Раскрывающийся список Twitter загружается за пределы экрана
Я хочу реализовать раскрывающееся меню twitter bootstrap, здесь мой код:
<span class="dropdown">
<a href="#menu1" class="dropdown-toggle" data-toggle="dropdown" ><img class="left" src="/static/img/topmenu_preferences.png" /><b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">a</a></li>
<li><a href="#">b</a></li>
<li><a href="#">c</a></li>
<li class="divider"></li>
<li><a href="#">d</a></li>
</ul>
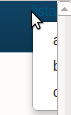
Dropdown работает хорошо, мое раскрывающееся меню расположено рядом с правым краем экрана, и когда я нажимаю на раскрывающийся список, список выходит за пределы экрана. Похоже, на экране:

Как я могу это исправить?
-
0Правильный ответ (для bootstrap> = v 3.2.0) на этот вопрос решается здесь: stackoverflow.com/questions/23654962/… by @cvrebert.Michael Trouw
-
0Я полагаю, что в вашем коде отсутствует тег конца диапазона: </ span>stealthysnacks
5 ответов
добавление .pull-right в ul.dropdown-menu должно сделать это
Уведомление об изнашивании: Начиная с Bootstrap v3.1.0,
.pull-rightв выпадающих меню устарел. Чтобы выровнять по правому краю меню, используйте.dropdown-menu-right.
-
27Это совершенно отдельный вопрос
-
0Прекрасно, работал угощение для меня
Так как Bootstrap v3.1.0 добавление .pull-right устарело в раскрывающихся меню. A .dropdown-menu-right следует добавить вместо ul.dropdown-menu. Документы
-
10Даже с последней загрузкой у меня работает .pull-right, а .dropdown-menu-right ничего не делает.
-
14.dropdown-menu-right отлично работает для меня.
Вы можете использовать класс .dropdown-pull-right со следующим css:
.dropdown-pull-right {
float: right !important;
right: 0;
left: auto;
}
.dropdown-pull-right>.dropdown-menu {
right: 0;
left: auto;
}<link href="https://maxcdn.bootstrapcdn.com/twitter-bootstrap/2.3.1/css/bootstrap-combined.min.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/twitter-bootstrap/2.3.1/js/bootstrap.min.js"></script>
<div class="dropdown dropdown-pull-right btn-group">
<a class="btn dropdown-toggle" data-toggle="dropdown" href="#">
Open Dropdown
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>решение, которое не нуждается в модификации HTML, только CSS
li.dropdown:last-child .dropdown-menu {
right: 0;
left: auto;
}
Его особенно полезно для динамически создаваемых меню, где его не всегда можно добавить рекомендуемый класс dropdown-menu-right к последнему элементу
-
0это единственное решение, которое работает для начальной загрузки 4.0.0
-
0спасибо работает бутстрап 4х
float-*-right для Bootstrap 4
*= xs, sm, md, lg
-
1Кажется, не работает. Попробовал
float-right.
Ещё вопросы
- 1данные с функцией return против возврата простого объекта данных
- 1Шаблон наблюдателя в Android
- 1Как отсортировать слова по частоте
- 0Сохранение подключения MySQL на Express
- 1Linq to sql Отличное после присоединения
- 0Вся страница печатается в IE при использовании плагина jQuery
- 0Angular: Могу ли я убедиться, что мой модуль журналирования настроен перед $ exceptionHandler при нормальных обстоятельствах?
- 0Fullcalendar mousewheel event prev next
- 1С чего начать для NodeJS?
- 0Orbit 1.4 против Flexslider: проблемы с каждым, пытаясь выбрать один
- 0Доступ к элементу за пределами цели
- 1Удалить средние элементы из массива
- 1Не удалось установить MultiHandleSliderExtender для свойства MultiHandleSliderTargets
- 0jQuery - ошибка перетаскиваемого элемента в стиле html + возврат в оригинальный контейнер
- 1C # получить данные формы сообщения, отправленные из браузера через сокет, иногда сокет закрывает. Почему?
- 1Javascript есть ли способ получить индекс массива при использовании функционального программирования?
- 0Скрипт запуска Drupal jQuery для .resize ()
- 1MOXy XmlNameTransformer для нескольких пакетов
- 1Сделайте ссылку недоступной при некоторых условиях в asp.net
- 0Привязка модели AngularJS не работает, если модель и привязка установлены jQuery
- 0Сортировка массива структур
- 1Google Drive REST API AppDataFolder не работает, если APK подписан
- 0удалить дубликаты на левой таблице, сохраняя дубликаты на правой таблице SELECT JOIN
- 0Используйте поиск с атрибутом данных
- 0тепла с нг-повтор не работает
- 1API Route доступен с любым токеном JWT + PASSPORT
- 1Как использовать анимацию поворота при перетаскивании вида, чтобы центральное положение постоянно менялось? Решить вопрос от степени к степени
- 0Таймер в AngularJS
- 1Удаление одинаковых выбросов в двух временных сериях
- 0Количество запросов на обновление SQL Количество
- 0Доступ к свойствам и методам класса из события onclick
- 1BluetoothDevice.aliasName неразрешенная ссылка
- 1FolderBrowserDialog с MVC 4?
- 0Старая PHP навигация - переписывание кода
- 0Предупреждение pthread_cond_broadcast, даже если условие никогда не выполняется
- 0Вставка / обновление таблицы с автоинкрементом и внешним ключом
- 0двойной выход в Cout C ++
- 0Скользящая нижняя панель через HTML, CSS, JS, нажав на карту / плитку
- 1Массив NP имеет форму (2186, 128). Я заинтересован в применении полученного массива к SVM
- 1Построение камеры с круглой рамкой на Android
- 0Функция JQuery Click () выполняется только один раз
- 1Невозможно получить доступ к закрытому потоку при отправке вложения
- 0JQuery Animate () выпуск
- 0Как включить пользовательский слайдер jquery для сопутствующих товаров Magento 1.7.0.2
- 1Websocket не может установить соединение
- 1Определите, соответствует ли ElementFinder локатору
- 0Угловое Вложенное Обещание
- 0Как сравнить значение, содержащееся в переменной и строке без учета регистра в Smarty 2?
- 0Переход на другую страницу (через HTML5, CSS3 и JS) в iPad по Swipe (с анимацией слайдов)
- 0jquery модальное диалоговое расположение в прокручиваемом окне
