Удалить радиус границы из тега Select в начальной загрузке 3
Это кажется тривиальной проблемой, но я не могу понять.
На собственном веб-сайте Bootstraps есть пример выбора.

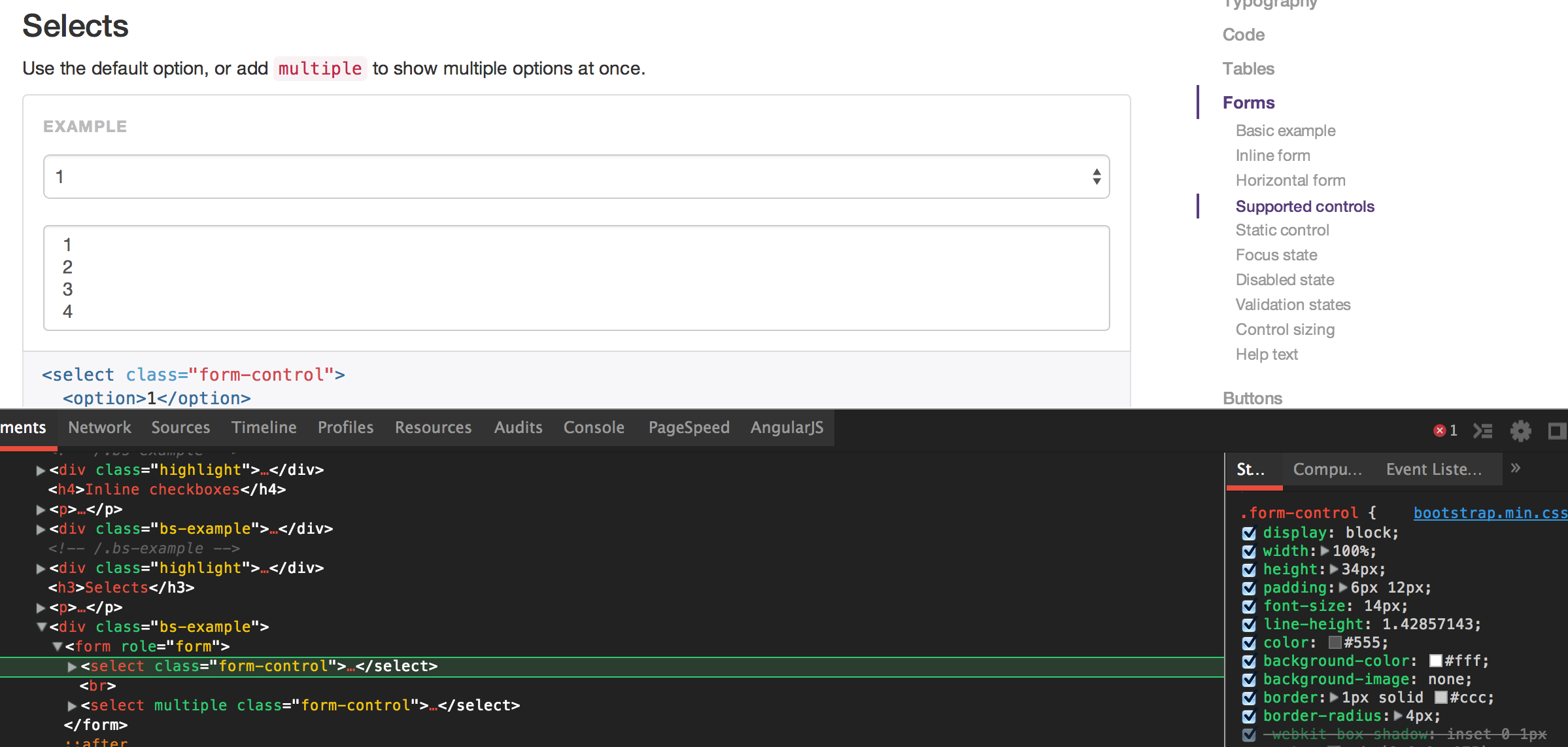
Посмотрев на код, он выглядит так, что в этом элементе выбирается граничный радиус 4.

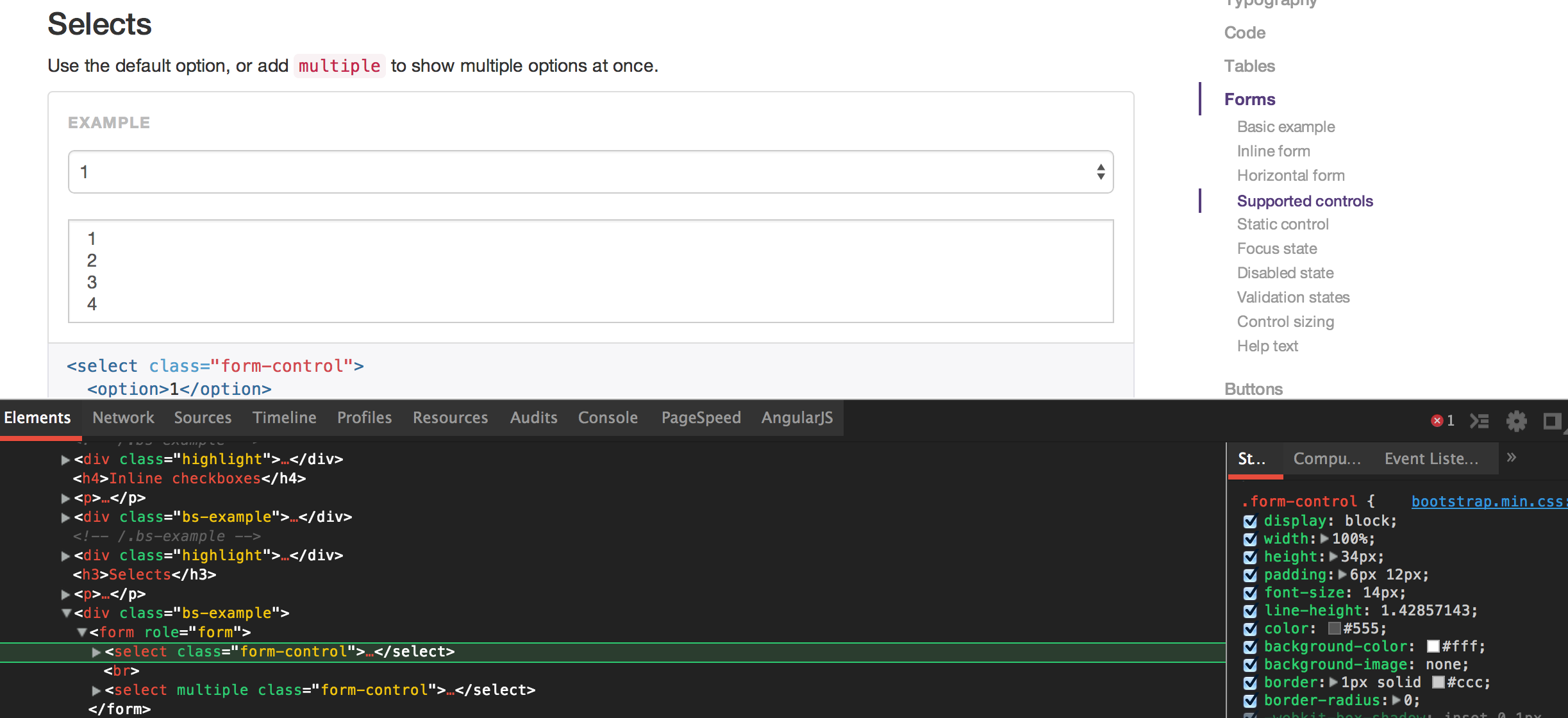
Я надеюсь, что изменение граничного радиуса на 0 приведет к удалению радиуса границы из элемента выбора, однако это не так, как показано на рисунке ниже.

Я изучил все CSS, которые меняют этот элемент select, но ничто из этого не удаляет радиус границы.
5 ответов
В дополнение к border-radius: 0 добавьте -webkit-appearance: none;.
-
0Спасибо, твой ответ помог мне! :)
-
2решение верное - но неспособность понять, почему это происходит в инструментах разработки, просто неправильно. спасибо за решение загадки человек!
Вот версия, которая работает во всех современных браузерах. Ключ использует appearance:none, который удаляет форматирование по умолчанию. Поскольку все форматирование исчезло, вам нужно добавить обратно стрелку, которая визуально отличает выбор от ввода.
Рабочий пример: https://jsfiddle.net/gs2q1c7p/
select:not([multiple]) {
-webkit-appearance: none;
-moz-appearance: none;
background-position: right 50%;
background-repeat: no-repeat;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAMCAYAAABSgIzaAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBNYWNpbnRvc2giIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NDZFNDEwNjlGNzFEMTFFMkJEQ0VDRTM1N0RCMzMyMkIiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NDZFNDEwNkFGNzFEMTFFMkJEQ0VDRTM1N0RCMzMyMkIiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo0NkU0MTA2N0Y3MUQxMUUyQkRDRUNFMzU3REIzMzIyQiIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo0NkU0MTA2OEY3MUQxMUUyQkRDRUNFMzU3REIzMzIyQiIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PuGsgwQAAAA5SURBVHjaYvz//z8DOYCJgUxAf42MQIzTk0D/M+KzkRGPoQSdykiKJrBGpOhgJFYTWNEIiEeAAAMAzNENEOH+do8AAAAASUVORK5CYII=);
padding: .5em;
padding-right: 1.5em
}
#mySelect {
border-radius: 0
}<select id="mySelect">
<option>Option 1</option>
<option>Option 2</option>
</select>-
24Это должен быть реальный ответ.
-
1Я второй это !!!
У меня была такая же проблема, и хотя user1732055 ответ исправляет границу, он удаляет стрелки раскрывающегося списка. Я решил это, удалив границу из элемента select и создав обертку span, у которой есть граница.
HTML:
<span class="select-wrapper">
<select class="form-control no-radius">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</span>
CSS
select.no-radius{
border:none;
}
.select-wrapper{
border: 1px solid black;
border-radius: 0px;
}
-
0Это работает, только если у выбора есть белый фон. В противном случае будет радиус, если используется другой цвет.
-
0Привет @MichalCh, хороший улов! Один из способов обойти это - установить цвет фона оболочки на то же значение, что и у элемента select. Вот модифицированная версия jsfiddle для демонстрации: https://jsfiddle.net/Lrqh0drd/75/
Используя SVG из @ArnoTenkink в качестве URL-адреса данных в сочетании с принятым ответом, это дает нам идеальное решение для дисплеев сетчатки.
select.form-control:not([multiple]) {
border-radius: 0;
appearance: none;
background-position: right 50%;
background-repeat: no-repeat;
background-image: url(data:image/svg+xml,%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%3E%20%3C%21DOCTYPE%20svg%20PUBLIC%20%22-//W3C//DTD%20SVG%201.1//EN%22%20%22http%3A//www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd%22%3E%20%3Csvg%20version%3D%221.1%22%20id%3D%22Layer_1%22%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20xmlns%3Axlink%3D%22http%3A//www.w3.org/1999/xlink%22%20x%3D%220px%22%20y%3D%220px%22%20width%3D%2214px%22%20height%3D%2212px%22%20viewBox%3D%220%200%2014%2012%22%20enable-background%3D%22new%200%200%2014%2012%22%20xml%3Aspace%3D%22preserve%22%3E%20%3Cpolygon%20points%3D%223.862%2C7.931%200%2C4.069%207.725%2C4.069%20%22/%3E%3C/svg%3E);
padding: .5em;
padding-right: 1.5em
}
класс называется:
.form-control { border-radius: 0; }
обязательно вставьте переопределение после включения bootstraps css.
Если вы хотите удалить радиус только в элементах формы, используйте
select.form-control { ... }
вместо
EDIT: работает для меня на chrome, firefox, opera и safari, IE9 + (все работает на linux/safari и IE на playonlinux)
-
0Я специально показал в вопросе, как я изменил радиус границы при управлении формой, и он не работал ..., что побудило меня задать вопрос.
-
1jsfiddle.net/Ut4y9/3 вот рабочая скрипка. если он все еще не работает на вашем компьютере, не могли бы вы указать браузер, который вы используете? Я не могу воспроизвести вашу проблему. извиняюсь
Ещё вопросы
- 0Select2 не позволяет разблокировать раскрывающийся список
- 0Использование баров из Google-графиков в качестве кнопок
- 0GCC - определить мою собственную опцию командной строки, которая добавляет список опций
- 0Неразрешенный внешний символ, который пытается исправить
- 0Лучший способ превратить PHP-массив в Javascript
- 1Android Studio - сбой службы после того, как WebView использует файл: /// для отображения локального веб-сайта
- 1Ошибка веб-службы Jboss Secure с использованием модуля входа в базу данных: сбой при вызове EJB
- 0Создание пользовательского интерфейса AngularJS для базы данных MYSQL. Попытка добавить столбец, который отображает итог из другой таблицы
- 1Получить IP из AWS SDK descriptionAddresses
- 0document.write очень медленно, за исключением Firefox
- 0OpenMP самый быстрый способ обновить структуру
- 1Как динамически получать изображения подушек в Tkinter
- 1рассчитать процентную долю значения в столбце в Python
- 1XDocument создать XElement с комментарием XML
- 0Подавить печать консоли из импортированной DLL
- 0Конвертировать плоский массив PHP в многомерный массив
- 1Ярлык всегда отключен из-за ошибки «Приложение не установлено»
- 0C ++ и вызов метода «телефонии»
- 0неразрешенный внешний символ в проекте C ++ DLL
- 0Начальная точка Директивы угловой группировки
- 0Вывод как изображение с использованием PHP
- 0Угловая проверка js TextField
- 0Преобразование формата объекта JSON с помощью angularjs
- 0Запрет прокрутки скрипта jquery от запуска дважды
- 0Как мне заполнить мою форму из моих данных, сохраненных в localalstorage
- 1Сравните 2 списка с .intersection ()
- 1Подтвердить с помощью REGEX alpha с поддержкой на многих языках
- 0std :: vector <std :: pair <const int, const int>> :: clear () VS 2010 без компиляции
- 1Использование ruamel.yaml для обновления блока yaml в файле yaml, который содержит несколько yaml
- 1Эффект масштабирования объектов, когда NaN установлены на -1
- 0Как получить выходные данные консоли в командной строке?
- 0Dygraphs: Свернуть / скрыть часть диапазона дат по оси X
- 0Ошибка в строке 2 в столбце 1. Дополнительный контент в конце документа в веб-службе
- 0Рекомендации JQuery: запускайте эффекты между элементами в последовательности
- 0Пользовательская сортировка AngularJ не будет принимать значения, возвращаемые функцией
- 0PHP с помощью MySQL конвертировать набор результатов в массив, а затем в JSON
- 1Как запустить фрагмент из фрагмента при передаче пользовательского объекта
- 0Система вкладок для div
- 0C ++ указатели или память
- 1Как исправить Список <>, который становится нулевым внутри OnCreateView ()
- 1Запрос OData без части составного первичного ключа в URL
- 0Пользовательская директива для заполнения выпадающего списка
- 0В чем разница между передачей счетчика цикла или объявления диапазона потоку по ссылке?
- 1Слушатель действия таймера Java
- 0синтаксическая ошибка в моих SQL-запросах
- 1Python-pptx: копировать слайд
- 0Выбрать количество из нескольких таблиц
- 0Установите ширину DIV в соответствии с переменной ширины таблицы
- 0Как проверить, что твит ретвитят?
- 0Синтаксическая ошибка C ++ - не удается определить проблему

.form-controlпрекрасно работает для меня. bootply.com/Q7goAsFc0B