Текстовое представление Placeholder Swift
Я делаю приложение, которое использует текстовый вид. Теперь я хочу, чтобы текстовый вид имел местозаполнитель, подобный тому, который вы можете установить для текстового поля. Как бы вы это сделали, используя быстрый.
Кто-нибудь знает, как это сделать?
-
0Это давняя проблема в разработке iOS с UITextView. Я написал подклассы, подобные упомянутому здесь: stackoverflow.com/a/1704469/1403046 . Преимущество состоит в том, что вы все еще можете иметь делегата, а также использовать класс в нескольких местах без необходимости повторной реализации логики.cjwirth
-
0Как бы я использовал ваш подкласс, используя swift для проекта. Используя файл моста?StevenR
32 ответа
Обновлено для Swift 4
UITextView своей природе не имеет свойства заполнителя, поэтому вам придется создавать и манипулировать им программно, используя методы UITextViewDelegate. Я рекомендую использовать либо решение № 1 или № 2 ниже в зависимости от желаемого поведения.
Примечание. Для любого решения добавьте UITextViewDelegate в класс и установите textView.delegate = self для использования методов делегирования текстовых представлений.
Решение № 1 - Если вы хотите, чтобы заполнитель исчез, как только пользователь выберет текстовое представление:
Сначала установите в UITextView текст-заполнитель и установите его в светло-серый цвет, чтобы имитировать внешний вид UITextField заполнителя UITextField. Либо сделайте это в viewDidLoad или при создании текстового представления.
textView.text = "Placeholder"
textView.textColor = UIColor.lightGray
Затем, когда пользователь начинает редактировать текстовое представление, если текстовое представление содержит заполнитель (то есть, если его цвет текста является светло-серым), очистите текст заполнителя и установите цвет текста на черный, чтобы приспособить ввод пользователя.
func textViewDidBeginEditing(_ textView: UITextView) {
if textView.textColor == UIColor.lightGray {
textView.text = nil
textView.textColor = UIColor.black
}
}
Затем, когда пользователь заканчивает редактирование текстового представления и уходит в отставку как первый респондент, если текстовое представление пусто, сбросьте его заполнитель, повторно добавив текст заполнителя и установив его цвет на светло-серый.
func textViewDidEndEditing(_ textView: UITextView) {
if textView.text.isEmpty {
textView.text = "Placeholder"
textView.textColor = UIColor.lightGray
}
}
Решение № 2 - Если вы хотите, чтобы заполнитель отображался всякий раз, когда текстовое представление пусто, даже если текстовые представления выбраны:
Сначала установите заполнитель в viewDidLoad:
textView.text = "Placeholder"
textView.textColor = UIColor.lightGray
textView.becomeFirstResponder()
textView.selectedTextRange = textView.textRange(from: textView.beginningOfDocument, to: textView.beginningOfDocument)
(Примечание. Поскольку операционная система хотела, чтобы текстовое представление выбиралось сразу после загрузки представления, я включил выделение текстового представления в приведенный выше код. Если это нежелательное поведение и вы не хотите, чтобы текстовое представление выбиралось при загрузке представления, удалите две последние строки из указанного выше фрагмента кода.)
Затем используйте метод shouldChangeTextInRange UITextViewDelegate следующим образом:
func textView(_ textView: UITextView, shouldChangeTextIn range: NSRange, replacementText text: String) -> Bool {
// Combine the textView text and the replacement text to
// create the updated text string
let currentText:String = textView.text
let updatedText = (currentText as NSString).replacingCharacters(in: range, with: text)
// If updated text view will be empty, add the placeholder
// and set the cursor to the beginning of the text view
if updatedText.isEmpty {
textView.text = "Placeholder"
textView.textColor = UIColor.lightGray
textView.selectedTextRange = textView.textRange(from: textView.beginningOfDocument, to: textView.beginningOfDocument)
}
// Else if the text view placeholder is showing and the
// length of the replacement string is greater than 0, set
// the text color to black then set its text to the
// replacement string
else if textView.textColor == UIColor.lightGray && !text.isEmpty {
textView.textColor = UIColor.black
textView.text = text
}
// For every other case, the text should change with the usual
// behavior...
else {
return true
}
// ...otherwise return false since the updates have already
// been made
return false
}
А также реализовать textViewDidChangeSelection чтобы пользователь не textViewDidChangeSelection изменить положение курсора, пока заполнитель виден. (Примечание: textViewDidChangeSelection вызывается до загрузки представления, поэтому проверяйте цвет представления текста, только если окно видно):
func textViewDidChangeSelection(_ textView: UITextView) {
if self.view.window != nil {
if textView.textColor == UIColor.lightGray {
textView.selectedTextRange = textView.textRange(from: textView.beginningOfDocument, to: textView.beginningOfDocument)
}
}
}
-
0@StevenR Вы должны удалить textViewDidBeginEditing и textViewDidEndEditing
-
0@LyndseyScott Мне это тоже очень помогло. Но я не понимаю, почему вам нужно было объединить текст textview и текст замены в переменную «updatedText». Так что возиться я попытался -
if countElements(text) == 0- что, похоже, тоже работает. Глядя на метод shouldChangeTextInRange, кажется, что параметр text предназначен для замены нового текста, поэтому кажется, что вы можете проверить, является ли текстовое значение 0 или нет, вместо переменной updatedText. Есть ли проблема, которую я пропустил с этой идеей?
Плавающий заполнитель
Простое, безопасное и надежное расположение метки-заполнителя над текстовым представлением, установка его шрифта, цвет и управление видимостью заполнителя путем отслеживания изменений в количестве символов текстового вида.
Swift 3:
class NotesViewController : UIViewController, UITextViewDelegate {
@IBOutlet var textView : UITextView!
var placeholderLabel : UILabel!
override func viewDidLoad() {
super.viewDidLoad()
textView.delegate = self
placeholderLabel = UILabel()
placeholderLabel.text = "Enter some text..."
placeholderLabel.font = UIFont.italicSystemFont(ofSize: (textView.font?.pointSize)!)
placeholderLabel.sizeToFit()
textView.addSubview(placeholderLabel)
placeholderLabel.frame.origin = CGPoint(x: 5, y: (textView.font?.pointSize)! / 2)
placeholderLabel.textColor = UIColor.lightGray
placeholderLabel.isHidden = !textView.text.isEmpty
}
func textViewDidChange(_ textView: UITextView) {
placeholderLabel.isHidden = !textView.text.isEmpty
}
}
Swift 2: То же, кроме: italicSystemFontOfSize(textView.font.pointSize), UIColor.lightGrayColor
-
11Этот метод, несомненно, самый простой и наименее подверженным ошибкам я нашел. Fabulous.
-
5Это хороший метод, но текст метки может выйти за границы, если текст заполнителя очень длинный.
Настоятельно рекомендуем использовать библиотеку KMPlaceholderTextView. Очень прост в использовании.
-
0Согласовано. Не может быть проще в использовании и работает шарм
-
0не работает справа налево
Swift:
Добавьте свой текстовый вид программно или через Interface Builder, если последнее, создайте выход:
@IBOutlet weak var yourTextView: UITextView!
Добавьте делегата (UITextViewDelegate):
class ViewController: UIViewController, UITextViewDelegate {
В методе viewDidLoad добавьте следующее:
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
yourTextView.delegate = self
yourTextView.text = "Placeholder text goes right here..."
yourTextView.textColor = UIColor.lightGray
Теперь позвольте мне ввести волшебную часть, добавьте эту функцию:
func textViewDidBeginEditing(_ textView: UITextView) {
if yourTextView.textColor == UIColor.lightGray {
yourTextView.text = ""
yourTextView.textColor = UIColor.black
}
}
Обратите внимание, что это будет выполняться при каждом запуске редактирования, там мы проверим условия, чтобы сообщить состояние, используя свойство цвета.
Установка текста на nil я не рекомендую. Сразу после этого мы задаем цвет текста желаемым, в данном случае черным.
Теперь добавьте эту функцию:
func textViewDidEndEditing(_ textView: UITextView) {
if yourTextView.text == "" {
yourTextView.text = "Placeholder text ..."
yourTextView.textColor = UIColor.lightGray
}
}
Позвольте мне настаивать, не сравнивать с nil, я уже пробовал это, и он не сработает. Затем мы устанавливаем значения обратно в стиль заполнителя и устанавливаем цвет обратно в цвет заполнителя, потому что это условие для проверки textViewDidBeginEditing.
Я сделал это, используя два разных текстовых вида:
- Один в фоновом режиме, который используется в качестве заполнителя.
- Один на переднем плане (с прозрачным фоном), который пользователь на самом деле вводит.
Идея заключается в том, что после того, как пользователь начнет вводить материал в представлении переднего плана, заполнитель в фоновом режиме исчезает (и появляется, если пользователь удаляет все). Таким образом, он ведет себя точно так же, как местозаполнитель для текстового поля одной строки.
Вот код, который я использовал для него. Обратите внимание, что descriptionField - это поле, в котором пользователь вводит имя, а descriptionPlaceholder - тот, что находится в фоновом режиме.
func textViewDidChange(descriptionField: UITextView) {
if descriptionField.text.isEmpty == false {
descriptionPlaceholder.text = ""
} else {
descriptionPlaceholder.text = descriptionPlaceholderText
}
}
-
1Этот способ немного хакерский, но он намного проще и дает именно те результаты, которые вы хотите. Отличная идея
Используйте это расширение, это лучший способ установить местозаполнитель в UITextView. Но убедитесь, что вы добавили делегатов в TextView. Вы можете установить Place Place следующим образом: -
yourTextView.placeholder = "Placeholder"
extension UITextView :UITextViewDelegate
{
/// Resize the placeholder when the UITextView bounds change
override open var bounds: CGRect {
didSet {
self.resizePlaceholder()
}
}
/// The UITextView placeholder text
public var placeholder: String? {
get {
var placeholderText: String?
if let placeholderLabel = self.viewWithTag(100) as? UILabel {
placeholderText = placeholderLabel.text
}
return placeholderText
}
set {
if let placeholderLabel = self.viewWithTag(100) as! UILabel? {
placeholderLabel.text = newValue
placeholderLabel.sizeToFit()
} else {
self.addPlaceholder(newValue!)
}
}
}
/// When the UITextView did change, show or hide the label based on if the UITextView is empty or not
///
/// - Parameter textView: The UITextView that got updated
public func textViewDidChange(_ textView: UITextView) {
if let placeholderLabel = self.viewWithTag(100) as? UILabel {
placeholderLabel.isHidden = self.text.characters.count > 0
}
}
/// Resize the placeholder UILabel to make sure it in the same position as the UITextView text
private func resizePlaceholder() {
if let placeholderLabel = self.viewWithTag(100) as! UILabel? {
let labelX = self.textContainer.lineFragmentPadding
let labelY = self.textContainerInset.top - 2
let labelWidth = self.frame.width - (labelX * 2)
let labelHeight = placeholderLabel.frame.height
placeholderLabel.frame = CGRect(x: labelX, y: labelY, width: labelWidth, height: labelHeight)
}
}
/// Adds a placeholder UILabel to this UITextView
private func addPlaceholder(_ placeholderText: String) {
let placeholderLabel = UILabel()
placeholderLabel.text = placeholderText
placeholderLabel.sizeToFit()
placeholderLabel.font = self.font
placeholderLabel.textColor = UIColor.lightGray
placeholderLabel.tag = 100
placeholderLabel.isHidden = self.text.characters.count > 0
self.addSubview(placeholderLabel)
self.resizePlaceholder()
self.delegate = self
}
}
-
1Работал как чары !! Спасибо большое ! :)
-
0Добро пожаловать дорогие все самое лучшее
Значение SET при просмотре
txtVw!.autocorrectionType = UITextAutocorrectionType.No
txtVw!.text = "Write your Placeholder"
txtVw!.textColor = UIColor.lightGrayColor()
func textViewDidBeginEditing(textView: UITextView) {
if (txtVw?.text == "Write your Placeholder")
{
txtVw!.text = nil
txtVw!.textColor = UIColor.blackColor()
}
}
func textViewDidEndEditing(textView: UITextView) {
if txtVw!.text.isEmpty
{
txtVw!.text = "Write your Placeholder"
txtVw!.textColor = UIColor.lightGrayColor()
}
textView.resignFirstResponder()
}
Еще одно решение (Swift 3):
import UIKit
protocol PlaceholderTextViewDelegate {
func placeholderTextViewDidChangeText(_ text:String)
func placeholderTextViewDidEndEditing(_ text:String)
}
final class PlaceholderTextView: UITextView {
var notifier:PlaceholderTextViewDelegate?
var placeholder: String? {
didSet {
placeholderLabel?.text = placeholder
}
}
var placeholderColor = UIColor.lightGray
var placeholderFont = UIFont.appMainFontForSize(14.0) {
didSet {
placeholderLabel?.font = placeholderFont
}
}
fileprivate var placeholderLabel: UILabel?
// MARK: - LifeCycle
init() {
super.init(frame: CGRect.zero, textContainer: nil)
awakeFromNib()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
override func awakeFromNib() {
super.awakeFromNib()
self.delegate = self
NotificationCenter.default.addObserver(self, selector: #selector(PlaceholderTextView.textDidChangeHandler(notification:)), name: .UITextViewTextDidChange, object: nil)
placeholderLabel = UILabel()
placeholderLabel?.textColor = placeholderColor
placeholderLabel?.text = placeholder
placeholderLabel?.textAlignment = .left
placeholderLabel?.numberOfLines = 0
}
override func layoutSubviews() {
super.layoutSubviews()
placeholderLabel?.font = placeholderFont
var height:CGFloat = placeholderFont.lineHeight
if let data = placeholderLabel?.text {
let expectedDefaultWidth:CGFloat = bounds.size.width
let fontSize:CGFloat = placeholderFont.pointSize
let textView = UITextView()
textView.text = data
textView.font = UIFont.appMainFontForSize(fontSize)
let sizeForTextView = textView.sizeThatFits(CGSize(width: expectedDefaultWidth,
height: CGFloat.greatestFiniteMagnitude))
let expectedTextViewHeight = sizeForTextView.height
if expectedTextViewHeight > height {
height = expectedTextViewHeight
}
}
placeholderLabel?.frame = CGRect(x: 5, y: 0, width: bounds.size.width - 16, height: height)
if text.isEmpty {
addSubview(placeholderLabel!)
bringSubview(toFront: placeholderLabel!)
} else {
placeholderLabel?.removeFromSuperview()
}
}
func textDidChangeHandler(notification: Notification) {
layoutSubviews()
}
}
extension PlaceholderTextView : UITextViewDelegate {
// MARK: - UITextViewDelegate
func textView(_ textView: UITextView, shouldChangeTextIn range: NSRange, replacementText text: String) -> Bool {
if(text == "\n") {
textView.resignFirstResponder()
return false
}
return true
}
func textViewDidChange(_ textView: UITextView) {
notifier?.placeholderTextViewDidChangeText(textView.text)
}
func textViewDidEndEditing(_ textView: UITextView) {
notifier?.placeholderTextViewDidEndEditing(textView.text)
}
}
результат

Я попытался сделать код удобным из clearlight .
extension UITextView{
func setPlaceholder() {
let placeholderLabel = UILabel()
placeholderLabel.text = "Enter some text..."
placeholderLabel.font = UIFont.italicSystemFont(ofSize: (self.font?.pointSize)!)
placeholderLabel.sizeToFit()
placeholderLabel.tag = 222
placeholderLabel.frame.origin = CGPoint(x: 5, y: (self.font?.pointSize)! / 2)
placeholderLabel.textColor = UIColor.lightGray
placeholderLabel.isHidden = !self.text.isEmpty
self.addSubview(placeholderLabel)
}
func checkPlaceholder() {
let placeholderLabel = self.viewWithTag(222) as! UILabel
placeholderLabel.isHidden = !self.text.isEmpty
}
}
Использование
override func viewDidLoad() {
textView.delegate = self
textView.setPlaceholder()
}
func textViewDidChange(_ textView: UITextView) {
textView.checkPlaceholder()
}
-
0Пара вопросов. (1) В качестве расширения, которое принимает и «заимствует» значение свойства тега UIView, существует риск, что кто-то может использовать этот же тег в собственной иерархии представления, не подозревая об использовании расширения, создавая чрезвычайно сложную для диагностики ошибку. Такие вещи не входят в библиотечный код или расширения. (2) Все еще требуется, чтобы вызывающий абонент объявил делегата. Floating Placeholder позволяет избежать взломов, имеет небольшой размер, прост и полностью локальн, что делает его безопасной ставкой.
Я не знаю, почему люди слишком усложняют эту проблему... Это довольно прямолинейно и просто. Здесь находится подкласс UITextView, который предоставляет запрошенные функциональные возможности.
- (void)customInit
{
self.contentMode = UIViewContentModeRedraw;
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(textChanged:) name:UITextViewTextDidChangeNotification object:nil];
}
- (void)textChanged:(NSNotification *)notification
{
if (notification.object == self) {
if(self.textStorage.length != 0 || !self.textStorage.length) {
[self setNeedsDisplay];
}
}
}
#pragma mark - Setters
- (void)setPlaceholderText:(NSString *)placeholderText withFont:(UIFont *)font
{
self.placeholderText = placeholderText;
self.placeholderTextFont = font;
}
- (void)drawRect:(CGRect)rect
{
[super drawRect:rect];
[[UIColor lightGrayColor] setFill];
if (self.textStorage.length != 0) {
return;
}
CGRect inset = CGRectInset(rect, 8, 8);//Default rect insets for textView
NSDictionary *attributes = @{NSFontAttributeName: self.placeholderTextFont, NSForegroundColorAttributeName: [UIColor grayColor]};
[self.placeholderText drawInRect:inset withAttributes:attributes];
}`
-
0К вашему сведению, до того, как кто-то меня опередит ... это довольно просто перевести на Свифт. Ничего сложного здесь нет.
Простое и быстрое решение, которое работает для меня:
@IBDesignable
class PlaceHolderTextView: UITextView {
@IBInspectable var placeholder: String = "" {
didSet{
updatePlaceHolder()
}
}
@IBInspectable var placeholderColor: UIColor = UIColor.gray {
didSet {
updatePlaceHolder()
}
}
private var originalTextColor = UIColor.darkText
private var originalText: String = ""
private func updatePlaceHolder() {
if self.text == "" || self.text == placeholder {
self.text = placeholder
self.textColor = placeholderColor
if let color = self.textColor {
self.originalTextColor = color
}
self.originalText = ""
} else {
self.textColor = self.originalTextColor
self.originalText = self.text
}
}
override func becomeFirstResponder() -> Bool {
let result = super.becomeFirstResponder()
self.text = self.originalText
self.textColor = self.originalTextColor
return result
}
override func resignFirstResponder() -> Bool {
let result = super.resignFirstResponder()
updatePlaceHolder()
return result
}
}
Вот что я использую для этой работы.
@IBDesignable class UIPlaceholderTextView: UITextView {
var placeholderLabel: UILabel?
override init(frame: CGRect, textContainer: NSTextContainer?) {
super.init(frame: frame, textContainer: textContainer)
sharedInit()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
sharedInit()
}
override func prepareForInterfaceBuilder() {
sharedInit()
}
func sharedInit() {
refreshPlaceholder()
NotificationCenter.default.addObserver(self, selector: #selector(textChanged), name: .UITextViewTextDidChange, object: nil)
}
@IBInspectable var placeholder: String? {
didSet {
refreshPlaceholder()
}
}
@IBInspectable var placeholderColor: UIColor? = .darkGray {
didSet {
refreshPlaceholder()
}
}
@IBInspectable var placeholderFontSize: CGFloat = 14 {
didSet {
refreshPlaceholder()
}
}
func refreshPlaceholder() {
if placeholderLabel == nil {
placeholderLabel = UILabel()
let contentView = self.subviews.first ?? self
contentView.addSubview(placeholderLabel!)
placeholderLabel?.translatesAutoresizingMaskIntoConstraints = false
placeholderLabel?.leftAnchor.constraint(equalTo: contentView.leftAnchor, constant: textContainerInset.left + 4).isActive = true
placeholderLabel?.rightAnchor.constraint(equalTo: contentView.rightAnchor, constant: textContainerInset.right + 4).isActive = true
placeholderLabel?.topAnchor.constraint(equalTo: contentView.topAnchor, constant: textContainerInset.top).isActive = true
placeholderLabel?.bottomAnchor.constraint(lessThanOrEqualTo: contentView.bottomAnchor, constant: textContainerInset.bottom)
}
placeholderLabel?.text = placeholder
placeholderLabel?.textColor = placeholderColor
placeholderLabel?.font = UIFont.systemFont(ofSize: placeholderFontSize)
}
@objc func textChanged() {
if self.placeholder?.isEmpty ?? true {
return
}
UIView.animate(withDuration: 0.25) {
if self.text.isEmpty {
self.placeholderLabel?.alpha = 1.0
} else {
self.placeholderLabel?.alpha = 0.0
}
}
}
override var text: String! {
didSet {
textChanged()
}
}
}
Я знаю, что есть несколько подходов, похожих на этот, но преимущества этого:
- Можно установить заполнитель текста, размер шрифта и цвет в IB.
- Больше не отображается предупреждение " Представление прокрутки имеет неоднозначный прокручиваемый контент " в IB.
- Добавить анимацию, чтобы показать/скрыть заполнитель.
Swift 3.2
extension EditProfileVC:UITextViewDelegate{
func textViewDidBeginEditing(_ textView: UITextView) {
if textView.textColor == UIColor.lightGray {
textView.text = nil
textView.textColor = UIColor.black
}
}
func textViewDidEndEditing(_ textView: UITextView) {
if textView.text.isEmpty {
textView.text = "Placeholder"
textView.textColor = UIColor.lightGray
}
}
}
Сначала, когда пользователь начинает редактировать textViewDidBeginEditing, а затем проверяет, имеет ли цвет текста серый цвет, пользователь не писал ничего, а затем задавал как textview nil и менял цвет на черный для пользовательского текстового сообщения.
При редактировании пользовательского текста textViewDidEndEditing является вызовом и проверяет, не пишет ли пользователь что-либо в текстовом виде, тогда текст установлен как серый цвет с текстом "PlaceHolder"
-
0Пожалуйста, добавьте некоторые пояснения к вашему коду
-
0проверь, я объяснял код.
Мне пришлось отправить очередь, чтобы текст заполнителя снова появился после завершения редактирования.
func textViewDidBeginEditing(_ textView: UITextView) {
if textView.text == "Description" {
textView.text = nil
}
}
func textViewDidEndEditing(_ textView: UITextView) {
if textView.text.isEmpty {
DispatchQueue.main.async {
textView.text = "Description"
}
}
}
-
0Что я наберу вместо последней строки ”textView.text =” Description ”, если я хочу, чтобы это значение было тем, что печатает пользователь?
func setPlaceholder(){
var placeholderLabel = UILabel()
placeholderLabel.text = "Describe your need..."
placeholderLabel.font = UIFont.init(name: "Lato-Regular", size: 15.0) ?? UIFont.boldSystemFont(ofSize: 14.0)
placeholderLabel.sizeToFit()
descriptionTextView.addSubview(placeholderLabel)
placeholderLabel.frame.origin = CGPoint(x: 5, y: (descriptionTextView.font?.pointSize)! / 2)
placeholderLabel.textColor = UIColor.lightGray
placeholderLabel.isHidden = !descriptionTextView.text.isEmpty
}
//Delegate Method.
func textViewDidChange(_ textView: UITextView) {
placeholderLabel.isHidden = !textView.text.isEmpty
}
нет, для текстового просмотра нет никакого заполнителя. вам нужно поставить надпись над ним, когда пользователь вводит текст, затем скрывает его или задает значение по умолчанию, когда пользователь вводит все значения.
Swift 3.1
Это расширение работало хорошо для меня: https://github.com/devxoul/UITextView-Placeholder
Вот фрагмент кода:
Установите его через pod:
pod 'UITextView+Placeholder', '~> 1.2'
Импортируйте его в свой класс
import UITextView_Placeholder
И добавьте свойство placeholder к уже созданному UITextView
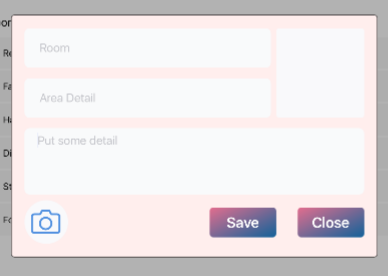
textView.placeholder = "Put some detail"
Вот оно...
Вот как это выглядит (Третий ящик - UITextView)

Я не могу добавить комментарий из-за репутации. добавьте еще один делегат в ответ @clearlight.
func textViewDidBeginEditing(_ textView: UITextView) {
cell.placeholderLabel.isHidden = !textView.text.isEmpty
}
нужна
потому что textViewDidChange не вызывается в первый раз
В swift2.2:
public class CustomTextView: UITextView {
private struct Constants {
static let defaultiOSPlaceholderColor = UIColor(red: 0.0, green: 0.0, blue: 0.0980392, alpha: 0.22)
}
private let placeholderLabel: UILabel = UILabel()
private var placeholderLabelConstraints = [NSLayoutConstraint]()
@IBInspectable public var placeholder: String = "" {
didSet {
placeholderLabel.text = placeholder
}
}
@IBInspectable public var placeholderColor: UIColor = CustomTextView.Constants.defaultiOSPlaceholderColor {
didSet {
placeholderLabel.textColor = placeholderColor
}
}
override public var font: UIFont! {
didSet {
placeholderLabel.font = font
}
}
override public var textAlignment: NSTextAlignment {
didSet {
placeholderLabel.textAlignment = textAlignment
}
}
override public var text: String! {
didSet {
textDidChange()
}
}
override public var attributedText: NSAttributedString! {
didSet {
textDidChange()
}
}
override public var textContainerInset: UIEdgeInsets {
didSet {
updateConstraintsForPlaceholderLabel()
}
}
override public init(frame: CGRect, textContainer: NSTextContainer?) {
super.init(frame: frame, textContainer: textContainer)
commonInit()
}
required public init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
commonInit()
}
private func commonInit() {
NSNotificationCenter.defaultCenter().addObserver(self,
selector: #selector(textDidChange),
name: UITextViewTextDidChangeNotification,
object: nil)
placeholderLabel.font = font
placeholderLabel.textColor = placeholderColor
placeholderLabel.textAlignment = textAlignment
placeholderLabel.text = placeholder
placeholderLabel.numberOfLines = 0
placeholderLabel.backgroundColor = UIColor.clearColor()
placeholderLabel.translatesAutoresizingMaskIntoConstraints = false
addSubview(placeholderLabel)
updateConstraintsForPlaceholderLabel()
}
private func updateConstraintsForPlaceholderLabel() {
var newConstraints = NSLayoutConstraint.constraintsWithVisualFormat("H:|-(\(textContainerInset.left + textContainer.lineFragmentPadding))-[placeholder]",
options: [],
metrics: nil,
views: ["placeholder": placeholderLabel])
newConstraints += NSLayoutConstraint.constraintsWithVisualFormat("V:|-(\(textContainerInset.top))-[placeholder]",
options: [],
metrics: nil,
views: ["placeholder": placeholderLabel])
newConstraints.append(NSLayoutConstraint(
item: placeholderLabel,
attribute: .Width,
relatedBy: .Equal,
toItem: self,
attribute: .Width,
multiplier: 1.0,
constant: -(textContainerInset.left + textContainerInset.right + textContainer.lineFragmentPadding * 2.0)
))
removeConstraints(placeholderLabelConstraints)
addConstraints(newConstraints)
placeholderLabelConstraints = newConstraints
}
@objc private func textDidChange() {
placeholderLabel.hidden = !text.isEmpty
}
public override func layoutSubviews() {
super.layoutSubviews()
placeholderLabel.preferredMaxLayoutWidth = textContainer.size.width - textContainer.lineFragmentPadding * 2.0
}
deinit {
NSNotificationCenter.defaultCenter().removeObserver(self,
name: UITextViewTextDidChangeNotification,
object: nil)
}
}
В swift3:
import UIKit
класс CustomTextView: UITextView {
private struct Constants {
static let defaultiOSPlaceholderColor = UIColor(red: 0.0, green: 0.0, blue: 0.0980392, alpha: 0.22)
}
private let placeholderLabel: UILabel = UILabel()
private var placeholderLabelConstraints = [NSLayoutConstraint]()
@IBInspectable public var placeholder: String = "" {
didSet {
placeholderLabel.text = placeholder
}
}
@IBInspectable public var placeholderColor: UIColor = CustomTextView.Constants.defaultiOSPlaceholderColor {
didSet {
placeholderLabel.textColor = placeholderColor
}
}
override public var font: UIFont! {
didSet {
placeholderLabel.font = font
}
}
override public var textAlignment: NSTextAlignment {
didSet {
placeholderLabel.textAlignment = textAlignment
}
}
override public var text: String! {
didSet {
textDidChange()
}
}
override public var attributedText: NSAttributedString! {
didSet {
textDidChange()
}
}
override public var textContainerInset: UIEdgeInsets {
didSet {
updateConstraintsForPlaceholderLabel()
}
}
override public init(frame: CGRect, textContainer: NSTextContainer?) {
super.init(frame: frame, textContainer: textContainer)
commonInit()
}
required public init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
commonInit()
}
private func commonInit() {
NotificationCenter.default.addObserver(self,
selector: #selector(textDidChange),
name: NSNotification.Name.UITextViewTextDidChange,
object: nil)
placeholderLabel.font = font
placeholderLabel.textColor = placeholderColor
placeholderLabel.textAlignment = textAlignment
placeholderLabel.text = placeholder
placeholderLabel.numberOfLines = 0
placeholderLabel.backgroundColor = UIColor.clear
placeholderLabel.translatesAutoresizingMaskIntoConstraints = false
addSubview(placeholderLabel)
updateConstraintsForPlaceholderLabel()
}
private func updateConstraintsForPlaceholderLabel() {
var newConstraints = NSLayoutConstraint.constraints(withVisualFormat: "H:|-(\(textContainerInset.left + textContainer.lineFragmentPadding))-[placeholder]",
options: [],
metrics: nil,
views: ["placeholder": placeholderLabel])
newConstraints += NSLayoutConstraint.constraints(withVisualFormat: "V:|-(\(textContainerInset.top))-[placeholder]",
options: [],
metrics: nil,
views: ["placeholder": placeholderLabel])
newConstraints.append(NSLayoutConstraint(
item: placeholderLabel,
attribute: .width,
relatedBy: .equal,
toItem: self,
attribute: .width,
multiplier: 1.0,
constant: -(textContainerInset.left + textContainerInset.right + textContainer.lineFragmentPadding * 2.0)
))
removeConstraints(placeholderLabelConstraints)
addConstraints(newConstraints)
placeholderLabelConstraints = newConstraints
}
@objc private func textDidChange() {
placeholderLabel.isHidden = !text.isEmpty
}
public override func layoutSubviews() {
super.layoutSubviews()
placeholderLabel.preferredMaxLayoutWidth = textContainer.size.width - textContainer.lineFragmentPadding * 2.0
}
deinit {
NotificationCenter.default.removeObserver(self,
name: NSNotification.Name.UITextViewTextDidChange,
object: nil)
}
}
Я написал класс в swift. Вам нужно импортировать этот класс, когда это необходимо.
-
0Пожалуйста, укажите, для чего предназначена версия Swift (не работает для Swift 3)
Мне нравится решение @nerdist. Исходя из этого, я создал расширение до UITextView:
import Foundation
import UIKit
extension UITextView
{
private func add(_ placeholder: UILabel) {
for view in self.subviews {
if let lbl = view as? UILabel {
if lbl.text == placeholder.text {
lbl.removeFromSuperview()
}
}
}
self.addSubview(placeholder)
}
func addPlaceholder(_ placeholder: UILabel?) {
if let ph = placeholder {
ph.numberOfLines = 0 // support for multiple lines
ph.font = UIFont.italicSystemFont(ofSize: (self.font?.pointSize)!)
ph.sizeToFit()
self.add(ph)
ph.frame.origin = CGPoint(x: 5, y: (self.font?.pointSize)! / 2)
ph.textColor = UIColor(white: 0, alpha: 0.3)
updateVisibility(ph)
}
}
func updateVisibility(_ placeHolder: UILabel?) {
if let ph = placeHolder {
ph.isHidden = !self.text.isEmpty
}
}
}
В классе ViewController, например, это то, как я его использую:
class MyViewController: UIViewController, UITextViewDelegate {
private var notePlaceholder: UILabel!
@IBOutlet weak var txtNote: UITextView!
...
// UIViewController
override func viewDidLoad() {
notePlaceholder = UILabel()
notePlaceholder.text = "title\nsubtitle\nmore..."
txtNote.addPlaceholder(notePlaceholder)
...
}
// UITextViewDelegate
func textViewDidChange(_ textView: UITextView) {
txtNote.updateVisbility(notePlaceholder)
...
}
Заполнитель в UITextview!

UPDATE
Если вы меняете текст текста в коде, не забудьте вызвать метод updateVisibitly, чтобы скрыть местозаполнитель:
txtNote.text = "something in code"
txtNote.updateVisibility(self.notePlaceholder) // hide placeholder if text is not empty.
Чтобы предотвратить добавление заполнителя более одного раза, в extension добавлена закрытая функция add().
-
0Еще раз спасибо за ваше улучшение до оригинала. Я потратил слишком много времени на эти выходные, но я думаю, что вам понравится экстремальный вариант EZ Placeholder, который я в конце концов придумала: stackoverflow.com/a/41081244/2079103 (я высоко оценил ваш вклад в развитие заполнители решения)
Swift - я написал класс, унаследованный UITextView, и я добавил UILabel в качестве подзаголовка в качестве заполнителя.
import UIKit
@IBDesignable
class HintedTextView: UITextView {
@IBInspectable var hintText: String = "hintText" {
didSet{
hintLabel.text = hintText
}
}
private lazy var hintLabel: UILabel = {
let label = UILabel()
label.font = UIFont.systemFontOfSize(16)
label.textColor = UIColor.lightGrayColor()
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()
override init(frame: CGRect, textContainer: NSTextContainer?) {
super.init(frame: frame, textContainer: textContainer)
setupView()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
setupView()
}
override func prepareForInterfaceBuilder() {
super.prepareForInterfaceBuilder()
setupView()
}
private func setupView() {
translatesAutoresizingMaskIntoConstraints = false
delegate = self
font = UIFont.systemFontOfSize(16)
addSubview(hintLabel)
NSLayoutConstraint.activateConstraints([
hintLabel.leftAnchor.constraintEqualToAnchor(leftAnchor, constant: 4),
hintLabel.rightAnchor.constraintEqualToAnchor(rightAnchor, constant: 8),
hintLabel.topAnchor.constraintEqualToAnchor(topAnchor, constant: 4),
hintLabel.heightAnchor.constraintEqualToConstant(30)
])
}
override func layoutSubviews() {
super.layoutSubviews()
setupView()
}
}
-
0Отличный пример использования ограничений для позиционирования заполнителя, однако идеальная позиция заполнителя находится прямо над тем местом, куда должен идти первый символ текста, поэтому вычисление этой позиции на основе шрифта текстового представления лучше для этого, поскольку оно адаптируется любой размер шрифта установлен для просмотра текста.
Это мое готовое к использованию решение, если вы работаете с несколькими текстовыми представлениями
func textViewShouldBeginEditing(textView: UITextView) -> Bool {
// Set cursor to the beginning if placeholder is set
if textView.textColor == UIColor.lightGrayColor() {
textView.selectedTextRange = textView.textRangeFromPosition(textView.beginningOfDocument, toPosition: textView.beginningOfDocument)
}
return true
}
func textView(textView: UITextView, shouldChangeTextInRange range: NSRange, replacementText text: String) -> Bool {
// Remove placeholder
if textView.textColor == UIColor.lightGrayColor() && text.characters.count > 0 {
textView.text = ""
textView.textColor = UIColor.blackColor()
}
if text == "\n" {
textView.resignFirstResponder()
return false
}
return true
}
func textViewDidChange(textView: UITextView) {
// Set placeholder if text is empty
if textView.text.isEmpty {
textView.text = NSLocalizedString("Hint", comment: "hint")
textView.textColor = UIColor.lightGrayColor()
textView.selectedTextRange = textView.textRangeFromPosition(textView.beginningOfDocument, toPosition: textView.beginningOfDocument)
}
}
func textViewDidChangeSelection(textView: UITextView) {
// Set cursor to the beginning if placeholder is set
let firstPosition = textView.textRangeFromPosition(textView.beginningOfDocument, toPosition: textView.beginningOfDocument)
// Do not change position recursively
if textView.textColor == UIColor.lightGrayColor() && textView.selectedTextRange != firstPosition {
textView.selectedTextRange = firstPosition
}
}
-
0Очень мило!
В ios нет такого свойства, чтобы добавить placeholder непосредственно в TextView, но вы можете добавить ярлык и показать/скрыть изменение в textView. SWIFT 2.0 и убедитесь, что вы используете textviewdelegate
func textViewDidChange(TextView: UITextView)
{
if txtShortDescription.text == ""
{
self.lblShortDescription.hidden = false
}
else
{
self.lblShortDescription.hidden = true
}
}
Наше решение позволяет избежать взлома с помощью UITextView text и textColor UITextView, что удобно, если вы поддерживаете счетчик символов.
Это просто:
1) Создайте фиктивный UITextView в раскадровке с теми же свойствами, что и у основного UITextView. Присвойте текст-заполнитель фиктивному тексту.
2) Совместите верхний, левый и правый края двух UITextViews.
3) Поместите манекен позади мастера.
4) Переопределите функцию делегирования textViewDidChange(textView:) мастера и покажите фиктивную textViewDidChange(textView:) если мастер имеет 0 символов. В противном случае покажи мастера.
Это предполагает, что оба UITextViews имеют прозрачный фон. Если это не так, поместите манекен сверху, когда есть 0 символов, и нажмите его внизу, если есть> 0 символов. Вам также придется поменять местами ответчики, чтобы убедиться, что курсор следует за правильным UITextView.
Вот мой способ решения этой проблемы (Swift 4):
Идея заключалась в том, чтобы сделать самое простое из возможных решений, которое позволяет использовать заполнители разных цветов, изменять размеры до размера заполнителей, не перезаписывать delegate сохраняя при этом все функции UITextView работающими UITextView.
import UIKit
class PlaceholderTextView: UITextView {
var placeholderColor: UIColor = .lightGray
var defaultTextColor: UIColor = .black
private var isShowingPlaceholder = false {
didSet {
if isShowingPlaceholder {
text = placeholder
textColor = placeholderColor
} else {
textColor = defaultTextColor
}
}
}
var placeholder: String? {
didSet {
isShowingPlaceholder = !hasText
}
}
@objc private func textViewDidBeginEditing(notification: Notification) {
textColor = defaultTextColor
if isShowingPlaceholder { text = nil }
}
@objc private func textViewDidEndEditing(notification: Notification) {
isShowingPlaceholder = !hasText
}
// MARK: - Construction -
override init(frame: CGRect, textContainer: NSTextContainer?) {
super.init(frame: frame, textContainer: textContainer)
setup()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
setup()
}
private func setup() {
NotificationCenter.default.addObserver(self, selector: #selector(textViewDidBeginEditing(notification:)), name: UITextView.textDidBeginEditingNotification, object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(textViewDidEndEditing(notification:)), name: UITextView.textDidEndEditingNotification, object: nil)
}
// MARK: - Destruction -
deinit { NotificationCenter.default.removeObserver(self) }
}
var placeholderLabel : UILabel!
textviewDescription.delegate = self
placeholderLabel = UILabel()
placeholderLabel.text = "Add a description"
func textViewDidChange(_ textView: UITextView) {
placeholderLabel.isHidden = !textviewDescription.text.isEmpty
}
-
0Заполнитель Textview для использования только метки для местозаполнителя в текстовом представлении и скрытый заполнитель для ввода текста в текстовом представлении
Другим решением может быть использование уведомлений клавиатурыWillHide и клавиатураWillShow, как я и сделал.
Сначала вам нужно обработать прослушивание и отключение уведомлений в viewWillAppear и viewWillAppear соответственно (для обработки утечек памяти).
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
setupKeyboardNotificationListeners(enable: true)
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
setupKeyboardNotificationListeners(enable: false)
}
Затем метод для обработки прослушивания/прослушивания уведомлений:
private func setupKeyboardNotificationListeners(enable: Bool) {
if enable {
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardWillShow), name: NSNotification.Name.UIKeyboardWillShow, object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardWillHide), name: NSNotification.Name.UIKeyboardWillHide, object: nil)
} else {
NotificationCenter.default.removeObserver(self)
}
}
Затем в обоих методах для keyboardWillHide и keyboardWillShow вы обрабатываете заполнитель и изменения цвета текста.
@objc func keyboardWillShow(notification: NSNotification) {
if self.textView.text == self.placeholder {
self.textView.text = ""
self.textView.textColor = .black
}
}
@objc func keyboardWillHide(notification: NSNotification) {
if self.textView.text.isEmpty {
self.textView.text = self.placeholder
self.textView.textColor = .lightGrey
}
}
Я нашел это решение лучшим, так как текст будет удален, как только появится клавиатура, а не когда пользователь начнет печатать, что может вызвать путаницу.
Swift:
Добавьте свой TextView @IBOutlet:
@IBOutlet weak var txtViewMessage: UITextView!
В методе viewWillAppear добавьте следующее:
override func viewWillAppear(_ animated: Bool)
{
super.viewWillAppear(animated)
txtViewMessage.delegate = self // Give TextViewMessage delegate Method
txtViewMessage.text = "Place Holder Name"
txtViewMessage.textColor = UIColor.lightGray
}
Пожалуйста, добавьте расширение Delegate Using (UITextViewDelegate):
// MARK: - UITextViewDelegate
extension ViewController: UITextViewDelegate
{
func textViewDidBeginEditing(_ textView: UITextView)
{
if !txtViewMessage.text!.isEmpty && txtViewMessage.text! == "Place Holder Name"
{
txtViewMessage.text = ""
txtViewMessage.textColor = UIColor.black
}
}
func textViewDidEndEditing(_ textView: UITextView)
{
if txtViewMessage.text.isEmpty
{
txtViewMessage.text = "Place Holder Name"
txtViewMessage.textColor = UIColor.lightGray
}
}
}
Я удивлен, что никто не упомянул NSTextStorageDelegate. Методы UITextViewDelegate будут запускаться только при взаимодействии с пользователем, но не программно. Например, если вы установите вид текста text свойство программно, вам придется установить видимость заполнитель самостоятельно, так как делегат методы не будут называться.
Однако с NSTextStorageDelegate textStorage(_:didProcessEditing:range:changeInLength:) NSTextStorageDelegate textStorage(_:didProcessEditing:range:changeInLength:) вы будете уведомлены о любых изменениях в тексте, даже если это будет сделано программно. Просто назначьте это так:
textView.textStorage.delegate = self
(В UITextView это свойство делегата по умолчанию равно nil, поэтому оно не влияет на поведение по умолчанию.)
В UILabel техникой UILabel, которую демонстрирует @clearlight, можно легко UITextView всю UITextView placeholder UITextView в расширение.
extension UITextView {
private class PlaceholderLabel: UILabel { }
private var placeholderLabel: PlaceholderLabel {
if let label = subviews.compactMap( { $0 as? PlaceholderLabel }).first {
return label
} else {
let label = PlaceholderLabel(frame: .zero)
label.font = font
addSubview(label)
return label
}
}
@IBInspectable
var placeholder: String {
get {
return subviews.compactMap( { $0 as? PlaceholderLabel }).first?.text ?? ""
}
set {
let placeholderLabel = self.placeholderLabel
placeholderLabel.text = newValue
placeholderLabel.numberOfLines = 0
let width = frame.width - textContainer.lineFragmentPadding * 2
let size = placeholderLabel.sizeThatFits(CGSize(width: width, height: .greatestFiniteMagnitude))
placeholderLabel.frame.size.height = size.height
placeholderLabel.frame.size.width = width
placeholderLabel.frame.origin = CGPoint(x: textContainer.lineFragmentPadding, y: textContainerInset.top)
textStorage.delegate = self
}
}
}
extension UITextView: NSTextStorageDelegate {
public func textStorage(_ textStorage: NSTextStorage, didProcessEditing editedMask: NSTextStorageEditActions, range editedRange: NSRange, changeInLength delta: Int) {
if editedMask.contains(.editedCharacters) {
placeholderLabel.isHidden = !text.isEmpty
}
}
}
Обратите внимание, что используется закрытый (вложенный) класс с именем PlaceholderLabel. У него вообще нет реализации, но он дает нам способ идентифицировать метку-заполнитель, что гораздо более "быстро", чем использование свойства tag.
При таком подходе вы все равно можете назначить делегата UITextView кому-то еще.
Вам даже не нужно менять классы ваших текстовых представлений. Просто добавьте расширение (я), и вы сможете назначить строку-заполнитель для каждого UITextView в вашем проекте, даже в Интерфейсном Разработчике.
Я упустил реализацию свойства placeholderColor по соображениям ясности, но его можно реализовать всего за несколько строк с аналогичной вычисляемой переменной для placeholder.
-
0Очень элегантное решение. Я люблю это.
Здесь что-то, что можно отбросить в UIStackView, оно будет определять размер, используя внутреннее ограничение высоты. Для удовлетворения конкретных требований может потребоваться настройка.
import UIKit
public protocol PlaceholderTextViewDelegate: class {
func placeholderTextViewTextChanged(_ textView: PlaceholderTextView, text: String)
}
public class PlaceholderTextView: UIView {
public weak var delegate: PlaceholderTextViewDelegate?
private var heightConstraint: NSLayoutConstraint?
public override init(frame: CGRect) {
self.allowsNewLines = true
super.init(frame: frame)
self.heightConstraint = self.heightAnchor.constraint(equalToConstant: 0)
self.heightConstraint?.isActive = true
self.addSubview(self.placeholderTextView)
self.addSubview(self.textView)
self.pinToCorners(self.placeholderTextView)
self.pinToCorners(self.textView)
self.updateHeight()
}
public override func didMoveToSuperview() {
super.didMoveToSuperview()
self.updateHeight()
}
private func pinToCorners(_ view: UIView) {
NSLayoutConstraint.activate([
view.leadingAnchor.constraint(equalTo: self.leadingAnchor),
view.trailingAnchor.constraint(equalTo: self.trailingAnchor),
view.topAnchor.constraint(equalTo: self.topAnchor),
view.bottomAnchor.constraint(equalTo: self.bottomAnchor)
])
}
// Accessors
public var text: String? {
didSet {
self.textView.text = text
self.textViewDidChange(self.textView)
self.updateHeight()
}
}
public var textColor: UIColor? {
didSet {
self.textView.textColor = textColor
self.updateHeight()
}
}
public var font: UIFont? {
didSet {
self.textView.font = font
self.placeholderTextView.font = font
self.updateHeight()
}
}
public override var tintColor: UIColor? {
didSet {
self.textView.tintColor = tintColor
self.placeholderTextView.tintColor = tintColor
}
}
public var placeholderText: String? {
didSet {
self.placeholderTextView.text = placeholderText
self.updateHeight()
}
}
public var placeholderTextColor: UIColor? {
didSet {
self.placeholderTextView.textColor = placeholderTextColor
self.updateHeight()
}
}
public var allowsNewLines: Bool
public required init?(coder _: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
private lazy var textView: UITextView = self.newTextView()
private lazy var placeholderTextView: UITextView = self.newTextView()
private func newTextView() -> UITextView {
let textView = UITextView()
textView.translatesAutoresizingMaskIntoConstraints = false
textView.isScrollEnabled = false
textView.delegate = self
textView.backgroundColor = .clear
return textView
}
private func updateHeight() {
let maxSize = CGSize(width: self.frame.size.width, height: .greatestFiniteMagnitude)
let textViewSize = self.textView.sizeThatFits(maxSize)
let placeholderSize = self.placeholderTextView.sizeThatFits(maxSize)
let maxHeight = ceil(CGFloat.maximum(textViewSize.height, placeholderSize.height))
self.heightConstraint?.constant = maxHeight
}
}
extension PlaceholderTextView: UITextViewDelegate {
public func textViewDidChangeSelection(_: UITextView) {
self.placeholderTextView.alpha = self.textView.text.isEmpty ? 1 : 0
self.updateHeight()
}
public func textViewDidChange(_: UITextView) {
self.delegate?.placeholderTextViewTextChanged(self, text: self.textView.text)
}
public func textView(_: UITextView, shouldChangeTextIn _: NSRange,
replacementText text: String) -> Bool {
let containsNewLines = text.rangeOfCharacter(from: .newlines)?.isEmpty == .some(false)
guard !containsNewLines || self.allowsNewLines else { return false }
return true
}
}
ТЕКСТ ПРОСМОТР ДЕЛЕГАТОВЫХ МЕТОДОВ
Используйте эти два метода делегата, а также напишите UITextViewDelegate в своем классе
func textViewDidBeginEditing(_ textView: UITextView) {
if (commentsTextView.text == "Type Your Comments")
{
commentsTextView.text = nil
commentsTextView.textColor = UIColor.darkGray
}
}
func textViewDidEndEditing(_ textView: UITextView) {
if commentsTextView.text.isEmpty
{
commentsTextView.text = "Type Your Comments"
commentsTextView.textColor = UIColor.darkGray
}
textView.resignFirstResponder()
}
Протокол версии clearlight выше, потому что протоколы велики. Поп в нем, где угодно. Данк!
extension UITextViewPlaceholder where Self: UIViewController {
// Use this in ViewController ViewDidLoad method.
func addPlaceholder(text: String, toTextView: UITextView, font: UIFont? = nil) {
placeholderLabel = UILabel()
placeholderLabel.text = text
placeholderLabel.font = font ?? UIFont.italicSystemFont(ofSize: (toTextView.font?.pointSize)!)
placeholderLabel.sizeToFit()
toTextView.addSubview(placeholderLabel)
placeholderLabel.frame.origin = CGPoint(x: 5, y: (toTextView.font?.pointSize)! / 2)
placeholderLabel.textColor = UIColor.lightGray
placeholderLabel.isHidden = !toTextView.text.isEmpty
}
// Use this function in the ViewController textViewDidChange delegate method.
func textViewWithPlaceholderDidChange(_ textView: UITextView) {
placeholderLabel.isHidden = !textView.text.isEmpty
}
}
Ещё вопросы
- 0преобразование массива JavaScript в HTML-таблицу в новом окне по клику
- 1курсор падает с CursorIndexOutOfBoundsException
- 1Как поделиться кодом котлина в IntelliJ IDEA между рабочим столом, android и сервером?
- 0Сохранить файл PDF на сервер
- 1Переходит на URL, но не получает ответа
- 1Класс Mock Abstract с использованием Moq
- 0jquery $ .totalStorage - удалить все ключи
- 0`const char * 'to` char'
- 0Выровнять конец цитаты с текстом в конце
- 0пытаясь заставить PHP разместить строку в файл
- 1Как проверить Http / 2 через ohttp?
- 1Как обновлять графический интерфейс tkinter при каждом движении?
- 0Laravel PHP: обновленный файл интерфейса репозитория не распознается
- 0Данные JSON из сервлета в jqGrid не отображаются
- 0CSS классы не работают - разные классы, одна и та же функция
- 1Совпадения с регулярными выражениями
- 1Получить данные JSON после их сохранения в переменной
- 1Repmat в Python v / s MATLAB
- 1Как распечатать массив объектов, который имеет параметры?
- 0Доступ к значению свойства с помощью объекта
- 0Angular 1.x, ES5 / ES6 и тестирование с Karma
- 1прекратите зарядку, когда батарея полностью заряжена
- 1Разрешение службы ServiceStack и определение типа контента
- 1Android - сопоставить родительский элемент при просмотре видео
- 0Вставить несколько столбцов JSON в MySQL (используя API)
- 1& amp в URL, используя window.location
- 0Как получить атрибуты внутри тега в узле с SimpleXML в PHP
- 0Внутренний div с квадратным соотношением и flexbox [дубликаты]
- 0Как показать изображение и контент из базы данных на страницу PHP?
- 1отображать изображение при загрузке в asp.net
- 1Сообщение JMS не получено слушателем Spring
- 1невозможно скомпилировать Java-класс, когда код взаимосвязан
- 1Загрузка запрещена с помощью X-Frame-Options: websitename / Register не разрешает кадрирование между источниками в MVC5
- 0Синглтон без конструктора копирования
- 1Ошибка Python Selenium: «WebDriverException: исполняемый файл 'login' должен быть в PATH».
- 1Распечатайте упаковочный лист «Адрес не указан» через REST API C #
- 0AngularUI $ StateParams несколько параметров возвращается неопределенный
- 1Glassfish 4.0 и sapjco3
- 0std :: bad_cast при использовании std :: basic_istringstream <unsigned short>
- 0Как скрыть все элементы с помощью jquery, когда страница готова, кроме тех, которые находятся в видимом окне просмотра (экране), и показать их обратно при прокрутке
- 1Когда возвращается метод MessageChannel.send?
- 1Связывание метки с переменной
- 0синтаксическая ошибка в моих SQL-запросах
- 0У вас нет прав доступа к / phpMyAdmin на этом сервере на сервере CentOS7 VPS
- 0c ++ - повторное использование std :: fstream
- 1AppCenter Xamarin. Android успешно собирается и устанавливается на устройствах, но не запускается
- 0Лучший способ связи между настольным приложением и службой Windows
- 0положить элементы d3.js на слайдер
- 0Инвертирование списка номеров и пропуск других [закрыт]
- 0параметр для пользовательских ссылок в jqgrid
