JQuery-UI установить
Я хотел использовать один из плагинов jQuery из http://lab.smashup.it/flip/
Я понял, что для него требуется установить jQuery-UI. Итак, я загрузил jQuery-UI версии 1.9.2 из http://jqueryui.com/download/
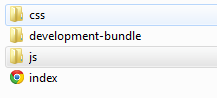
когда я открываю сжатый файл, он поставляется с тремя папками внутри него. Я не знаю, как связать jQuery-UI с моей html-страницей. Я помню, когда я подключил jQuery к моей странице html, я положил
<script src="jquery-1.8.3.js">
</script>
внутри моей html-страницы. в jQuery-UI случае, я не знаю, какой из них нужно поместить на html-страницу, потому что jQuery-UI поставляется с тремя папками в нем. Надеюсь, кто-то может мне помочь. Спасибо заранее, ребята
2 ответа
Почему вы не используете файлы, размещенные на Google CDN.., прямо на вашей странице.
Сначала идет jQuery
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
Затем плагины, которые зависят от него. jQuery UI в этом случае
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js"></script>
UPDATE
В 3 папках, которые вы видите.

Перейдите в JS файл, и вы найдете 3 файла.
В этой папке вы можете использовать ссылку .js или js.min.
CSS можно использовать из папки CSS.
-
1@Sushanthy спасибо за ответ, а если я захочу использовать загруженный файл вместо того, который размещен в Google. Использование jQuery от Google замедляет загрузку (для тестовой страницы, расположенной на моем компьютере), в то время как, откровенно говоря, компьютер быстрее получает доступ к сценарию jQuery, расположенному на моем компьютереdodgerblue
-
0@EdwinLimantara .. проверить обновленный пост :)Sushanth --
Основные вещи, которые вам нужны, заключаются в следующем:
1. Файл javascript для версии jquery, который требует ваша версия jquery-ui.
Для jquery-ui-1.10.3 это можно найти в корневом каталоге скачать. JQuery-1.9.1.js.
2. Файл javascript для библиотек jquery, которые вы собираетесь включить.
Также должна быть папка "ui" с кучей javascript файлов в там. Большинство из них, если они открыты, имеют список ограничений, к которым нужны другие файлы js для их запуска. Это на случай, если вы решите, что вам не нужны все функции jquery ui. Однако они делают есть один файл javascript, который содержит функциональность всех других файлы. Для меня этот файл называется jquery-ui.custom.js.
Если вы хотите, чтобы он работал быстрее в браузере и не нужно его читать этот каталог также должен содержать папку "min" или "minified". "миниатюрная" папка содержит все те же файлы js, но в мини форма. Минимальная форма сокращается до наименьшего возможного сегмента что браузер может расшифровать и он сохраняет время загрузки браузера.
3. Вам нужна ссылка для использования css для библиотек jqueryui, которые вы решили использовать.
JQuery позволяет загружать jquery ui с некоторыми предварительно созданными темами. Если вы делаете это, ваш css идеально расположен в папке css/[имя_элемента].
При загрузке jquery-ui1.10.3 это для меня было CSS/Гладкость/JQuery-ui.1.10.3.custom.css
Как и в случае с javascript, есть также сокращенная версия, которую вы можешь выбрать. В каталоге css также есть каталог изображений. когда вы устанавливаете, убедитесь, что ссылка на изображение в css указана на это папка с изображением. Если вы поместите их в один и тот же каталог, вы должны быть в порядке.
В конце концов, глава вашей html-страницы нуждается в следующем:
<script type="text/javascript" src="/js/jquery/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="/js/jquery/jquery-ui-1.7.min.js"></script>
<link rel="stylesheet" type="text/css" href="/css/smoothness/jquery-ui-1.7.css" media="all" />
Если вы внимательно посмотрите:
1. Первая - это моя ссылка на код jquery.
2. Вторая - моя ссылка на jquery-ui. Файл здесь включает все функции jquery.
3. Третья - это css-ссылка на тему, которую я решил использовать.
Обратите внимание: нет необходимости использовать jquery-ui предоставленную тему css, поскольку вы можете написать свой собственный. В этом случае вы предоставите ссылку на свой собственный файл css. В большинстве мест я этого не видел.
Наконец, обратите внимание, что при загрузке jquery ui с темой они позволяют выбрать область css. Если вы оставите его пустым, css будет применяться ко всем сопоставленным элементам. Если вы решите предоставить ему область css, то она будет применяться только к элементам в этой конкретной области.
Это моя работа по обновлению jquery в моем офисе, поэтому, если кто-нибудь замечает что-то отличное от этого, дайте мне знать.
Ещё вопросы
- 0переменная объема не изменяется - angularjs
- 0возвращается значение null при использовании $ location.search
- 0«СОДЕРЖИТ» не работает в критериях просмотра
- 0.fadeIn () не запускается в версии IE менее 9
- 0Группировать, только если ссылка уже существует (MySQL)
- 0Получить значение атрибута внутри тега ввода с помощью JavaScript
- 1NetBeans не распознает импортированный класс
- 0Как я могу добавить кнопку, которая могла бы скрыть или расширить мою боковую панель страницы сообщения?
- 0Использование get_class в блоке try - catch
- 0Создание выпадающего меню? Как бы я сделал это с моим текущим кодом?
- 1Подсчитать количество совпадающих событий
- 0glibc обнаружил free () неверный размер (быстрый) ошибка?
- 1Игнорировать GridView Row OnClick для последней ячейки
- 0Как скомпилировать дополнительные / обновленные библиотеки плюс новую программу в отдельном / автономном каталоге в Linux
- 1Не уверен, почему мой вызов FETCH JavaScript не удается, когда сервер возвращает HttpStatus 200 OK
- 1Как открыть разговор в WhatsApp на определенный номер с намерением
- 1Объекты - Что я делаю не так?
- 1Как наложить изображения в WPF?
- 0consolibyte: Пользовательские поля не импортируются в базу данных MySql
- 1Не удается получить SQL-запрос для сохранения результатов в переменных
- 1C # получить данные формы сообщения, отправленные из браузера через сокет, иногда сокет закрывает. Почему?
- 0Удалить директиву контроллера в HTML
- 1Repmat в Python v / s MATLAB
- 0Как я могу обновить запись так же, как и другую запись в той же таблице? [Дубликат]
- 1Ошибка OpenCV: bitwise_and выдает ошибку, что маска и изображение не имеют одинаковый размер
- 0Различный вывод в консоли и в HTML с Angular
- 0HTML не правильно рендерится в Firefox (отлично работает в Chrome)
- 0Размер текстового поля Yii timepicker
- 1Добавление новых значений в словарь Python
- 0Неустранимая ошибка: вызов функции-члена getEmail () для необъекта в magento
- 0Почему .NET 4.0 скрывает атрибут имени в созданном LinkButton?
- 0Как получить / Перенаправить на следующую страницу после отправки запроса с помощью cURL в PHP?
- 0Mysql, вставить в таблицу из каждой записи из другой таблицы
- 0Как поддерживать выбранные пользователем локали в приложении AngularJS
- 0Как правильно выровнять то, что изменяет размеры в определенном месте
- 1чтение карт и добавление очков
- 0Как получить доступ к методу класса, который является закрытым членом другого класса
- 0HTML кодирование и PHP
- 0передача данных от контроллера mvc к угловому контроллеру и области
- 0Совместимость Javascript, HTML и CSS внутри IFrame или вложенных IFrame
- 1LINQ Выберите заявление. Анонимный метод возвращает исключение
- 0& Амп; в & в base64 + Javascript
- 0PHP Imagick (ImageMagick) RGB> CMYK с плоским черным
- 0Деструктор не разрушает объекты
- 1Scrollview для Itemscontrol grid
- 1как я могу получить доступ к переменной в блоке try в другом блоке try?
- 1Нижний список подсписков основан на длине наименьшего подсписка
- 1AccessViolationException при добавлении элемента в список
- 1Экспорт таблицы Excel с сервера в JavaScript
- 0Документ, созданный с помощью PHP, не показывает предварительный просмотр в OSX
