Bootstrap Popover Стрелка неуместна
0
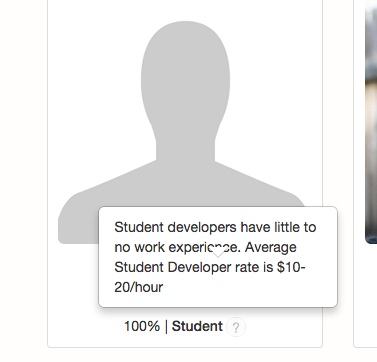
Довольно стандартное использование всплывающей подсказки Bootstrap Popover. Любая идея, почему форматирование отключено на стрелке?
<div style="display:inline-block;">
<a id="pop" href="#" data-toggle="popover" data-content="<%= user.experience.description + ' Average ' + user.experience.name + ' Developer rate is ' + user.experience.hourly_range %>"><%= image_tag('question.png', :class=>"question") %></a>
</div>
,
$(function(){
$('[data-toggle="tooltip"]').tooltip({
'placement': 'top'
});
$('[data-toggle="popover"]').popover({
trigger: 'hover',
'placement': 'top'
});
});

-
0У вас есть какой-то нестандартный размер CSS в игре?isherwood
-
0«Довольно стандартный», если бы он был стандартным, он работал бы так же, как и на примерах начальной загрузки. Пожалуйста, ссылку на ваш код.Mathias Rechtzigel
Показать ещё 1 комментарий
2 ответа
0
Укажите тело в качестве контейнера для всплывающей подсказки:
$('[data-toggle="tooltip"]').tooltip({
container: 'body'
});
Mahdi Younesi
Поделиться
0
В этом выпуске есть исправление:
grow
Поделиться
Ещё вопросы
- 1Java: заполнение Scanner значением по умолчанию для Scanner.nextLine ();
- 1проблема преобразования скрипта bash в python
- 0Set Session в PHP электронной почте не работает
- 1Скачать файл и сохранить на диск не работает
- 0Преобразовать код GIF в изображение GIF или вывести в файл?
- 0Дайджест аутентификации API CodeIgniter Rest
- 1Manifest Merger Ошибка в проекте
- 0Функция безопасного соединения с БД?
- 1SendKeys {SUBTRACT} не работает
- 1Объекты - Что я делаю не так?
- 1Функция Python re.sub (), преобразующая «\ t» в пути к файлу в символ табуляции
- 1Как отправлять ping-пакеты с использованием библиотеки jabber-net
- 0Макет Dojo, абсолютная позиция
- 0Если вход MySQL пуст, эхо-изображение по умолчанию, в противном случае получить изображение в таблице
- 0Как я могу получить и установить выбранный переключатель во внешнем HTML-контенте с помощью ActionScript?
- 0Отрисовать HTML-форму на главную HTML-страницу с помощью метода приложения AngularJS
- 0MYSQL третье внутреннее объединение не работает
- 0Скопируйте строки из 2 таблиц из одной базы данных в 1 таблицу в другой базе данных, но тот же сервер в PHP
- 1Как написать большое количество текста, чтобы написать характеристику
- 0Удаление различий между объектами и массивами из разных массивов
- 1Как разделить список с «-» в качестве разделителя, при этом строка содержит «-»?
- 1Не удается правильно прочитать словарь, сохраненный как файл json
- 0PHP поймать должным образом
- 1Не удается разрешить метод updateUI ()
- 0Ошибка файла не найден при запуске программы в Visual Studio 2010
- 0транзакция knex не работает в nodejs
- 0Количество записей между двумя датами и временем
- 1Flask sqlAlchemy: создание моделей для существующей структуры базы данных
- 1Как сравнить Resultset.getString () с String в Java?
- 0Передача функции шаблона другой функции, которая принимает аргумент typedef
- 0каждый цикл jQuery
- 0Создать приложение Android AR с помощью плагина Unity-ARKit
- 0динамическое window.find не работает с jQuery
- 0Как центрировать <div>, не затрагивая содержимое внутри?
- 0Неправильный цикл Foreach
- 0Изменение фона тела при наведении на ссылку
- 1Как установить автопрокрутку в JTextArea, когда она установлена в положение НЕ редактируемое?
- 1CXF: java.lang.ClassNotFoundException: org.apache.cxf.transport.servlet.CXFServlet
- 1Украшение именованных компонентов в виндзоре
- 0показывать логотип в html без указания URL в источнике
- 1Regex для проверки заглавных букв или маленьких букв, если @ используется в начале
- 0Сущность / строка обновляется только иногда с помощью Spring / Hibernate?
- 0меню hoverIntent: намерения входа и выхода, но без анимации между элементами меню
- 1Кнопка не видна из-за DataGrid
- 0Скрипт для подсчета двух столбцов и результата эха
- 0Как перенаправить пользователя на «домашнюю» страницу после проверки его данных для входа в базу данных?
- 0Как получить доступ к информации о потоке в программе
- 1Деполи Tomcat с доменным именем
- 1Grid View Row Команда Событие Пост Назад
- 1Калитка 6 Установите флажок CheckGroup по умолчанию не отмечен
