Перебирать дочерние снимки в Firebase
У меня есть ресурс Firebase, который содержит несколько объектов, и я хотел бы перебирать их с помощью Swift.
Я ожидал, что работа будет следующей (согласно документации Firebase)
https://www.firebase.com/docs/ios-api/Classes/FDataSnapshot.html#//api/name/children
var ref = Firebase(url:MY_FIREBASE_URL)
ref.observeSingleEventOfType(.Value, withBlock: { snapshot in
println(snapshot.childrenCount) // I got the expected number of items
for rest in snapshot.children { //ERROR: "NSEnumerator" does not have a member named "Generator"
println(rest.value)
}
})
Итак, кажется, что существует проблема с Swift, итерацией по объекту NSEnumerator, возвращаемому Firebase.
Помощь действительно приветствуется.
6 ответов
Если я правильно прочитаю документацию, это то, что вы хотите:
var ref = Firebase(url: MY_FIREBASE_URL)
ref.observeSingleEvent(of: .value) { snapshot in
print(snapshot.childrenCount) // I got the expected number of items
for rest in snapshot.children.allObjects as! [FIRDataSnapshot] {
print(rest.value)
}
}
Лучшим способом может быть:
var ref = Firebase(url: MY_FIREBASE_URL)
ref.observeSingleEvent(of: .value) { snapshot in
print(snapshot.childrenCount) // I got the expected number of items
let enumerator = snapshot.children
while let rest = enumerator.nextObject() as? FIRDataSnapshot {
print(rest.value)
}
}
Первый метод требует, чтобы NSEnumerator возвращал массив всех объектов, которые затем могут быть перечислены обычным способом. Второй метод получает объекты по одному от NSEnumerator и, вероятно, более эффективен.
В любом случае объекты, которые перечислены, являются объектами FIRDataSnapshot, поэтому вам нужны броски, чтобы вы могли получить доступ к свойству value.
Использование цикла for-in :
После написания исходного ответа в Swift 1.2 дня, язык развился. Теперь можно использовать цикл for in который работает непосредственно с счетчиками вместе с case let чтобы присвоить тип:
var ref = Firebase(url: MY_FIREBASE_URL)
ref.observeSingleEvent(of: .value) { snapshot in
print(snapshot.childrenCount) // I got the expected number of items
for case let rest as FIRDataSnapshot in snapshot.children {
print(rest.value)
}
}
Я только что перевел приведенный выше ответ на Swift 3:
ref = FIRDatabase.database().reference()
ref.observeSingleEvent(of: .value, with: { snapshot in
print(snapshot.childrenCount) // I got the expected number of items
for rest in snapshot.children.allObjects as! [FIRDataSnapshot] {
print(rest.value)
}
})
Лучший способ может быть:
ref = FIRDatabase.database().reference()
ref.observeSingleEvent(of: .value, with: { snapshot in
print(snapshot.childrenCount) // I got the expected number of items
let enumerator = snapshot.children
while let rest = enumerator.nextObject() as? FIRDataSnapshot {
print(rest.value)
}
})
Это довольно читаемо и отлично работает:
var ref = Firebase(url:MY_FIREBASE_URL)
ref.childByAppendingPath("some-child").observeSingleEventOfType(
FEventType.Value, withBlock: { (snapshot) -> Void in
for child in snapshot.children {
let childSnapshot = snapshot.childSnapshotForPath(child.key)
let someValue = childSnapshot.value["key"] as! String
}
})
-
0и если я хочу удалить someValue из базы данных Firebase только этот ключ, что я делаю?
-
0для SDK v2, должны ли мы в любом случае сделать обещанный обратный вызов в forloop, чтобы убедиться, что мы сделали все, прежде чем делать другие вещи
ref = FIRDatabase.database().reference().child("exampleUsernames")
ref.observeSingleEvent(of: .value, with: { snapshot in
for rest in snapshot.children.allObjects as! [FIRDataSnapshot] {
guard let restDict = rest.value as? [String: Any] else { continue }
let username = restDict["username"] as? String
}
})
-
0Полезно, сработало для меня
Firebase 4.0.1
Database.database().reference().child("key").observe(.value) { snapshot in
if let datas = snapshot.children.allObjects as? [DataSnapshot] {
let results = datas.flatMap({
($0.value as! [String: Any])["xxx"]
}
print(results)
}
}
Если у вас несколько ключей/значений и вы хотите return a array с элементами dictionary, объявите массив:
var yourArray = [[String: Any]]()
затем измените тело блока на это:
let children = snapshot.children
while let rest = children.nextObject() as? DataSnapshot, let value = rest.value {
self.yourArray.append(value as! [String: Any])
}
Swift 4
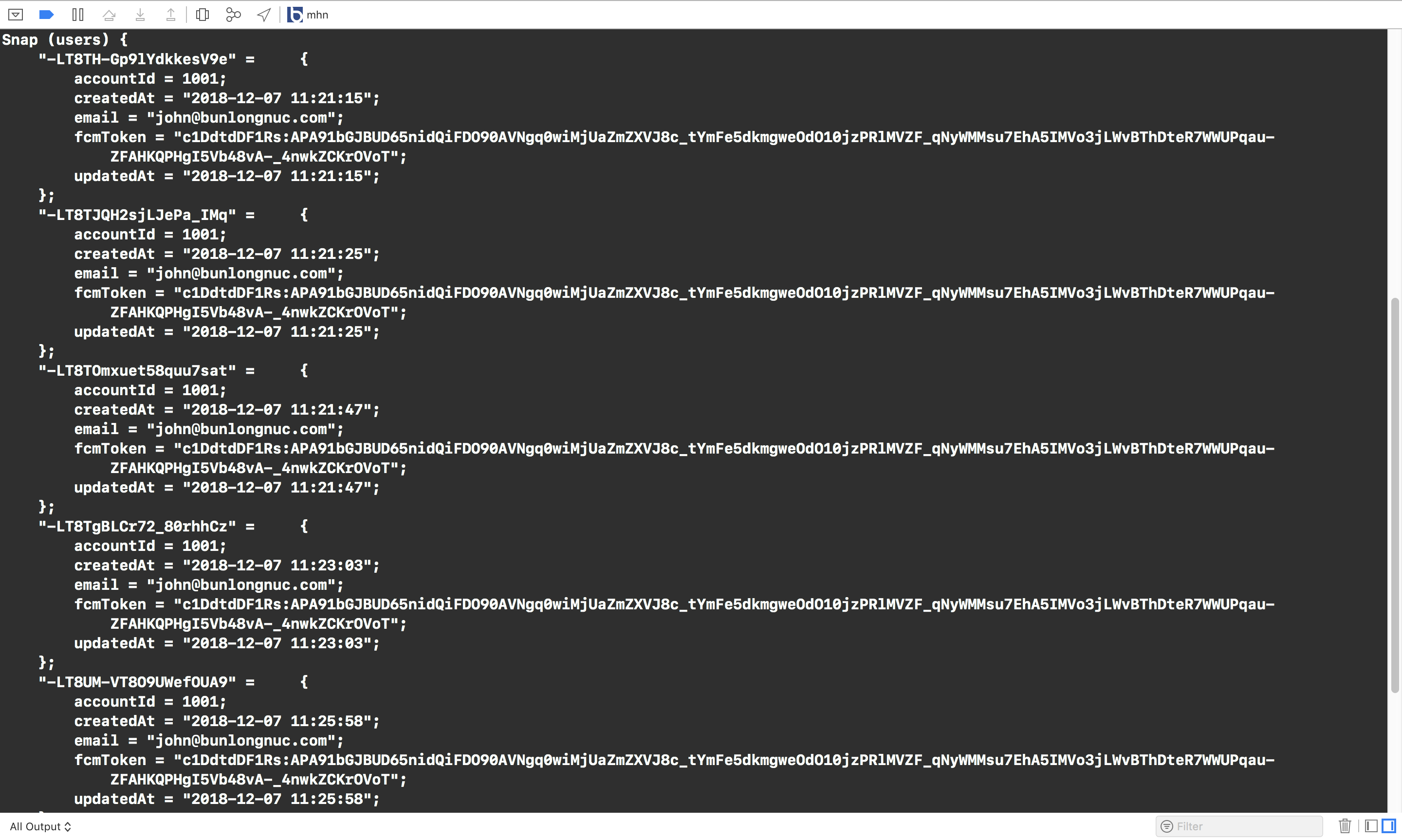
Ex. если users - это имя вашей таблицы, вы сделаете это
let ref = Database.database().reference()
let usersRef = ref.child("users")
usersRef.observeSingleEvent(of: .value, with: { snapshot in
print(snapshot)
})
Результат

Ещё вопросы
- 1TextBox не обновляет свой визуальный элемент, когда определен формат строки
- 1Поиск данных Firebase без одного дочернего узла
- 0Переместить div горизонтально, а затем вертикально
- 0Ошибки malloc при передаче ссылок cv: Mat
- 0ошибка: ожидаемое первичное выражение до токена '{'
- 1Статическое изображение Google Map с полигонами из координат
- 0Gmail SMTP с использованием CodeIgniter
- 0Как сохранить значение, установленное в JavaScript после обратной передачи
- 1Парсер DOM для чтения Xml, извлечения значений атрибутов и их хранения
- 0Javascript: Как показать скрытые div в зависимости от роли безопасности
- 0нужна помощь, чтобы получить значение с плавающей точкой CSS 'font-size'
- 0Как выполнить операцию соединения для следующей таблицы?
- 1аргументы во Фрагменте все еще нулевые
- 0Получить доступ к атрибуту rel с помощью этого ключевого слова javascript
- 0проверка формы зависит от другого поля
- 0смешанные типы данных std :: vector [дубликаты]
- 0Удаление только атрибута позиции в jQuery
- 0Как сделать снимок конечного результата после удаления элемента на изображение с помощью JavaScript?
- 0Назначение из std :: make_shared в std :: shared_ptr завершается неудачно? (VS2012 Bug)
- 1Где разместить SwingUtilities.invokeLater в отдельном Java-приложении с поддержкой Spring?
- 0Окна Div сдвигаются, если я помещаю в них текст
- 1Модуль загрузки Javascript ES6 onclick… это можно сделать?
- 1Как я могу получить свой GET-запрос залпа на возврат информации из незащищенного протокола?
- 1Не удается изменить InnerHTML класса span?
- 0Получить HTML-теги как страницу из базы данных
- 0AngularJS атрибут размещения материала внутри директив
- 1Libgdx BitmapFont плохая частота кадров
- 0Строки исчезают на Datatables?
- 1Как автоматически нажать кнопку ОК на JOptionPane при тестировании?
- 0Средняя цена по категориям SQL-запрос
- 0Перетащите информацию таблицы?
- 0Superfish CSS: сделать выпадающее меню подменю вертикально, а не горизонтально
- 1Ошибка выполнения на ACM-ICPC Live Archive 3242 - Криптекс Да Винчи
- 1Функция module.exports не является функцией
- 0Нажмите кнопку, чтобы установить сортируемый элемент jQuery UI на первую позицию.
- 1Неверное значение константы с использованием переменной в качестве параметра
- 0Обновление класса элемента во время Backbone.Render, когда элемент генерируется из шаблона
- 1Написать характеристику BLE без обнаружения сервисов Android
- 0Как получить атрибут id текстовой области, который заменен редактором TinyMCE
- 1figsize не влияет на рисунки в ноутбуке Jupyter
- 0При создании новой комнаты сделайте $ location.path ('/' + roomNumber); Как я могу создать новый маршрут, когда пользователь создает новую комнату?
- 1Начать конец вызова асинхронного метода
- 0Проблемы с реализацией IClientValidatable- GetClientValidationRules никогда не запускаются
- 1написание регулярного выражения в Java для строки, присутствующей между строкой
- 0выберите для обновления дважды к той же таблице ключом diffrenet, вызывающим взаимоблокировку в MySQL
- 0Mysql конвертировать целое число в дату
- 0Как я могу получить несколько подпапок / пространств имен в модуле ZF2
- 0Как передать значение скрытой даты из одного JSTL в другой?
- 0jquery модальное диалоговое расположение в прокручиваемом окне

print(rest.value)печатаетOptional(0)вместо этого следует печатать целое число. Как я могу сделатьprint(rest.value)чтобы напечатать целое число?