таблицы, поэтому его можно загрузить и использовать всю мощь бутстрапа .css(ng-grid использует темы jQuery UI).
-
Простые, хорошо документированные параметры сетки.
-
Работа подкачки сервера
В конце этого ответа на вопрос о том, как думать в Angular, если у вас есть фон jQuery, главный пост от Джоша Дэвида Миллера обобщает:
Не используйте jQuery. Не включайте его. Он вернет вас. И когда вы сталкиваетесь с проблемой, которую, как вы думаете, знаете, как ее решить jQuery уже, прежде чем вы достигнете
$, попробуйте подумать о том, как сделайте это в пределах AngularJS. Если вы не знаете, спросите! 19 раза из 20, лучший способ сделать это не нужен jQuery и попробовать для решения этой проблемы с результатами jQuery вам предстоит больше работать.
Теперь, если вам нужна сетка с множеством функций и опций для настройки, jQuery DataTables является одним из лучших. Angular - только решетки, которые я видел не приближайтесь к тому, что могут делать данные JQuery DataTables.
Однако, jQuery DataTables не хорошо интегрируется с AngularJS. (Были предприняты различные усилия, но ни одна из них не обеспечивает бесшовную интеграцию.)
Возможно, это оставляет человека с двумя вариантами.
В первую очередь нужно перейти с чистой сетью Angular, которая не является такой функциональной, как DataTables. Я согласен с @Moonstom в том, что мне надоели другие сетки Angular там, и trNgGrid выглядит хорошо.
Второй вариант - сказать: это один из тех редких 1 из 20 случаев где вы должны использовать jQuery и пойти с плагином jQuery DataTables, потому что попытки изобрести колесо с чистыми сетями Angular имеют дал менее надежное колесо, чем DataTables.
Было бы хорошо, если бы это было иначе, но я просто не видел экосистема Angular придумала такую сильную сетку, как jQuery DataTables, и это не так, как если бы хорошая сетка данных была приятной в веб-приложении: хорошая сетка является существенной.
-
0+1 Так верно. Позор, что DataTables еще не был интегрирован; возможно, слишком тесно связан с DOM.
-
2Попробуйте это l-lin.github.io/angular-datatables
Вы можете использовать классы bootstrap 3 и построить таблицу, используя директиву ng-repeat
Пример:
angular.module('App', []);
function ctrl($scope) {
$scope.items = [
['A', 'B', 'C'],
['item1', 'item2', 'item3'],
['item4', 'item5', 'item6']
];
}<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script>
<div ng-app="App">
<div ng-controller="ctrl">
<table class="table table-bordered">
<thead>
<tr>
<th ng-repeat="itemA in items[0]">{{itemA}}</th>
</tr>
</thead>
<tbody>
<tr>
<td ng-repeat="itemB in items[1]">{{itemB}}</td>
</tr>
<tr>
<td ng-repeat="itemC in items[2]">{{itemC}}</td>
</tr>
</tbody>
</table>
</div>
</div>живой пример: http://jsfiddle.net/choroshin/5YDJW/5/
Update:
или вы всегда можете попробовать популярный ng-grid, ng-grid хорош для сортировки, поиска, группировки и т.д., но я не знаю, t проверил его еще на крупномасштабных данных.
-
7Да, это стандартный способ создания таблицы без сортировки, разбиения на страницы, фильтрации, загрузки AJAX и т. Д. В Angular. Но с тысячами рядов это приведет к остановке любого приложения.
-
0Это приведет к очень медленному интерфейсу.
Adapt-Strap. Вот fiddle.
Он очень легкий и имеет динамические высоты строк.
<ad-table-lite table-name="carsForSale"
column-definition="carsTableColumnDefinition"
local-data-source="models.carsForSale"
page-sizes="[7, 20]">
</ad-table-lite>
-
0Можно ли изменить ширину столбцов?
Как уже упоминалось в других ответах: для таблицы с поиском, выбором и разбиением на страницы " ng-grid" - лучшие варианты. Несколько вещей, с которыми я столкнулся, я упомянул, что может быть полезно при реализации:
Чтобы установить env:
-
http://www.json-generator.com/ для генерации данных JSON. Его довольно крутой инструмент, чтобы получить ваш набор данных для ускорения разработки.
-
Вы можете проверить этот плункер для своей реализации. Я изменил, чтобы включить: поиск, выбор и разбиение на страницы http://plnkr.co/edit/gJPBz0pVxGzKlI8MGOit?p=preview
Вы можете проверить этот урок о смарт-таблице, предоставить всю необходимую информацию: http://lorenzofox3.github.io/smart-table-website/
Затем следующий вопрос: bootstrap 3:
Это не совсем, но эти шаблоны выглядят хорошо.
- Вы можете просто использовать https://github.com/angular-ui/bootstrap/tree/master/template все шаблоны хорошо написаны.
Я могу рассказать о том, как преобразовать бутстрап 3 в angularjs, но его уже упоминалось в следующих ссылках:
- Bootstrap 3 совместим с текущими инструкциями по загрузке AngularJS?
- https://github.com/angular-ui/bootstrap/issues/331
обратите внимание, что в отношении смарт-таблицы вам нужно проверить, готова ли она к вашей версии angular
Сеть Кендо хороша, как и Wijmo. Я знаю, что Kendo поставляется с привязками Angular для своего источника данных, и я думаю, что Wijmo имеет плагин Angular. Также не бесплатны.
-
3У меня был ужасный опыт работы с KendoUI. Он настолько раздут, что работает как собака и, похоже, так взломан для более сложных компонентов, что трудно, если вообще возможно, заставить работать функции, которые, так сказать, недоступны «из коробки». Он также в значительной степени ориентирован на работу с их серверными компонентами и очень плохо документирован для крайних случаев. Я бы держался подальше от них!
Ещё вопросы
- 1использовать VueRouter и Vue.js в расширении Chrome - проблемы с сегментами пути
- 0как установить Zend Framework 2 на моем сервере общего хостинга
- 0Избыточная загрузка углового модуля на нижнем уровне?
- 0MySQL PDO, как связать параметры для IN ()
- 0window.location.href или $ (location) .attr ('href') и польские диакритические знаки
- 1Pandas group by сбрасывает размер, по которому выполняется группировка
- 1Как сделать флип-анимацию с использованием XML
- 0Magento добавляет пользовательское сообщение об ошибке
- 0Uncaught TypeError: Невозможно вызвать метод 'tabsClick' из неопределенного
- 1Разбор HTML тега div с помощью Jsoup
- 0Что я делаю не так с моей функцией обновления на nodejs / mongodb?
- 1Пустой фрейм данных, если он не должен быть пустым
- 0Преобразование изображения RGB в изображение HSI без использования функций opencv
- 0PHP время назад (возвращает неверное время)
- 1как передать объект коллекции в response.sendRedirect
- 1Регулярное выражение Javascript для соответствия всем символам & в тексте, игнорируя такие кодировки, как & # 41 ;, & nbsp; и т.д
- 1Определение первого запуска надстройки Office
- 1Самостоятельный ссылочный список в Python?
- 0Как объединить несколько селекторов класса CSS для JQuery Buttonset?
- 0Отладка без отладочных символов
- 1Найти в Хроме работает зажигание или коленвал
- 0Как отсортировать массив по ключу и значению подмассива
- 1Получить значение вычисляемого свойства в Vue.js и использовать его в свойстве данных
- 0сравнить два входных значения в проверке входных данных HTML JavaScript?
- 0отладка __do_global_dtors_aux, чтобы найти расположение кода
- 1Не удалось подписать apk, показывая ошибку следующим образом
- 1notify () против notifyAll ()?
- 1Перевод с использованием Google Translate API
- 0Как получить / Перенаправить на следующую страницу после отправки запроса с помощью cURL в PHP?
- 0указать порядок полей в сообщении FIX, используя QuickFIX
- 1Как я могу получить Access-Token и Access-Token-Secret?
- 1NoSuchMethodError: нет статического метода decodeBase64
- 0Сортировка пользовательского связанного списка с помощью <алгоритма> сортировки
- 1Как получить доступ к ресурсам из JAR?
- 1Как использовать kotlin.system с Kotlin Native?
- 1Как удалить тень из панели приложений и добавить тень в TabLayout
- 1Формат данных листовки
- 0Попытка удалить вложенный объект в мангусте
- 0добавить smtp в функцию php mail
- 1Преобразование обратных вызовов для цикла for и рекурсии в обещания
- 0ссылка и указатель используются для полиморфизма? [Дубликат]
- 1Фильтрация слов в элементах списка по текстовому полю
- 1Выровнять по левому краю наибольшего вида с макетом ограничения
- 0Передача аргумента для фильтра не в шаблоне HTML
- 0Angular Chart.js не отображает диаграмму (отображается легенда)
- 0получение данных от угловой JS
- 1ошибка: [Dagger / MissingBinding] при попытке построения проекта
- 1Расширение двух базовых классов в C # альтернатива
- 1Проблема с D3.JS и Flask - попытка получить карту США
- 0Синтаксическая ошибка C ++ - не удается определить проблему
