Как получить только адаптивную сетку от Bootstrap 3?
Мне нужно добавить отзывчивые дизайнерские функции в мое веб-приложение, используя Twitter Bootstrap. Я просто хочу реагировать на поведение, меня не интересуют типография, компоненты или любые другие материалы, включенные в Bootstrap.
Я получил настроенную версию Bootstrap, просто выбрав сетку. Однако, когда я добавляю сгенерированный CSS в мое приложение, все мои стили перепутаны (заголовок, ссылки и другие). Почему это происходит? Как я могу получить Bootstrap CSS только с сеткой? Я хотел бы избежать ручной модификации файлов Bootstrap.
Спасибо!
5 ответов
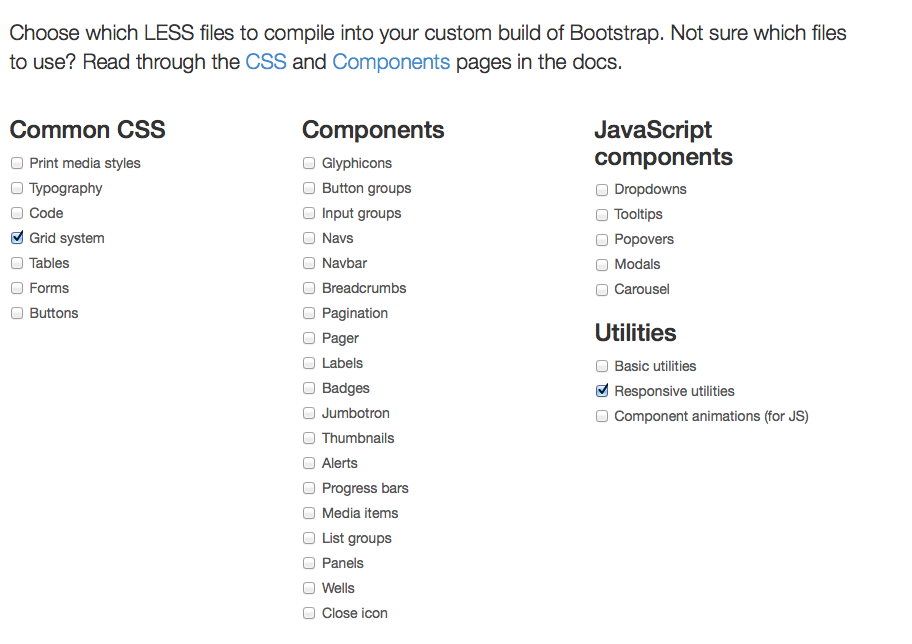
Перейдите в http://getbootstrap.com/customize/ и переключите только то, что вы хотите от рамки BS3, а затем нажмите "Скомпилировать и загрузить", и вы получите CSS и JS, которые вы выбрали.

Откройте CSS и удалите все, кроме сети. К ним относятся некоторые нормализованные вещи тоже. И вам нужно будет настроить все стили на вашем сайте на размер окна: border-box - http://www.w3schools.com/cssref/css3_pr_box-sizing.asp
-
0Спасибо Кристина. Я ожидал, что есть способ получить только стили сетки.Manuel Zapata
-
7Нет, они также загружают вспомогательный материал, normalize и scaffolding.less (который имеет глобальную рамку), который требует от вас настройки всех вещей, у которых есть отступы. Например, раньше у вашего бокса было 10px отступов, а общее количество составляло 200px, но внутри было 180px, поэтому вам пришлось установить ширину 180px, теперь вы устанавливаете ширину 200px или просто ничего и вставляете ее в класс столбца сетки.Christina
Оформить заказ zirafa/bootstrap-grid-only. Он содержит только загрузочную сетку и отзывчивые утилиты, которые вам нужны (нет reset или что-то еще), и упрощает сложность работы непосредственно с МЕНЬШИЕ файлы.
Просто выберите Grid system и "отзывчивые утилиты"
он дает вам следующее: http://jsfiddle.net/7LVzs/
Создана сборка Grunt с сеткой Bootstrap 3.3.5:
https://github.com/horgen/grunt-builds/tree/master/bootstrap-grid
~ 10KB сведено к минимуму.
Если вам нужны другие части из Bootstrap, просто включите их в/src/less/bootstrap.less.
Я бы предложил вместо этого использовать MDO http://getpreboot.com/. Начиная с v2, preboot обратные порты LESS mixins/variables, используемые для создания Grid-системы Bootstrap 3.0, намного легче, чем использование генератора CSS. На самом деле, если вы включаете только preboot.less, нет никаких накладных расходов, потому что весь файл состоит из mixins/variables и поэтому используются только в предварительной компиляции, а не в конечном результате.
Ещё вопросы
- 0Как получить данные с помощью соединения в MySQL
- 1req.body не отображается как одна из пар ключ-значение, но req.headers и другие
- 0UI Bootstrap Typeahead игнорирует выбранное значение
- 0AngularJS не оценивает сразу при использовании перезагрузки кэша
- 0как вызвать переменную в родительской области видимости
- 1A * с осознанием врага
- 0mysql: использование динамического поля в запросе на совпадение
- 0Как передать выбранное выпадающее значение в ng-repeat orderby
- 1Использование foreach с движком представления ASP.NET внутри ASP: Repeater не работает
- 0Cron Jobs / Запланированные задачи для мультитенантного приложения PHP
- 0Чтение текстового файла в структуру и отображение массива
- 1Измените изображение Imageview за пределами просмотра повторного просмотра на элементе просмотра повторного просмотра
- 1Обработка событий для переключения видимости родственного элемента SVG?
- 0Реализация BFS
- 0CSV поле соответствия в где
- 0Summarize 3 столбца из 2 разных таблиц в SQL
- 0Показать данные, которых нет в другой таблице, с кодом codeigniter соединения
- 0Специальная функция в сообщении об ошибке
- 1Angular2-Leafletjs: определение стиля для L.geoJSON (). AddTo (myMap)
- 0$ (<input />). attr ({xxxxxxxxx}). html ();
- 1Как вы компилируете приложение фляги с Cython?
- 1PIL: вставка изображения в другое изображение, вычисление положения
- 1включить поддержку Java8 в Eclipse?
- 1как открыть конкретный Jframe в качестве основного Jframe?
- 0Возникли проблемы с ориентацией на селектор (или что-то)
- 0задержка добавления / удаления класса при наведении курсора мыши
- 1Как проверить, если одна дата за другой в Java?
- 0Как работать с формами, представленными на одной HTML-странице
- 0Как объединить несколько индексов в Sphinx
- 0AngularJS объем этого в фабрике
- 1C # изменить порядок событий
- 1Строка на дату с текущим временем
- 1Как пройти код CCW из VBA в C #?
- 0передача данных от контроллера mvc к угловому контроллеру и области
- 0Добавить одноэлементную функцию в класс Pimpl
- 1десериализовать сообщение, полученное из очереди сообщений
- 0PayPal Sandbox API Status
- 0Проблемы тайм-аута сеанса с PHP MySQL
- 1Контейнер для изображения
- 0Подсчитать количество промежутков до пролета с определенным идентификатором
- 0Как конвертировать char в float?
- 1Диапазоны подстрок (Java)
- 1Вызов await () для функций приостановки работает неправильно
- 0Подсчет конкретных строк mysql + express
- 0Как переписать значения строк динамически созданной таблицы при нажатии кнопки, используя JavaScript
- 1Ошибка рекурсии при получении переполнения стека с обнаружением коллизий
- 0Не удается показать пользовательское сообщение об ошибке, когда проверка формы не удается в Codeigniter
- 0Как я могу изменить массив в директиве, а затем отразить это изменение в моем контроллере?
- 1Почему этот FileOutputStream создает пустой файл?
- 0Как создать URL api.ai моего агента в диалоговом окне (api.ai) и использовать этот URL API в PHP для хранения входных данных пользователя в базе данных MYSQL
