Bootstrap: Положение раскрывающегося меню относительно элемента панели навигации.
У меня есть следующий раскрывающийся список
<label class="dropdown-toggle" role="button" data-toggle="dropdown" data-target="#">
Action <b class="caret"></b></label>
<ul class="dropdown-menu" role="menu" aria-labelledby="lang-selector" id="lang-selector">
dropdown content goes here
</ul>
Верхний левый угол раскрывающегося списка находится в нижнем левом углу текста (действие), но я надеюсь, что положение верхнего правого угла капли должно находиться в правом нижнем углу текста, Как я могу это сделать?
Спасибо и приветствую.
8 ответов
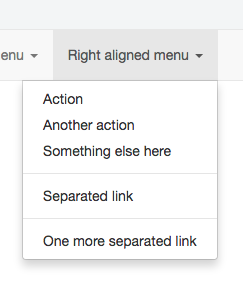
Это эффект, которого мы пытаемся достичь:

Классы, которые необходимо применить, изменились с выпуском Bootstrap 3.1.0 и снова с выпуском Bootstrap 4. Если кажется, что одно из приведенных ниже решений не работает, дважды проверьте номер версии Bootstrap, который вы импортируете и попробуйте другой.
Bootstrap 3
До версии 3.1.0
Вы можете использовать класс pull-right для выравнивания правой части меню с помощью каретки:
<li class="dropdown">
<a class="dropdown-toggle" href="#">Link</a>
<ul class="dropdown-menu pull-right">
<li>...</li>
</ul>
</li>
Скрипка: http://jsfiddle.net/joeczucha/ewzafdju/
После v3.1.0
Начиная с версии 3.1.0, мы не рекомендуем .pull-right в выпадающих меню. Чтобы выровнять меню по правому краю, используйте .dropdown-menu-right. Выровненные по правому краю компоненты навигации в панели навигации используют смешанную версию этого класса для автоматического выравнивания меню. Чтобы переопределить это, используйте .dropdown-menu-left.
Вы можете использовать dropdown-right класс для выравнивания правой части меню с помощью каретки:
<li class="dropdown">
<a class="dropdown-toggle" href="#">Link</a>
<ul class="dropdown-menu dropdown-menu-right">
<li>...</li>
</ul>
</li>
Скрипка: http://jsfiddle.net/joeczucha/1nrLafxc/
Bootstrap 4
Класс Bootstrap 4 такой же, как Bootstrap> 3.1.0, просто следите за тем, как остальная часть разметки немного изменилась:
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#">
Link
</a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">...</a>
</div>
</li>
-
0Это работает для меня в B3 и кажется лучше. Я выбрал ваш в качестве ответа. Спасибо!!!curious1
-
1Я проверил pull-right и pull-left на веб-сайте RTL. Они работают отлично, но выпадающего меню справа и выпадающего меню слева нет.curious1
Не уверен, как другие люди решают эту проблему, или у Bootstrap есть какая-либо конфигурация для этого.
Я нашел этот поток, который предоставляет решение:
https://github.com/twbs/bootstrap/issues/1411
В одном из сообщений предлагается использовать
<ul class="dropdown-menu" style="right: 0; left: auto;">
Я тестировал и работает.
Надеюсь узнать, предоставляет ли Bootstrap конфигурацию для этого, а не через вышеприведенный css.
Приветствия.
-
1Спасибо, это помогает легко работать.
-
0Да! Спасибо @ curious1
На основе документа Bootstrap:
Начиная с версии v.1.1.0, pull-right устаревает в выпадающих меню. использовать .dropdown-menu-right
например:
<ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dLabel">
-
1Я проверил pull-right и pull-left на веб-сайте RTL. Они работают отлично, но выпадающего меню справа и выпадающего меню слева нет.
Если вы хотите отобразить меню вверх, просто добавьте класс "выпадающий"
и удалите класс "выпадающий", если существует из того же div.
<div class="btn-group dropup">

-
1«Я надеюсь, что позиция верхнего правого угла выпадающего меню находится в нижнем правом месте текста» - ОП
-
0Я не могу понять ваш комментарий, извините !!
Boostrap имеет класс для класса navbar-right. Таким образом, ваш код будет выглядеть следующим образом:
<ul class="nav navbar-right">
<li class="dropdown">
<a class="dropdown-toggle" href="#" data-toggle="dropdown">Link</a>
<ul class="dropdown-menu">
<li>...</li>
</ul>
</li>
</ul>
-
1Не вижу ОП, упоминающего навигационную панель ..
Даже если уже поздно, я надеюсь, что смогу кому-нибудь помочь. если выпадающее меню или подменю находится с правой стороны экрана, оно открывается с левой стороны, если меню или подменю слева, оно открывается с правой стороны.
$(".dropdown-toggle").on("click", function(event){//"show.bs.dropdown"
var liparent=$(this.parentElement);
var ulChild=liparent.find('ul');
var xOffset=liparent.offset().left;
var alignRight=($(document).width()-xOffset)<xOffset;
if (liparent.hasClass("dropdown-submenu"))
{
ulChild.css("left",alignRight?"-101%":"");
}
else
{
ulChild.toggleClass("dropdown-menu-right",alignRight);
}
});
-
0это можно отрегулировать как сверху и снизу тоже? если выпадающая ссылка внизу, то я бы хотел открыть ее в верхнем направлении? Можем ли мы достичь этого?
-
1Я обновил свой ответ, чтобы определить вертикальное положение?
Если вы хотите центрировать выпадающее меню, это решение.
<ul class="dropdown-menu" style="right:auto; left: auto;">
используйте этот код:
<ul class="dropdown-menu" role="menu">
<li style="text-align: right;"><a href="#">ParsLearn[dot]ir</a></li>
</ul>
-
1Я не думаю, что это делает то, что он просит
Ещё вопросы
- 0session_start неисправность php
- 1Python создает столбец на основе того, является ли строка подстрокой в панде Dataframe
- 1Как сохранить цветовую шкалу d3 с разрывом и повторным соединением ссылок
- 0Phalcon Builder SQL Multi столбец таблицы не работает
- 0Angularjs Image Upload показывает пустой вложенный объект
- 0Как я могу автоматически обновлять месяцы?
- 1Как автоматически обновить экран графического интерфейса в Java, после того, как обновление происходит в сохраненном файле?
- 1Как пишется импорт пакетов / модулей Python для этой ситуации?
- 1Установка style.backgroundColor выключает код
- 1блоки инициализации в полиморфизме
- 1Как вставить общее количество страниц в нижний колонтитул каждой страницы документа iTextSharp? [Дубликат]
- 0Должен ли я считать значения RGB пикселя одним значением?
- 1Как сделать резервную копию всех ключей реестра Windows в C #
- 0Проблемы с использованием cin.peek () и определения конца ввода с помощью cin.peek ()
- 1C # AppDomain загрузка (byte []) создает исключение FileLoadException (HResult 0x80131040 или ошибка манифеста)
- 0Удаление заднего элемента в связанном списке
- 1Защита от фильтрации пустого объекта JS
- 1Получение строки с сайта
- 0неразрешенный внешний символ в проекте C ++ DLL
- 0Способ загрузить все необходимые зависимости kde, чтобы начать работать над программированием kde?
- 1Не отображается фактическая ошибка через командную строку в Node.js
- 0Не могу скомпилировать тестовую программу PostgreSQL
- 0Создана форма регистрации и входа с php и mysql, и ошибка не работает в форме регистрации
- 0настраиваемое фоновое изображение для каждого переключателя
- 1Ошибка доступа к базе данных из приложения MVC 4
- 0Passport JS auth middleware проблема
- 0JQuery Datatable Следующая кнопка работает неправильно
- 1Как заставить entrySet () показывать пары ключ-значение на новой строке? (Java)
- 1Как разбросать и собрать список python объектов в mpi4py
- 0функция slideToggle работает отдельно
- 03 зависимых поля выбора
- 1Android XML динамически устанавливает высоту полей
- 0Apache conf для nginx conf, чтобы избежать CORS
- 0Самые длинные запросы MySQL для тестирования в худшем случае
- 0Как добавить текст и CSS с помощью jquery
- 0Как передать структуру каталога в директиву ng-file-upload в браузере Chrome?
- 0Инструкция выбора AngularJS с нулевым значением
- 1Круглый значок не отображается на Зефир
- 11D массив в 2D массив в Javascript
- 0Обновить div с JSF 2.0
- 1Ошибка зависимости весны в моем файле POM
- 0Переключение между реализациями функций с помощью указателей функций
- 0Передача пользовательских функций в объекты jquery
- 1Откройте приложение Python CEF на дополнительном мониторе
- 1Websocket не может установить соединение
- 0При создании новой комнаты сделайте $ location.path ('/' + roomNumber); Как я могу создать новый маршрут, когда пользователь создает новую комнату?
- 1Как добавить паузу между отправкой сообщений в python telegram bot?
- 0Чтение из XML-файла с использованием PHP для ввода в HTML - ошибка
- 0При использовании Angular с SignalR, как я могу уведомить контроллер, когда в объект вносится изменение?
- 1Сохранение файлового объекта с помощью matplotlib savefig, создание tar-файла из нескольких рисунков SVG
