Как получить данные, полученные в запросе Flask
Я хочу получить данные, отправленные в мое приложение Flask. Я попытался получить доступ к request.data, но это пустая строка. Как вы получаете доступ к данным запроса?
@app.route('/', methods=['GET', 'POST'])
def parse_request():
data = request.data # data is empty
# need posted data here
Ответ на этот вопрос заставил меня спросить Получить необработанное тело POST в Python Flask независимо от заголовка Content-Type, который заключается в получении необработанных данных, а не проанализированные данные.
15 ответов
Документы описывают атрибуты, доступные в запросе. В большинстве распространенных случаев request.data будет пустым, поскольку он используется в качестве резервной копии:
request.dataСодержит входящие данные запроса как строку в случае, если он появился с типом mimetype, который не обрабатывает флажок.
-
request.args: пары ключ/значение в строке запроса URL -
request.form: пары ключ/значение в теле, из формы сообщения HTML или запрос JavaScript, который не кодируется JSON -
request.files: файлы в теле, которые Flask хранятся отдельно отform. Формы HTML должны использоватьenctype=multipart/form-dataили файлы не будут загружены. -
request.values: объединенныеargsиform, предпочитающиеargsесли ключи перекрываются
Все это экземпляры MultiDict. Вы можете получить доступ к значениям, используя:
-
request.form['name']: используйте индексирование, если знаете ключ существует -
request.form.get('name'): используйтеgetесли ключ может не существовать -
request.form.getlist('name'): используйтеgetlistесли ключ отправляется несколько раз и вам нужен список значений.getвозвращает только первое значение.
from flask import request
request.data
-
13Для получения документации по этому вопросу см. Flask.pocoo.org/docs/quickstart/#accessing-request-data и flask.pocoo.org/docs/api/#incoming-request-data .
-
3это работает, если вы указали contentType (например, 'Applications / JSON') в запросе
Это просто так:
Для параметра URL Query используйте request.args
search = request.args.get("search")
page = request.args.get("page")
Для ввода формы используйте request.form
email = request.form.get('email')
password = request.form.get('password')
Для приложения типа данных /json используйте request.datastrong >
# data in string format and you have to parse into dictionary
data = request.data
dataDict = json.loads(data)
-
37У Flask есть ярлык для JSON: request.get_json ()
-
1если данные отправляются через POST, вы должны использовать request.form.get ('')
Я даю полный пример приложения /json:
from flask import Flask, abort, request
import json
app = Flask(__name__)
@app.route('/foo', methods=['POST'])
def foo():
if not request.json:
abort(400)
print request.json
return json.dumps(request.json)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5000, debug=True)
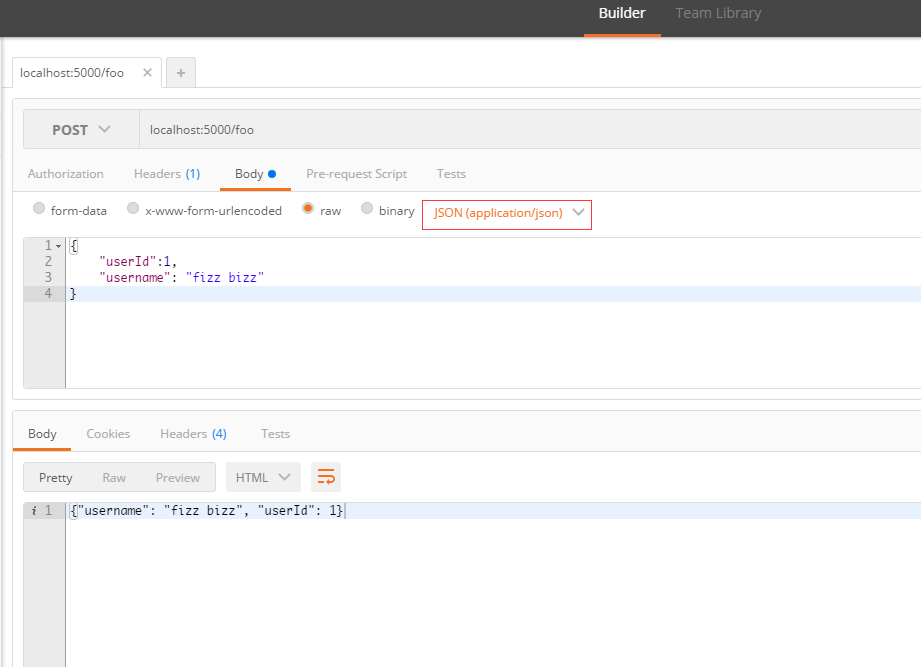
использовать Почтальон для почтового запроса:

используйте команду curl:
curl -i -H "Content-Type: application/json" -X POST -d '{"userId":"1", "username": "fizz bizz"}' http://localhost:5000/foo
PS Для примера параметра URL-запроса вы можете увидеть мой ответ в нескольких параметрах в флажке
-
0Зачем вам использовать
request.jsonесли вы все равно конвертируете его обратно с помощьюjson.dumps()? -
2@ nyuszika7h, не для практического применения, а просто для показа результата.
Флажок имеет еще один ярлык для JSON:
Заголовок:
{Content-Type: application/json}
@app.route("/something", methods=["POST"])
def do_something():
data = request.get_json()
-
1Небольшое замечание: если конечная точка / что-то вызывается не в формате json, get_json () завершится ошибкой. Не забудьте обработать исключения.
если вы хотите, чтобы тело исходного сообщения было независимо от типа содержимого, вы должны использовать request.get_data(), потому что request.form преобразуется в формат werkzeug.ImmutableMultiDict.
Проще говоря, вы можете получить данные ниже:
@app.before_request
def before_request():
g.data = request.get_json() or request.values
Теперь g.data является экземпляром werkzeug.ImmutableMultiDict. Затем вы можете использовать g.data, который может справиться с большинством ваших требований. Например, вы можете использовать его так:
@app.route("/something", methods=["POST"])
def do_something():
result = handle(g.data)
return jsonify(data=result)
Конечно, вы можете использовать blueprint вместо app ~~
@app.route('/', methods=['POST'])
def process_data():
req_data = request.get_json(force=True) # force=True will make sure this works even if a client does not specify application/json
language = req_data['language'] # or whatever key you have in your json
return '''The language value is: {}'''.format(language)
-
2Вы правы насчет документирования, я немного обновил свои комментарии. Почему мой ответ отличается от других? Просто потому, что дело доходит до сути. Я написал только то, что спросил ОП, и это работает без каких-либо дополнительных вопросов.
len = request.headers["Content-Length"]
data=request.stream.read()
Теперь данные являются телом запроса
-
0Этот ответ хорош, но, пожалуйста, не используйте встроенные функции в качестве имен переменных, рассмотрите возможность изменения
lengthlen. -
0Спасибо за ваше предложение, я изменил его.
Использование request.form.
Вместо получения данных одной формы (request.form["field_name"]) вы можете получить все опубликованные данные, проанализировав ImmutableDict предоставленный объектом request.form, следующим образом:
Колба (маршрут)
@app.route('/data', methods=['POST'])
def f_data():
if request.method == "POST":
fields = [k for k in request.form]
values = [request.form[k] for k in request.form]
data = dict(zip(fields, values))
return jsonify(data)
Ракушка
$ curl http://127.0.0.1:5000/data -d "name=ivanleoncz&role=Software Developer"
{
"name": "ivanleoncz",
"role": "Software Developer"
}
Для получения дополнительной информации, это Gist.
-
1Я люблю это!
-
0Спасибо :)! Я считаю, что это достаточно ясно, с некоторыми пониманиями и динамикой, для представления в виде JSON API (в зависимости от вашей необходимости) или наличия этого объекта для целей базы данных.
Если тип mime распознан, то как request.data и request.get_data() возвращают пустые строки.
Чтобы получить полное содержимое независимо, вам нужно вызвать request.get_data(as_text=True).
См. Http://flask.pocoo.org/docs/1.0/api/#flask.Request.get_data.
В javascript:
var value_data = [1,2,3,4];
$.ajax({
type: 'POST',
url: '/',
data:JSON.stringify(value_data),
success: function (response) {
alert("Data added successfully");
},
});
В python:
client_data = request.get_data()
Это своего рода грязный взлом, чтобы получить все данные запроса независимо от того, как он был отправлен, но я серьезно использую:
def get_request_info():
args = str(request.args)
form = str(request.form)
files = str(request.files)
maybe_json = request.get_json(silent=True, cache=False)
if maybe_json:
thejson = json.dumps(maybe_json)
else:
thejson = "no json"
return # whatever you want
и тогда я просто возвращаю либо строку, которая объединяет их, либо, если я чувствую себя фантазией, я пропускаю строковые вызовы /json дамп и объединяю все dicts. то это может быть зарегистрировано, возвращено в функции просмотра, независимо от того, и вы действительно можете увидеть весь запрос независимо от того, что он включает.
Для таких, как я, кто забыл (немного) о HTML, убедитесь, что <input> в вашей <form> имеет атрибут name="" !
from flask import Flask, request
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def index():
print("Posted data : {}".format(request.form))
return """
<form method="post">
<input type="text">
<input type="text" id="idtxt2">
<input type="text" name="txt3" id="idtxt3">
<input type="submit" Value="Hopla!">
</form>
"""
if __name__ == "__main__":
app.run()
Результат на консоли:
freezed@machine % python3 run.py
* Serving Flask app "flaskstuff.views" (lazy loading)
* Environment: production
WARNING: Do not use the development server in a production environment.
Use a production WSGI server instead.
* Debug mode: on
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 268-634-781
127.0.0.1 - - [20/Aug/2018 16:52:59] "POST / HTTP/1.1" 200 -
Posted data : ImmutableMultiDict([('txt3', 'text 3')])
Нет атрибута name = нет данных в ImmutableMultiDict([]) !
from flask import Flask, request, jsonify
@app.route('/added', methods=['POST'])
def add():
data = request.get_json(force=True)
l = {'name': data['name']}
lingual.append(l)
return jsonify({'lang': lingual})
-
0когда вы получаете необработанные данные методом post в колбе, используйте request.get_json (force = True)
-
2Вы должны объяснить свой код и как он решает вопрос ОП.
Ещё вопросы
- 0Что заставляет FireFox сдвигать поплавок влево на 50%?
- 0ScrollTop, перенаправляющий на домашнюю страницу
- 0Почему мой конструктор копирования не работает с новым вызовом и имеет тот же адрес памяти?
- 0Angular JS [$ инжектор: unpr]
- 1C # Отображение JPG изображения с WPF не работает
- 1Импорт pcap на малину
- 0Код Jquery для разделения ссылки href
- 1Насмешливые функции, полученные из метода __getattr__
- 0Как показать ошибки в окнах оповещений после нажатия кнопки отправки с помощью угловых JS?
- 1Где я могу найти больше информации о разрешениях для Android?
- 1Ошибка веб-службы Jboss Secure с использованием модуля входа в базу данных: сбой при вызове EJB
- 1Хранимая процедура не выполняется ASP.NET C #
- 0Каким должен быть цвет кнопки в html после отключения?
- 0получить и установить цвет пикселя
- 1Никакое исключение типа AuthenticationException не может быть брошено JAVA
- 1Как десериализовать список объектов одного типа, но с разными именами полей в JSON с помощью Retrofit / Gson?
- 0Не могу понять, почему SQL Query не дает мне правильный ответ
- 0AngularJS: тестирование фабрики, которая возвращает обещание, в то же время высмеивая сервис, который использует $ http
- 0Angular UI-Router вложенные представления
- 1Api Last.fm: track.getPlaycount () return -1
- 1Создание выполнения элемента с помощью KitItems с использованием NetSuite SuiteTalk в C #
- 1Как сохранить данные в локальном хранилище, прежде чем покинуть страницу на устройствах IOS?
- 1Как создать библиотеку CHAQUOPY Android (файл .AAR или .JAR) в Android Studio
- 0Включает с наследованием в c ++
- 0Получить данные из базы данных и создать необходимый формат JSON
- 0Серверная обработка данных jquery в Zend Framework
- 1Почему отдельные компоненты Vue компилируются в такие большие файлы?
- 0Php - вызов неопределенной функции mssql_query ()
- 0Получить значение в 2D векторе с заданным ключом
- 0Форма размещения статического сайта в другом домене
- 1Обращение к члену в качестве переменной в Discord.py
- 1Чтение определенного столбца из CSV с DictReader
- 0Изменение размера шрифта в электронных письмах Windows Phone 7.5 HTML
- 0Как посчитать, сколько раз был выполнен цикл? C ++
- 1получить сообщение, если отправить электронную почту не удалось C # и Gmail
- 1Назначение и вызов свойств объекта внутри другого объекта
- 0вектор emplace_back и shared_ptr в VS2012
- 0Увеличивайте скорость animate () с каждым кликом ()
- 0Любой другой способ объединить PayPal с IPN?
- 1Местоположение включено, но слушатель ничего не возвращает
- 0Knex MySQL Migration «Ошибка необработанного отклонения: запрос транзакции уже выполнен»
- 0Как ограничить доступ некоторых пользователей и общественности к загруженным файлам с помощью фреймворка php yii
- 1Где внешняя библиотека, загруженная gradle, хранится в проекте Android?
- 0Разное поведение-VisualStudio Отладчик против запуска exe
- 0PHP строка для разделения массива
- 0угловой контроллер несколько раз
- 1Как изменить статус релиза продукта на альфа / бета приложение для Android в Google Play
- 0XML-файл загрузки с PHP
- 1Привязать динамически сгенерированный Grid как DataTemplate к HubSection в C #
- 1Реализация: проверка номера телефона не выполняется с помощью google-libphonenumber

request.get_json().request.get_json(force=True). Из документации:force – if set to True the mimetype is ignored., поэтому он не вернетNoneдля запросов, для которых не указаноapplication/jsonв заголовкеcontentType.