Проблема при наведении мыши на кнопку
5
Я использую Twitter Bootstrap, и у меня есть странное использование при наведении курсора на кнопку btn-primary.
Это мой код:
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<ul class="nav nav-pills">
<li class="active">
<a href="#">Home</a>
</li>
<li><a href="#">...</a></li>
<li><a href="#">...</a></li>
<li><a href="#" class="btn btn-primary btn-small">
<i class="icon-user icon-white"></i> Log In
</a>
</li>
</ul>
</div>
</div>
</div>
И вот что происходит:
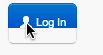
перед

при наведении

Любые идеи, почему это может происходить?
1 ответ
8
Лучший ответ
2 решения,
- Легко: удалите href из li. Pro: быстрый, без обслуживания. Con: не может это сделать, если вам нужно выпадающее меню, может нарушить дизайн.
- Предпочитаемый: добавьте отсутствующие классы CSS для поддержки btn внутри li.
.navbar .nav > li > a.btn { display: inline-block; padding: 4px 10px 4px; margin: 5px 5px 6px; line-height: 18px; } .navbar .nav > li > a.btn-primary, .navbar .nav > li > a.btn-primary:hover { text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25); color: #ffffff; } .navbar .nav > li > a.btn-primary:active { color: rgba(255, 255, 255, 0.75); } .navbar .nav > li > a..btn-primary { background-color: #0074cc; background-image: -moz-linear-gradient(top, #0088cc, #0055cc); background-image: -ms-linear-gradient(top, #0088cc, #0055cc); background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#0088cc), to(#0055cc)); background-image: -webkit-linear-gradient(top, #0088cc, #0055cc); background-image: -o-linear-gradient(top, #0088cc, #0055cc); background-image: linear-gradient(top, #0088cc, #0055cc); background-repeat: repeat-x; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0088cc',endColorstr='#0055cc', GradientType=0); border-color: #0055cc #0055cc #003580; border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25); filter: progid:dximagetransform.microsoft.gradient(enabled=false); } .navbar .nav > li > a.btn-primary:hover, .navbar .nav > li > a.btn-primary:active, .navbar .nav > li > a.btn-primary.disabled, .navbar .nav > li > a.btn-primary[disabled] { background-color: #0055cc; } .navbar .nav > li > a.btn-primary:active, .navbar .nav > li > a.btn-primary.active { background-color: #004099 \9; }
maxmax
Поделиться
-
0Это отличный ответ! Большое спасибо. Задача решена. :-)
Ещё вопросы
- 0Открытый CV traincascade застревает со скоростью попадания 1 и ложной тревогой 0
- 1String.split, преобразование строк в int
- 1Как открыть одно и только одно окно одним нажатием кнопки?
- 0JQuery выберите раскрывающийся список выбранного значения
- 0CSS не меняется при вызове JS в HTML
- 0Вся страница печатается в IE при использовании плагина jQuery
- 1Способ удаления банок из артефакта
- 0Сделайте флажки отмеченными, оставаясь отмеченными после возвращения на страницу
- 0JQuery добавление входного Val вместе
- 0Отключить даты на основе выбора дня
- 0Angularjs, как избежать специальных символов
- 0C передать ссылку на параметр
- 0Чтение изображений из div в контроллере
- 0Добавление большого количества html и php контента как переменной PHP
- 1Недоступный файл
- 1Горизонтальное ограничение зрения в ConstraintLayout
- 0Сбор продукта и фильтр Magento
- 0Размер сайта резко меняется в браузере
- 0Magnific Popup - всплывающее окно во всплывающем окне. Как заставить «close» перейти в предыдущее всплывающее окно?
- 1Удаление из массива JavaScript
- 0проблемы с поиском в базе данных, чтобы соответствовать вводу пользователя
- 0php добавляет новые поля в массив и отображает его
- 0Использование Composer для автозагрузки Doctrine 1 в Zend Framework 2
- 1изменить корневой контекст приложения Vaadin 7
- 0активация многоуровневого меню
- 1Unity вращает камеру с помощью сенсорного экрана - мобильный
- 0Jquery переключение анимации слева направо
- 1Панды: Найти последнее ненулевое значение для каждого отдельного значения переменной
- 0Как я могу добавить текст в «$ cordovaLocalNotification.schedule» для нескольких локальных уведомлений ngCordova динамически?
- 0jQuery blueimp fileup загрузить Firefox / Opera расчетов проблема, хром в порядке
- 1Не в состоянии использовать Nullable DbGeography
- 0C ++ Win32 активируется MDI szTitle
- 0OpenGL кадровый буфер зависит от размера окна
- 0Ошибка при загрузке изображения: вызов функции-члена guessExtension
- 1Неверное значение константы с использованием переменной в качестве параметра
- 0Получение выбранного значения из выпадающего списка, помещенного в div
- 0Qt указывает местоположение для определенных данных приложения
- 0извлечение элементов из массива в объекте данных с помощью ng-options
- 0Makefile условных операторов
- 0Диалог JQuery «Закрыть»
- 0Загрузка данных в Amazon RDS / SQL из S3
- 0Подсчет конкретных строк mysql + express
- 0Как загрузить файлы на один сайт, используя другой
- 1JPA Criteria API, использующий ISNULL в порядке следования
- 1Как получить имя целевой функции из склеарна `Bunch`
- 1FLAG_LAYOUT_NO_LIMITS для настройки строки состояния перекрывает панель навигации
- 1Regex для поиска всех функций JavaScript, включая обозначение стрелки?
- 0Синтаксис управления потоком без контейнеров в select не работает в IE8
- 0Angular js: динамические значения в виде строки в ng-модели внутри ng-repeat

btn??? - Я не уверен, действительно ли вы поняли свою точку зрения (я использую ванильный Twitter Bootstrap ... с одним или двумя изменениями ... вот и все)