Закройте клавиатуру iOS, коснувшись в любом месте с помощью Swift
Я искал все это, но я не могу найти его. Я знаю, как убрать клавиатуру с помощью Objective-C, но я понятия не имею, как это сделать с помощью Swift? Кто-нибудь знает?
-
7Как дела в Objective-C? Обычно это преобразование из одного синтаксиса в другой, и редко это вопрос разных методов / соглашений.Craig Otis
-
4Я не копался в Swift, но у меня сложилось впечатление, что API такой же ...coreyward
33 ответа
override func viewDidLoad() {
super.viewDidLoad()
//Looks for single or multiple taps.
let tap: UITapGestureRecognizer = UITapGestureRecognizer(target: self, action: "dismissKeyboard")
//Uncomment the line below if you want the tap not not interfere and cancel other interactions.
//tap.cancelsTouchesInView = false
view.addGestureRecognizer(tap)
}
//Calls this function when the tap is recognized.
func dismissKeyboard() {
//Causes the view (or one of its embedded text fields) to resign the first responder status.
view.endEditing(true)
}
Вот еще один способ выполнить эту задачу, если вы собираетесь использовать эту функцию в нескольких UIViewControllers:
// Put this piece of code anywhere you like
extension UIViewController {
func hideKeyboardWhenTappedAround() {
let tap: UITapGestureRecognizer = UITapGestureRecognizer(target: self, action: #selector(UIViewController.dismissKeyboard))
tap.cancelsTouchesInView = false
view.addGestureRecognizer(tap)
}
@objc func dismissKeyboard() {
view.endEditing(true)
}
}
Теперь в каждом UIViewController все, что вам нужно сделать, это вызвать эту функцию:
override func viewDidLoad() {
super.viewDidLoad()
self.hideKeyboardWhenTappedAround()
}
Эта функция входит в стандартную функцию моего репо, которая содержит множество полезных расширений Swift, таких как этот, зацените: https://github.com/goktugyil/EZSwiftExtensions
-
0Этот подход добавляет гибкость и возможность повторного использования. В случае, если
tableViewне является частью приложения, его можно заменить любым другимview. -
9работает отлично - спасибо
Ответ на ваш вопрос о том, как убрать клавиатуру в Xcode 6.1 с помощью Swift ниже:
import UIKit
class ItemViewController: UIViewController, UITextFieldDelegate {
@IBOutlet var textFieldItemName: UITextField!
@IBOutlet var textFieldQt: UITextField!
@IBOutlet var textFieldMoreInfo: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
textFieldItemName.delegate = self
textFieldQt.delegate = self
textFieldMoreInfo.delegate = self
}
...
/**
* Called when 'return' key pressed. return NO to ignore.
*/
func textFieldShouldReturn(textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
/**
* Called when the user click on the view (outside the UITextField).
*/
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
self.view.endEditing(true)
}
}
-
6Отличный кусок кода, спасибо! прикосновения началось именно то, что я искал :)
-
3должно быть больше голосов, все, что мне нужно здесь
Вы можете позвонить
resignFirstResponder()
в любом экземпляре идентификатора UIR, например UITextField. Если вы вызываете его в представлении, которое в настоящее время вызывает отображение клавиатуры, клавиатура будет упущена.
-
4В ситуации, когда вы точно не знаете первого респондента, resignFirstResponder () может привести к куче проблем. Ответ Esq ниже (используя view.doneEditing ()) гораздо более уместен
-
0Всякий раз, когда я использую resignFirstResponder в моем textField, приложение вылетает. Я перепробовал все, что мог придумать, и искал в Интернете исправления. Ничто не помогает мне. Вы случайно не знаете, почему это происходит?
//Simple exercise to demonstrate, assuming the view controller has a //Textfield, Button and a Label. And that the label should display the //userinputs when button clicked. And if you want the keyboard to disappear //when clicken anywhere on the screen + upon clicking Return key in the //keyboard. Dont forget to add "UITextFieldDelegate" and
//"self.userInput.delegate = self" as below
import UIKit
class ViewController: UIViewController,UITextFieldDelegate {
@IBOutlet weak var userInput: UITextField!
@IBAction func transferBtn(sender: AnyObject) {
display.text = userInput.text
}
@IBOutlet weak var display: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
//This is important for the textFieldShouldReturn function, conforming to textfieldDelegate and setting it to self
self.userInput.delegate = self
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
//This is for the keyboard to GO AWAYY !! when user clicks anywhere on the view
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
self.view.endEditing(true)
}
//This is for the keyboard to GO AWAYY !! when user clicks "Return" key on the keyboard
func textFieldShouldReturn(textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}
-
0штрихи Беган работал для меня, чтобы закончить редактирование текстового поля и текстового просмотра. Спасибо
-
0Это то, что я использую, просто. Удалите также несвязанные коды, чтобы сосредоточиться на решении.
Swift 4 работает
Создайте расширение, как hideKeyboardWhenTappedAround() ниже, и вызовите hideKeyboardWhenTappedAround() в вашем контроллере базового представления.
//
// UIViewController+Extension.swift
// Project Name
//
// Created by ABC on 2/3/18.
// Copyright 2018 ABC. All rights reserved.
//
import UIKit
extension UIViewController {
func hideKeyboardWhenTappedAround() {
let tapGesture = UITapGestureRecognizer(target: self,
action: #selector(hideKeyboard))
view.addGestureRecognizer(tapGesture)
}
@objc func hideKeyboard() {
view.endEditing(true)
}
}
для Swift 3 очень просто
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
если вы хотите скрыть клавиатуру при нажатии клавиши RETURN
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
но во втором случае вам также потребуется передать делегат из всех текстовых полей в ViewController в Main.Storyboard
-
0Я получаю
unrecognized selector sent to instanceс этим кодом.
Swift 3: Самый простой способ убрать клавиатуру:
//Dismiss keyboard method
func keyboardDismiss() {
textField.resignFirstResponder()
}
//ADD Gesture Recignizer to Dismiss keyboard then view tapped
@IBAction func viewTapped(_ sender: AnyObject) {
keyboardDismiss()
}
//Dismiss keyboard using Return Key (Done) Button
//Do not forgot to add protocol UITextFieldDelegate
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
keyboardDismiss()
return true
}
-
1Я вполне уверен, что вызов view.endEditing (true) проще, поскольку он не требует хранения переменной или предполагает, что у вас есть только одно текстовое поле.
Swift 3:
Расширение с Selector как параметр, чтобы иметь возможность делать дополнительные вещи в функции увольнения и cancelsTouchesInView, чтобы предотвратить искажение с касаниями других элементов представления.
extension UIViewController {
func hideKeyboardOnTap(_ selector: Selector) {
let tap: UITapGestureRecognizer = UITapGestureRecognizer(target: self, action: selector)
tap.cancelsTouchesInView = false
view.addGestureRecognizer(tap)
}
}
Использование:
override func viewDidLoad() {
super.viewDidLoad()
self.hideKeyboardOnTap(#selector(self.dismissKeyboard))
}
func dismissKeyboard() {
view.endEditing(true)
// do aditional stuff
}
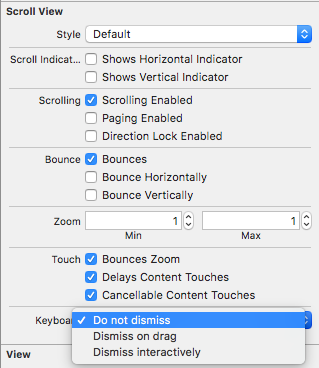
В раскадровке:
- выберите TableView
- с правой стороны, выберите инспектор атрибутов
- в разделе клавиатуры - выберите нужный режим увольнения
-
0не могу найти этот предмет, где он находится и как он выглядит? Я нахожусь в атрибуте инспектора textField
-
0Вы должны смотреть на TableView, а не TextField
Ответ на тире правильный и предпочтительный. Более подход "выжженной земли" - это вызов view.endEditing(true). Это приводит к тому, что view и все его подпрограммы resignFirstResponder. Если у вас нет ссылки на представление, которое вы хотите уволить, это хакерское, но эффективное решение.
Обратите внимание, что лично я думаю, что вы должны иметь ссылку на представление, которое вы хотели бы оставить первым ответчиком.
.endEditing(force: Bool)- варварский подход; пожалуйста, не используйте его.
! [как отключить клавиатуру..] [1]
import UIKit
class ViewController: UIViewController,UITextFieldDelegate {
@IBOutlet weak var username: UITextField!
@IBOutlet weak var password: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
username.delegate = self
password.delegate = self
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func textFieldShouldReturn(textField: UITextField!) -> Bool // called when 'return' key pressed. return NO to ignore.
{
textField.resignFirstResponder()
return true;
}
override func touchesBegan(_: Set<UITouch>, with: UIEvent?) {
username.resignFirstResponder()
password.resignFirstResponder()
self.view.endEditing(true)
}
}
Добавьте это расширение к вашему ViewController:
extension UIViewController {
// Ends editing view when touches to view
open override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
super.touchesBegan(touches, with: event)
self.view.endEditing(true)
}
}
Если вы используете представление прокрутки, это может быть намного проще.

Просто выберите Dismiss interactively в раскадровке.
Как начинающий программист, он может сбивать с толку, когда люди производят более квалифицированные и ненужные ответы... Вам не нужно делать какие-либо сложные вещи, показанные выше!...
Вот простейшая опция... В случае, когда ваша клавиатура появляется в ответ на текстовое поле - внутри вашей функции сенсорного экрана просто добавьте функцию resignFirstResponder. Как показано ниже - клавиатура закрывается, поскольку первый ответчик освобождается (выходит из цепи ответчика)...
override func touchesBegan(_: Set<UITouch>, with: UIEvent?){
MyTextField.resignFirstResponder()
}
import UIKit
class ItemViewController: UIViewController, UITextFieldDelegate {
@IBOutlet weak var nameTextField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
self.nameTextField.delegate = self
}
// Called when 'return' key pressed. return NO to ignore.
func textFieldShouldReturn(textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
// Called when the user click on the view (outside the UITextField).
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
self.view.endEditing(true)
}
}
В Swift вы можете использовать
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
view.endEditing(true)
}
В Swift 4 добавьте @objc:
В viewDidLoad:
let tap: UITapGestureRecognizer = UITapGestureRecognizer(target: self, action: #selector(self.dismissKeyboard))
view.addGestureRecognizer(tap)
Функция:
@objc func dismissKeyboard() {
view.endEditing(true)
}
Я нашел, что лучшее решение включало принятый ответ от @Esqarrouth с некоторыми настройками:
extension UIViewController {
func hideKeyboardWhenTappedAround() {
let tap: UITapGestureRecognizer = UITapGestureRecognizer(target: self, action: "dismissKeyboardView")
tap.cancelsTouchesInView = false
view.addGestureRecognizer(tap)
}
func dismissKeyboardView() {
view.endEditing(true)
}
}
Строка tap.cancelsTouchesInView = false была критической: она гарантирует, что UITapGestureRecognizer не мешает другим элементам представления получать пользовательское взаимодействие.
Метод dismissKeyboard() был изменен на несколько менее элегантный dismissKeyboardView(). Это связано с тем, что в моем проекте довольно старая база кода было много раз, когда dismissKeyboard() уже использовался (я думаю, это не редкость), вызывая проблемы с компилятором.
Затем, как и выше, это поведение можно включить в отдельных контроллерах просмотра:
override func viewDidLoad() {
super.viewDidLoad()
self.hideKeyboardWhenTappedAround()
}
Этот один лайнер подает в отставку Клавиатуру из всех (любых) UITextField в UIView
self.view.endEditing(true)
Для Swift3
Зарегистрировать распознаватель событий в представленииDidLoad
let tap = UITapGestureRecognizer(target: self, action: #selector(hideKeyBoard))
тогда нам нужно добавить жест в представление в том же viewDidLoad.
self.view.addGestureRecognizer(tap)
Затем нам нужно инициализировать зарегистрированный метод
func hideKeyBoard(sender: UITapGestureRecognizer? = nil){
view.endEditing(true)
}
-
1Спасибо за полный ответ и с примечаниями. Это единственное решение, которое сработало для меня.
Чтобы построить правильный ответ, я всегда использую следующее:
UIApplication.shared.keyWindow?.endEditing(true)
Или даже как расширение:
extension UIApplication {
/// Dismiss keyboard from key window.
/// Example Usage: 'UIApplication.endEditing(true)'.
open class func endEditing(_ force: Bool = false) {
shared.keyWindow?.endEditing(force)
}
}
Таким образом, в случае, если у класса, в котором я пытаюсь отменить редактирование, нет свойства view или он не является подклассом UIView я могу просто вызвать UIApplication.endEditing().
Я использую IQKeyBoardManagerSwift для клавиатуры. Это простой в использовании. просто добавьте модуль 'IQKeyboardManagerSwift'
Импортируйте IQKeyboardManagerSwift и пишите код в didFinishLaunchingWithOptions в AppDelegate.
///add this line
IQKeyboardManager.shared.shouldResignOnTouchOutside = true
IQKeyboardManager.shared.enable = true
override func viewDidLoad() {
super.viewDidLoad()
self.view.addGestureRecognizer(UITapGestureRecognizer(target: self, action: #selector(tap)))
}
func tap(sender: UITapGestureRecognizer){
print("tapped")
view.endEditing(true)
}
Попробуйте это, It Working
Если у вас есть другие представления, которые также должны получить прикосновение, вам нужно установить
cancelsTouchesInView = false
Вот так:
let elsewhereTap = UITapGestureRecognizer(target: self, action: #selector(dismissKeyboard))
elsewhereTap.cancelsTouchesInView = false
self.view.addGestureRecognizer(elsewhereTap)
Другая возможность - просто добавить большую кнопку без содержимого, которое находится под всеми видами, которые вам могут потребоваться. Дайте ему действие с именем:
@IBAction func dismissKeyboardButton(sender: AnyObject) {
view.endEditing(true)
}
Проблема с распознавателем жестов была для меня, что она также поймала все штрихи, которые я хотел получить с помощью tableViewCells.
Вот краткий способ сделать это:
let endEditingTapGesture = UITapGestureRecognizer(target: view, action: #selector(UIView.endEditing(_:)))
endEditingTapGesture.cancelsTouchesInView = false
view.addGestureRecognizer(endEditingTapGesture)
Я нашел это простое решение: 1. Добавьте UITapGestureRecognizer к вашему виду Контроллер 2. Добавьте IBAction в свой UITapGestureRecognizer 3. Наконец, вы можете оставить первого ответчика
class ViewController: UIViewController
{
@IBOutlet var tap: UITapGestureRecognizer!
@IBOutlet weak var label: UILabel!
@IBOutlet weak var textField: UITextField!
override func viewDidLoad()
{
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
@IBAction func dismissUsingGesture(_ sender: UITapGestureRecognizer)
{
self.textField.resignFirstResponder()
label.text = textField.text!
}
}
Я познакомился с вами.
override func viewDidLoad() {
super.viewDidLoad() /*This ensures that our view loaded*/
self.textField.delegate = self /*we select our text field that we want*/
self.view.addGestureRecognizer(UITapGestureRecognizer(target: self, action: Selector("dismissKeyboard")))
}
func dismissKeyboard(){ /*this is a void function*/
textField.resignFirstResponder() /*This will dismiss our keyboard on tap*/
}
Я предпочитаю этот однострочный:
view.addGestureRecognizer(UITapGestureRecognizer(target: self, action: "dismissKeyboardFromView:"))Просто поместите это в переопределенную функцию viewDidLoad в любом подклассе UIViewController, который вы хотите, и затем введите следующий код в новый пустой файл в вашем проекте под названием "UIViewController + rejectKeyboard.swift":
import UIKit
extension UIViewController {
// This function is called when the tap is recognized
func dismissKeyboardFromView(sender: UITapGestureRecognizer?) {
let view = sender?.view
view?.endEditing(true)
}
}
Я разработал uisearchbar. См. Мои.
import UIKit
class BidderPage: UIViewController,UISearchBarDelegate,UITableViewDataSource {
let recognizer = UITapGestureRecognizer()
// Set recogniser as public in case of tableview and didselectindexpath.
func searchBarTextDidBeginEditing(searchBar: UISearchBar)
{
recognizer.addTarget(self, action: "handleTap:")
view.addGestureRecognizer(recognizer)
}
func handleTap(recognizer: UITapGestureRecognizer) {
biddersearchbar .resignFirstResponder()
}
func searchBarTextDidEndEditing(searchBar: UISearchBar)
{
view .removeGestureRecognizer(recognizer)
}
Если в представлении
имеется более одного текстового поля,Чтобы следовать рекомендациям @modocache, чтобы избежать вызова view.endEditing(), вы можете отслеживать текстовое поле, которое стало первым ответчиком, но это беспорядочно и подвержено ошибкам,
Альтернативой является вызов resignFirstResponder() во всех текстовых полях в диспетчере просмотра. Вот пример создания коллекции всех текстовых полей (что в моем случае было необходимо для проверки кода):
@IBOutlet weak var firstName: UITextField!
@IBOutlet weak var lastName: UITextField!
@IBOutlet weak var email: UITextField!
var allTextFields: Array<UITextField>! // Forced unwrapping so it must be initialized in viewDidLoad
override func viewDidLoad()
{
super.viewDidLoad()
self.allTextFields = [self.firstName, self.lastName, self.email]
}
Если доступная коллекция доступна, попробуйте выполнить итерацию через все из них:
private func dismissKeyboard()
{
for textField in allTextFields
{
textField.resignFirstResponder()
}
}
Итак, теперь вы можете вызвать dismissKeyboard() в своем распознавателе жестов (или там, где это подходит). Недостатком является то, что вы должны вести список UITextField при добавлении или удалении полей.
Комментарии приветствуются. Если есть проблема с вызовом resignFirstResponder() на элементах управления, которые не являются первыми ответчиками, или если есть простой и гарантированный не-глючный способ отслеживать текущего первого ответчика, я хотел бы услышать об этом!
Вы также можете добавить распознаватель жестов кран, чтобы отменить клавиатуру.: D
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let recognizer = UITapGestureRecognizer(target: self, action: Selector("handleTap:"))
backgroundView.addGestureRecognizer(recognizer)
}
func handleTap(recognizer: UITapGestureRecognizer) {
textField.resignFirstResponder()
textFieldtwo.resignFirstResponder()
textFieldthree.resignFirstResponder()
println("tappped")
}
Swift 3
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
-
0ты не звонишь супер
Ещё вопросы
- 1Vue.js: отключение кнопки на родительском компоненте в зависимости от состояния дочернего компонента
- 0Странная ошибка возле MySQL с функцией
- 1Добавить String в ArrayList, если только не пустой
- 1Невозможно переопределить существующие значения dataframe при замене значений в столбцах (строках)
- 0Как запустить Javascript и CSS в угловой директивы вывода?
- 0Внешний ключ в дочерней таблице является нулевым после сохранения @OneToMany
- 0Программа C ++ не будет собираться. Получение неопределенных символов для ошибки архитектуры
- 0PHP состоит из нескольких слов
- 0Структура данных для обработки списка из 3 целых чисел
- 1вычислить определитель матрицы
- 0Динамическое внедрение службы в angular.js
- 0получить строки из MySQL в массиве PHP [не дублировать любые другие вопросы]
- 1Maven - не удалось выполнить цель
- 0Как сократить тройной запрос ActiveRecord Joins с помощью отношения has_many?
- 1C # WPF - переключение видимости чего-то не работает
- 0C передать ссылку на параметр
- 0Как настроить контент для ссылок из вложенной навигации
- 0как скрыть HTML в Angular, когда объект пуст
- 0JQuery Dropdown с помощью JQuery Dummy
- 1Валюта Formatter не является дружественным к пользователю / интуитивно понятным. Случайно увеличивает поле ввода
- 0Как использовать Set with Group by в MySQL?
- 0Установить срок действия файла загрузки PDF
- 0какое из них является лучшим решением $ rootScope. $ emit или $ scope. $ broadcast? [Дубликат]
- 1Как сопоставить элементы JAXB в CIM / RDF?
- 1Сброс порядковых номеров акцептора в качестве инициатора без возможности использования onLogon
- 0AngularJS проверяет строку таблицы с кнопками обновления в каждой строке
- 1Как я могу включить в своем коде код actionListener для нажатия кнопки для извлечения данных, введенных в графический интерфейс для нескольких частей кода?
- 0как группировать столбцы mysql с условиями
- 0простая клиентская программа на с ++ не работает
- 0Вырежьте кусок из существующего изображения
- 0Привести итератор к другому типу
- 0Способ собрать онлайн данные / информацию и сообщить об этом в программу?
- 1Отделение целочисленных значений от строки
- 1Кэширование в памяти с ограничением по времени в python
- 1Facebook DotNetOpenAuth Получен неожиданный ответ на авторизацию OAuth
- 1Не удается запустить службу SQLBrowser на компьютере '.'
- 1Не удается прочитать свойство Symbol (Symbol.iterator) из неопределенного
- 0Отфильтруйте вектор и верните n-й элемент
- 1org.hibernate.id.IdentifierGenerationException: при сохранении данных в сопоставлении один в один
- 1Как выбрать переменные в массиве (A) со значениями из переменной (B)
- 0Google Map Angular JS
- 1Как я могу вставить магазин в панель инструментов панели?
- 1Android MaterialButton не меняет свой цвет программно в Android Lollipop
- 0Скрипт для подсчета двух столбцов и результата эха
- 0Плагин проверки jQuery и пользовательские сообщения об ошибках в ASP.NET MVC4
- 0выпадающий - используйте jquery в mvc
- 0Php oci8 и другие расширения
- 1Нахождение сходства двух массивов String
- 0Установите ширину DIV в соответствии с переменной ширины таблицы
- 1Intellij компилирует и собирает все классы (похоже, не использует кеш)
