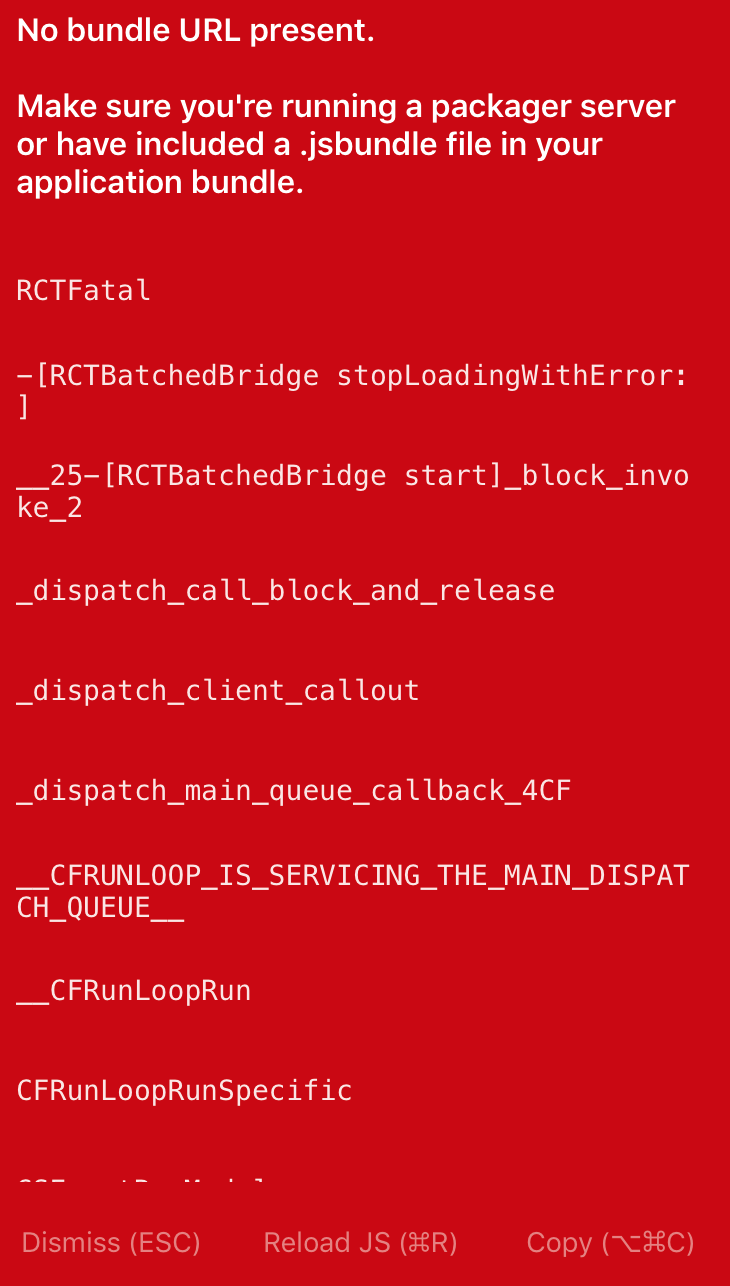
Что означает «URL-адрес отсутствует в пакете» в реакции-нативном?
Когда я запускаю реактивный проект, я получаю сообщение об ошибке no bundle URL present, но я не знаю, какие ошибки я делаю, я был очень смущен.

39 ответов
Решите ошибку No bundle URL present:
- Запустив следующую команду в корневом каталоге проекта, чтобы удалить каталог сборки iOS, и чтобы убить другие сеансы React Native (при условии, что они запущены на порту 8081 по умолчанию) перед повторной сборкой:
rm -rf ios/build/; kill $(lsof -t -i:8081); react-native run-ios
- Обновите свой рабочий процесс React Native, чтобы избежать этой ошибки, объединив приведенную выше комбинацию команд в псевдоним и добавив его в конфигурационный файл Bash.bashrc с помощью этой команды:
echo "alias rni=\"kill \$(lsof -t -i:8081); rm -rf ios/build/; react-native run-ios\"" >> ~/.bashrc; source ~/.bashrc
Теперь вы можете запустить сборку React Native iOS (не беспокоясь о некоторых распространенных красных экранах ошибок при появлении смерти) с простым сокращением псевдонима:
rni
-
1Очень полезно для меня. Единственное, что мне нужно было сделать, - это выйти из симулятора, если он еще не закрыт.
Я просто столкнулся с этой проблемой (впервые начал работу с React Native). Проблема исчезла, когда - пока симуляция ios (react-native run-ios) была запущена - я запустил npm install, а затем react-native run-ios снова. В окне терминала оно показало, что оно объединяется, а затем симулятор показал экран приветствия.
Посмотрите эту ссылку для инструкций после того, как react-native init PropertyFinder попробуйте использовать npm start (Это работает для меня)
-
11У меня не сработало вообще.
-
2@dcp Вы пробовали запускать «response-native run-ios» несколько раз, пока он уже загружен? Кажется, что каждый раз, когда я раскручиваю свое приложение, мне нужно делать это как минимум дважды (ожидание около 2 минут между каждым разом).
Закройте свой симулятор и терминал. Откройте новый и перейдите в свой проект, а затем обновите свой интерактивный ответ следующим образом:
react-native upgrade
Проблема в: https://github.com/facebook/react-native/issues/5090
-
1да, но в моем случае мне не нужно было обновляться. Мне хватило закрытия терминала и симулятора.
-
0@gianni Какую версию response-native вы используете сейчас?
Как указано в сообщении об ошибке:
Согласие на лицензию Xcode/iOS требует прав администратора, запустите "sudo xcodebuild -license", а затем повторите эту команду.
... Я выполнил следующую команду:
sudo xcodebuild -license
Он работает сейчас.
Эта проблема возникает, когда вы не разрешаете незащищенные соединения через localhost, или, возможно, пытаетесь принять незащищенные соединения через http.
Чтобы исправить это, добавьте это на info.plist:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSAllowsArbitraryLoadsInWebContent</key>
<true/>
<key>NSAllowsLocalNetworking</key>
<true/>
</dict>
</key>
-
1Какой герой этот парень. Спасло меня и мой макбук от выпрыгивания из окна! Я изменил свой домен исключений с
localhostна адрес локальной сети в Info.plist и, следовательно, он не разрешался. Я добавил блок для localhost в качестве домена исключения, и это сработало.
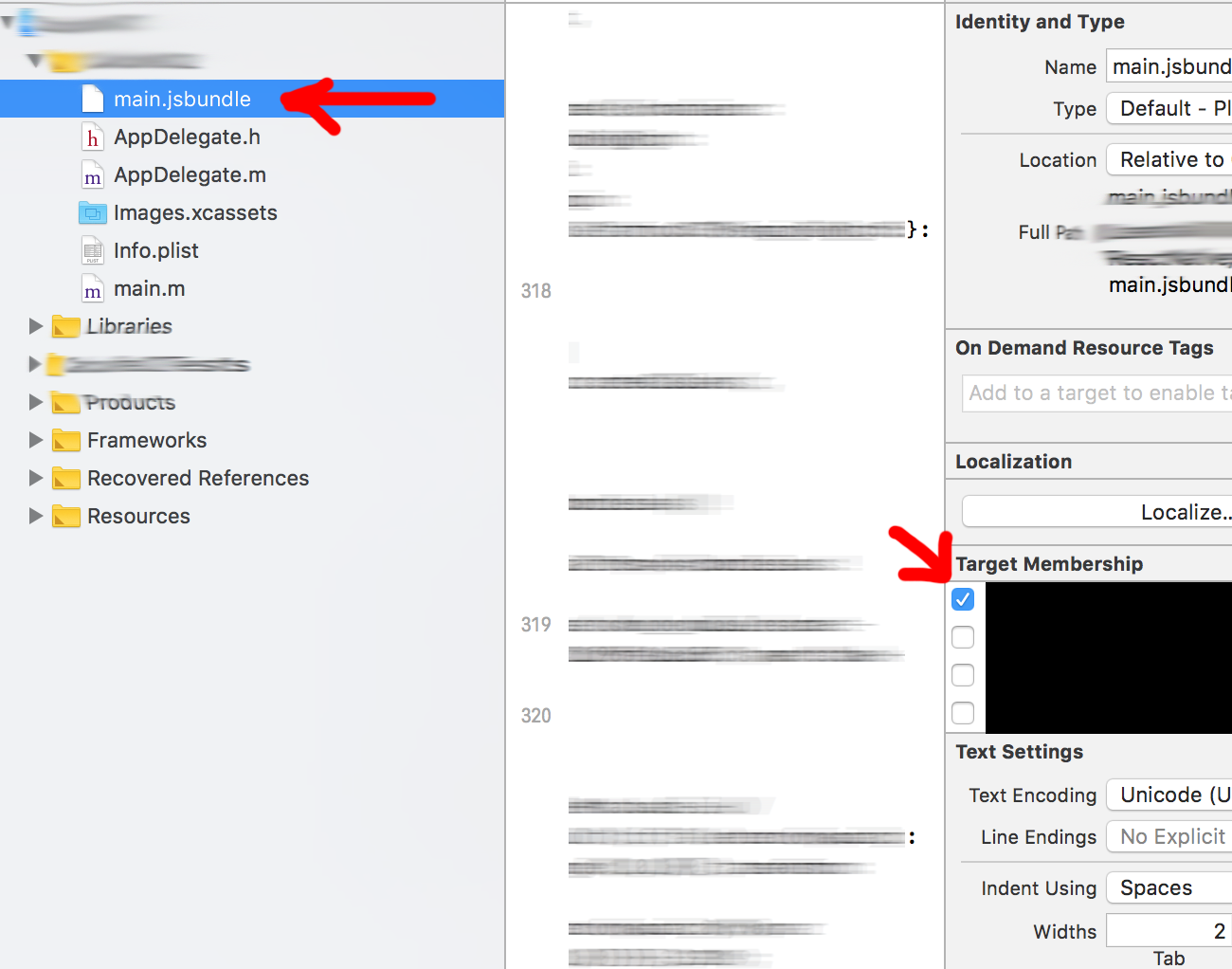
Имела ту же проблему, когда я связал свое приложение. Убедитесь, что ваш main.jsbundle нацелен на ваш основной проект

-
3Это было единственное решение, которое сработало для меня
Причина:
Это связано с тем, что приложение не может найти сервер (который обслуживает пользовательский интерфейс - по javascript-коду).
Решение:
- Удостоверьтесь, что все, что связано с реагированием на родной, закрыто (не обязательно, просто для того, чтобы иметь чистое начало для моего решения, после моего объяснения, вы можете понять, что это необходимо или нет)
- запустить
npm run startилиyarn startсначала - подождите, пока эта команда выполнит задание (обычно вы увидите
Loading dependency graph, done.) - run
react-native run-ios/android
Пояснение:
-
React Native поставляется с 2 частями:
- Родная часть
- Часть Javascript
-
Команды сборки:
-
react-native run-ios/androidзаключается в создании собственной части, затем развертывании на устройствах и запуске приложения на устройствах (имитатор/эмулятор/реальное устройство). Это обычно занимало 3 ~ 4 минуты, чтобы закончить. -
npm run startилиyarn startзаключается в создании части javascript и запуске сервера dev для обслуживания встроенного пользовательского интерфейса для приложения. Это обычно занимает 30 секунд, чтобы закончить.
-
= > Обычно часть javascript завершается первой, затем нативная часть пришла позже. (в зависимости от времени, которое они использовали).
= > Это верно только для сборки в первый раз (новая сборка).
= > для повторной сборки:
-
Нативная часть потребовала 10 ~ 15 секунд для проверки изменений и потому, что никакая смена для native part = > не была выполнена до того, как часть javascript была построена и обслуживается. (Я не уверен, что часть javascript была перестроена или нет, но потребовалось много времени, чем исходная часть)
-
Вот почему у нас была эта проблема, приложение запустило и потребовало того, что еще не существует.
Bonus:
-
react-native run-ios/androidавтоматически запустит для вас сервер dev. - Вот почему, когда вы запустили
react-native run-ios/androidсразу послеreact-native init <app_name>, все прошло хорошо. (потому что функция автоматического запуска и время было занято для новой сборки, как указано выше). - Другие "удаленные" решения работали, потому что они принудительно восстанавливали.
Время, используемое в этом ответе, относилось к моей машине = > , может отличаться от других.
У меня была такая же ошибка, и я смог запустить приложение только через Xcode. react-native run-ios не работает. Чтобы устранить проблему, вам необходимо удалить папку build в YOUR_PROJECT/ios/build/. После этого вы снова сможете запустить приложение через react-native run-ios. Надеюсь, это поможет.
Что решило это для меня:
- Откройте окно терминала
-
cdвYOUR_PROJECT/ios - Удалите папку сборки с помощью команды
rm -r build - Запустите
react-native run-iosснова
Кроме того, вы можете открыть Finder, перейти к YOUR_PROJECT/ios и удалить папку build.
Затем react-native run-ios again запустите react-native run-ios again.
Источник: Эндрю Бэнкрофт
Для меня проблема заключалась в том, что он не мог создать пакет JS. Он не указывает на ошибку при построении с Xcode, поэтому вы не можете это знать. Чтобы найти ошибку, выполните следующую команду.
react-native bundle --platform ios --dev false --entry-file index.ios.js --bundle-output./ios/release/main.jsbundle --assets-dest./ios/release/main.jsbundle
Для меня ошибка была с отсутствием компонента PureRenderMixin. На это решение можно найти здесь: https://github.com/facebook/react-native/issues/13078. В основном вам нужно вручную установить [email protected]. Это можно сделать, выполнив эту команду.
npm я --save [email protected]
Эта проблема сейчас происходит для всех, потому что выпущены новые версии реагирующих альфов (в частности, альфа-5), и они разрушают встроенные реактивные сборки.
-
1Не имеет значения для меня, все равно получаю ту же ошибку.
-
0команда'act-native bundle --platform ios --dev false --entry-file index.ios.js --bundle-output ./ios/release/main.jsbundle --assets-dest ./ios/release/ main.jsbundle 'опишет любую ошибку при сборке пакета. пока эта команда не будет выполнена успешно, run-ios не будет работать
Убедитесь, что ваши настройки ATS верны в файле.plist.
Вы можете найти файл в /ios/{{project_name}}/Info.plist
localhost должен быть определен как целевой объект запроса исключения следующим образом:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>localhost</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
</dict>
</dict>
* (не забудьте удалить это в версии выпуска..)
Я нашел самый простой/быстрый способ обойти это, чтобы выйти из приложения в симуляторе (2 x Cmd + Shift + H) и перезапустить.
-
0Есть идеи ПОЧЕМУ это работает? Это помогло мне.
Решение → npm start затем откройте новый терминал и перейдите к своему пути к проекту, а затем нажмите
react-native run-ios он работает для меня
Это проблема с response-native v0.42.1. Попытайтесь закрыть все экземпляры терминала и XCode и запустите:
launchctl unload ~/Library/LaunchAgents/com.github.facebook.watchman.plist
watchman version
react-native run-ios
-
3«Это проблема с response-native v0.42.1.» - Она существует и с v.0.43.
сначала закройте симулятор, затем запустите их на терминале
npm install
react-native run-ios
У меня была такая же проблема. Но моя проблема заключалась в том, что мой Mac и iPhone не были в той же сети Wi-Fi.
Поэтому убедитесь, что они все в одной сети и снова восстановлены. Если это не так, попробуйте решения, упомянутые другими участниками здесь.
В большинстве случаев эта проблема возникает, когда поиск в DNS/IP-поиск не находит локальный хост.
Решение:
Попробуйте добавить localhost ip в ваш файл хоста etc.
вы можете добавить приведенные ниже строки в свой файл хоста etc (/etc/hosts)
127.0.0.1 localhost
255.255.255.255 broadcasthost
:: 1 л. ocalhost
Чтобы подтвердить это, проблема вы можете нажать URL-адрес пакета на сафари (если вы попробуете его в chrome, это решится, но сафари не смогут его решить). http://localhost:8081/index.ios.bundle?platform=ios&dev=true&minify=false
-
0После перехода на новый компьютер это было то, что мне было нужно. TY!
проверьте свой "localhost" ключ в NSExceptionDomains dict в файле info.plist
если он не существует, он вызывает ошибку.
У меня эта проблема произошла и для меня... проблема заключалась в том, что пакет не запускался, похоже, потому, что моя оболочка по умолчанию была zsh. чтобы создать новое окно терминала и запустить .../node_modules/react-native/packager/launchPackager.command, но это не сработало. Вручную запустить это (и сохранить его) исправил это для меня.
В моем случае проблема была устранена перезапуском сервера adb: adb kill-server && adb start-server
Это случилось со мной, после перезагрузки моего mac. Там открывается окно терминала launchPackager, когда вы запускаете приложение на симуляторе. Я закрыл это окно и завершил процесс (я также закрыл симулятор), а затем снова запустил run-ios для реагирования, и все работает нормально.
проверьте свой сетевой прокси, лучше отключите его.
или u должен найти другой способ поддержки сервера упаковщика
-
0у меня работает, когда я отключаю сетевой прокси.
-
0Спасибо, я открыл глобальный VPN, чтобы пересечь Великую Огненную Стену!
Просто запустите в Терминале react-native start:
cd your react native app directory/ react-native start
Он запустит упаковщик, теперь не закрывайте это окно терминала, в другом окне терминала запустите ваш проект. Это единственное желание, которое я нашел, чтобы заставить его работать должным образом.
Предполагая, что вы используете nvm и несколько версий node, вот решение:
- Скажите, что вы запустили
npm install -g react-native-cliвnode v6.9.5. - Теперь сделайте
node v6.9.5по умолчанию, запустивnvm alias default 6.9.5 - Теперь запустите
react-native run-ios
Проблема заключается в том, что у вас есть несколько версий node, установленных через nvm, и для установки react-native-cli вы включили или установили последнюю версию node, которая не помечена как по умолчанию node, чтобы указать в nvm пока. Когда вы запускаете react-native run-ios, это открывает еще одно новое окно терминала, в котором по умолчанию nvm не указывается версия node, где вы установили react-native-cli. Просто следуйте приведенным выше настройкам, я надеюсь, что это поможет.
Попробуйте запустить этот код ---
sudo xcodebuild -license
Это может решить проблему. Это работает для меня.
Мы обошли это, убрав опцию SKIP_BUNDLING в скрипте сборки, которую RN docs предложили добавить для ускорения отладочной сборки. Настоящее исправление (для нашего дела) включено в RN 0.57:
Я был подключен к сети с помощью кабеля и Wi-Fi на моем MacBook, отключил Wi-Fi и просто нажмите Run, и это работает!
export FORCE_BUNDLING=true работал для меня. В консоли было предупреждение, что он не попал в комплекте.
Это работает для меня. Я удалил эти строки из моего файла plist в iOS для производственных целей, вследствие чего симулятор не смог получить файл пакета. https://medium.com/@joshuakuhar/no-bundle-url-present-69333bb5da42
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>localhost</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
</dict>
</dict>
попробуйте добавить это:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSAllowsArbitraryLoadsInWebContent</key>
<true/>
<key>NSAllowsLocalNetworking</key>
<true/>
</dict>
Для моего варианта использования мне пришлось удалить каталог node_modules и запустить npm install.
$ rm -rf node_modules (make sure you're in the ios project directory)
$ npm install
Если вы получите ошибку "dyld: библиотека не загружена: /usr/local/opt/icu4c/lib/libicui18n.58.dylib", выполните следующие действия:
$ brew uninstall --force node --ignore-dependencies node
$ brew uninstall icu4c --ignore-dependencies icu4c
$ brew install icu4c
$ brew unlink icu4c && brew link icu4c --force
$ brew install node
$ npm install
... еще одна причина, по которой это происходит, - это если вы установили Visual Studio Code React Native Tools, но вы продолжаете пытаться использовать реакцию native в терминале: он будет работать в первый раз, но затем он остановится и покажет вам красный пучок экран.
запускать реакцию на native из vscode отлично работает...
другое, что работает для меня, - это открыть проект в xcode, а затем очистить и создать его. обычно он перезапускает сервер упаковки и решает проблему.
Это потому, что ваш клиент не может связаться с вашим сервером пакетов.
Если вы китайский кодер так же, как и я, я думаю, вы можете использовать VPN, чтобы пройти через GFW. Когда ваш инструмент VPN находится в "Глобальном режиме", все ваши запросы будут путешествовать по миру и не могут получить localhost
Попробуйте "Автопрокси-режим".
Если вы не приехали из Китая, или ваша настройка VPN уже является "Автопрокси-режимом", я предлагаю вам отключить ваш сервер упаковщика и повторить попытку.
Я работаю с RN 0.49.5.
Я пробовал много методов, но никто не работает. Наконец, я это продумал.
Это просто и просто.
Основная идея состоит в том, чтобы изменить localhost на 127.0.0.1, но не там, где RN говорит вам. Это в RCTBundleURLProvider.m # - (BOOL) isPackagerRunning: (NSString *) хост.
Изменения кода:
oc
- NSString *host = ipGuess ?: @"localhost";
+ NSString *host = ipGuess ?: @"127.0.0.1";
Это нормально для симулятора. Если это устройство, просто измените ip-адрес на ваш компьютер.
- проверьте хосты, что
127.0.0.1 localhostне удаляет - проверьте, что сетевой агент не настроен.
- а затем
npm installиreact-native upgrade- reset ваш проект
Закрытие текущего оконного окна React Packager, а затем повторное выполнение проекта iOS из Xcode должно работать.
Убедитесь, что launchPackage.command запущен в терминале и повторите попытку. Он будет строить пучок. Это похоже на webpack-dev-сервер.
Используйте команду response-native bundle --platform ios --dev false --entry-file index.js --bundle-output./ios/release/main.jsbundle --assets-dest./ios/release/main. jsbundle
Ещё вопросы
- 1JavaScript - Показать ссылку на основе счетчика
- 0angularjs: сортировка с использованием статусов приложения?
- 0Нужен запрос для сортировки значений из одной таблицы на основе значений другой
- 0Угловой фильтр точного соответствия
- 0IE8 & 9 - нет объекта ответа jquery ajax
- 0Ошибка при использовании «использования» в php
- 0ResultSet.getDate () возвращает неправильную дату
- 1ждать процесса в процессе
- 1Получите оптимальный размер предварительного просмотра видео для высокоскоростной видеосессии
- 1Я хочу открыть файл Excel и ждать, пока пользователь отредактирует и сохранит его
- 0Отметьте флажок, когда ссылка нажата - jquery
- 1NoClassDefFoundError для класса в пакете приложения
- 1Формулы теряются при обновлении строки
- 0Макет Dojo, абсолютная позиция
- 0Есть ли инструмент для анализа, какой файл JavaScript добавил определенную часть HTML / кода?
- 0Laravel / Omnipay PayPal, передать пользовательскую сумму доставки
- 0MySQL, как хранить метку времени
- 0Как установить Qwidget внутри QGraphicsWidget?
- 1Объект должен сохранять свой статус
- 0Firebase .push () Ошибка и ng-модель не работает
- 1Разрешения камеры Android \ iOS - нет ответа от мобильного пользователя
- 0Центрировать изображение внутри div в HTML
- 0Проверьте, существует ли уже УНИКАЛЬНАЯ строка, используя findBy в ManyToMany, какой-нибудь обходной путь или рабочее решение?
- 1Периодическая интерполяция со scipy sqlrep
- 1Предзаказ дерева обхода копия папки
- 1прекратите зарядку, когда батарея полностью заряжена
- 1Угадай секретный номер Java
- 1LWJGL Матричный стек Неожиданное поведение
- 1Платежи Android-приложений всегда отвечают с ошибкой 3: BILLING_UNAVAILABLE
- 0как скрыть и показать опции выбора для другой панели выбора
- 0JQuery - пытается перейти к разделам с той же ссылкой
- 1Веб-анализ Python с запросами - после входа в систему
- 1список объектов для просмотра списка
- 1Как удалить повторяющиеся записи из словаря в словаре?
- 0C ++: при возврате адреса переменной члена класса компилятор заставляет его иметь тип const *
- 0Нужно ли удалять этот объект? (если я не собираюсь когда-либо удаляться)
- 1Невозможно вызвать тесты Cucumber для приложения Android на Java
- 0Доступ к вершинам сетки
- 0Выравнивание по левому краю Magnific Popup - встроенный в DIV ID
- 1Поддержка векторной регрессии (SVR) не отображает граф в Ubuntu 18.04 LTS
- 0Как выбрать диапазон элементов по идентификатору Javascript
- 1Android предотвращает удаление автономных данных или базы данных при событии «Очистить данные»
- 0Обновление MySQL с помощью подзапроса в безопасном режиме обновления
- 0Как показать динамический контент на Ionic Custom POPUP
- 1Связать атрибут XML со свойством класса
- 1Это хороший способ использования .NET System.Lazy
- 1Как использовать пользовательский исполнитель с помощью асинхронной аннотации
- 0AngularJS, как добавить элемент к определенному элементу
- 0Как использовать jQuery $ .extend (obj1, obj2)
- 1Разделить строку по тегам XML в Java

rm -rf ios/build/