Как я могу изменить изображение tintColor в iOS и WatchKit
У меня есть UIImageView под названием "theImageView", с UIImage в одном цвете (прозрачный фон), как и левое черное сердце внизу. Как изменить цвет оттенка этого изображения программно в iOS 7 или выше в соответствии с методом оттенков, используемым в значках панели навигации iOS 7+?
Может ли этот метод работать в WatchKit для приложения Apple Watch?

18 ответов
IOS
Для приложения iOS в Swift 3 или 4:
theImageView.image = theImageView.image?.withRenderingMode(.alwaysTemplate)
theImageView.tintColor = UIColor.red
Свифт 2:
theImageView.image = theImageView.image?.imageWithRenderingMode(UIImageRenderingMode.AlwaysTemplate)
theImageView.tintColor = UIColor.redColor()
Между тем, современное решение Objective-C:
theImageView.image = [theImageView.image imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
[theImageView setTintColor:[UIColor redColor]];
Watchkit
В WatchKit для приложений Apple Watch вы можете установить цвет оттенка для изображения шаблона.
- Вы должны добавить свое изображение в каталог активов в приложении WatchKit и установить набор изображений, который будет отображаться как изображение шаблона в инспекторе атрибутов. В отличие от приложения для iPhone, в настоящее время вы не можете установить визуализацию шаблона в коде в расширении WatchKit.
- Установите это изображение для использования в вашем WKInterfaceImage в конструкторе интерфейса для вашего приложения
- Создайте IBOutlet в вашем WKInterfaceController для WKInterfaceImage под названием "theImage"...
Чтобы затем установить оттенок цвета в Swift 3 или 4:
theImage.setTintColor(UIColor.red)
Свифт 2:
theImage.setTintColor(UIColor.redColor())
Чтобы затем установить оттенок цвета в Objective-C:
[self.theImage setTintColor:[UIColor redColor]];
Если вы используете шаблонное изображение и не применяете оттенок цвета, будет применен глобальный оттенок для вашего приложения WatchKit. Если вы не установили глобальный оттенок, theImage будет theImage светло-синий цвет по умолчанию при использовании в качестве изображения шаблона.
-
2это лучшее и простое решение.
-
4imageWithRenderingMode сделал свое дело
Здесь категория, которая должна делать трюк
@interface UIImage(Overlay)
@end
@implementation UIImage(Overlay)
- (UIImage *)imageWithColor:(UIColor *)color1
{
UIGraphicsBeginImageContextWithOptions(self.size, NO, self.scale);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextTranslateCTM(context, 0, self.size.height);
CGContextScaleCTM(context, 1.0, -1.0);
CGContextSetBlendMode(context, kCGBlendModeNormal);
CGRect rect = CGRectMake(0, 0, self.size.width, self.size.height);
CGContextClipToMask(context, rect, self.CGImage);
[color1 setFill];
CGContextFillRect(context, rect);
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
}
@end
чтобы вы сделали:
theImageView.image = [theImageView.image imageWithColor:[UIColor redColor]];
-
0Спасибо за этот очень правильный ответ, я думаю, мой код был в порядке с самого начала, я должен ответить на свой вопрос и дать вам +1 независимо от ..
Я должен был сделать это в Swift, используя extension.
Я думал, что поделюсь, как я это сделал:
extension UIImage {
func imageWithColor(color1: UIColor) -> UIImage {
UIGraphicsBeginImageContextWithOptions(self.size, false, self.scale)
color1.setFill()
let context = UIGraphicsGetCurrentContext() as CGContextRef
CGContextTranslateCTM(context, 0, self.size.height)
CGContextScaleCTM(context, 1.0, -1.0);
CGContextSetBlendMode(context, CGBlendMode.Normal)
let rect = CGRectMake(0, 0, self.size.width, self.size.height) as CGRect
CGContextClipToMask(context, rect, self.CGImage)
CGContextFillRect(context, rect)
let newImage = UIGraphicsGetImageFromCurrentImageContext() as UIImage
UIGraphicsEndImageContext()
return newImage
}
}
Использование:
theImageView.image = theImageView.image.imageWithColor(UIColor.redColor())
Swift 4
extension UIImage {
func imageWithColor(color1: UIColor) -> UIImage {
UIGraphicsBeginImageContextWithOptions(self.size, false, self.scale)
color1.setFill()
let context = UIGraphicsGetCurrentContext()
context?.translateBy(x: 0, y: self.size.height)
context?.scaleBy(x: 1.0, y: -1.0)
context?.setBlendMode(CGBlendMode.normal)
let rect = CGRect(origin: .zero, size: CGSize(width: self.size.width, height: self.size.height))
context?.clip(to: rect, mask: self.cgImage!)
context?.fill(rect)
let newImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return newImage!
}
}
Использование:
theImageView.image = theImageView.image?.imageWithColor(color1: UIColor.red)
-
1К вашему сведению, это не сработало для меня, пока я не переместил
color1.setFill()прямо под первую строку в методеUIGraphicsBeginImageContextWithOptions(self.size, false, self.scale). -
0@Aaron Обновлено на основе вашего комментария. Благодарю.
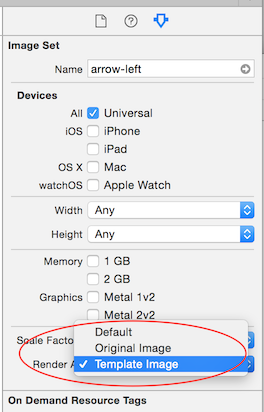
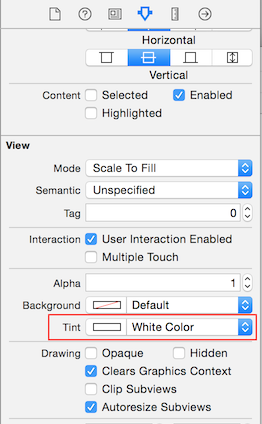
В раскадровке и изображениях Активы. вы также можете изменить это:
Обновить режим рендеринга до изображения шаблона

Обновить оттенок Цвет в Представлениях.

-
17Это серьезно самый крутой ответ!
-
0Эй, это прекрасно работает в моем статическом контроллере таблиц без необходимости писать какой-либо код.
Если кому-то нужно решение без UIImageView:
// (Swift 3)
extension UIImage {
func tint(with color: UIColor) -> UIImage {
var image = withRenderingMode(.alwaysTemplate)
UIGraphicsBeginImageContextWithOptions(size, false, scale)
color.set()
image.draw(in: CGRect(origin: .zero, size: size))
image = UIGraphicsGetImageFromCurrentImageContext()!
UIGraphicsEndImageContext()
return image
}
}
-
0Вау, работает как волшебство после поиска этого в течение часа +. Необходим для: Установка значка в NSTextAttachment в цвет, отличный от исходного значка. Стандартный ответ для использования UIImageView и изменения его tintColor здесь не работает, потому что NSTextAttachment не принимает UIImageView.
-
1Это лучшее решение, которое я нашел на данный момент, особенно для тех, кто ищет код, работающий со Swift 3. Отличное предложение!
Swift 4
Измените оттенок UIImage SVG/PDF, который работает для изображения с уникальным цветом:


import Foundation
// MARK: - UIImage extensions
public extension UIImage {
//
/// Tint Image
///
/// - Parameter fillColor: UIColor
/// - Returns: Image with tint color
func tint(with fillColor: UIColor) -> UIImage? {
let image = withRenderingMode(.alwaysTemplate)
UIGraphicsBeginImageContextWithOptions(size, false, scale)
fillColor.set()
image.draw(in: CGRect(origin: .zero, size: size))
guard let imageColored = UIGraphicsGetImageFromCurrentImageContext() else {
return nil
}
UIGraphicsEndImageContext()
return imageColored
}
}
Измените оттенок UIImageView, который работает для изображения с уникальным цветом:


let imageView = UIImageView(frame: CGRect(x: 50, y: 50, width: 50, height: 50))
imageView.image = UIImage(named: "hello.png")!.withRenderingMode(.alwaysTemplate)
imageView.tintColor = .yellow
Измените оттенок UIImage для изображения, используйте это:


import Foundation
// MARK: - Extensions UIImage
public extension UIImage {
/// Tint, Colorize image with given tint color
/// This is similar to Photoshop "Color" layer blend mode
/// This is perfect for non-greyscale source images, and images that
/// have both highlights and shadows that should be preserved<br><br>
/// white will stay white and black will stay black as the lightness of
/// the image is preserved
///
/// - Parameter TintColor: Tint color
/// - Returns: Tinted image
public func tintImage(with fillColor: UIColor) -> UIImage {
return modifiedImage { context, rect in
// draw black background - workaround to preserve color of partially transparent pixels
context.setBlendMode(.normal)
UIColor.black.setFill()
context.fill(rect)
// draw original image
context.setBlendMode(.normal)
context.draw(cgImage!, in: rect)
// tint image (loosing alpha) - the luminosity of the original image is preserved
context.setBlendMode(.color)
fillColor.setFill()
context.fill(rect)
// mask by alpha values of original image
context.setBlendMode(.destinationIn)
context.draw(context.makeImage()!, in: rect)
}
}
/// Modified Image Context, apply modification on image
///
/// - Parameter draw: (CGContext, CGRect) -> ())
/// - Returns: UIImage
fileprivate func modifiedImage(_ draw: (CGContext, CGRect) -> ()) -> UIImage {
// using scale correctly preserves retina images
UIGraphicsBeginImageContextWithOptions(size, false, scale)
let context: CGContext! = UIGraphicsGetCurrentContext()
assert(context != nil)
// correctly rotate image
context.translateBy(x: 0, y: size.height)
context.scaleBy(x: 1.0, y: -1.0)
let rect = CGRect(x: 0.0, y: 0.0, width: size.width, height: size.height)
draw(context, rect)
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return image!
}
}
-
1эй, я новичок в swift, но вы сказали здесь, что это для изображений SVG, но я не могу найти способ разобрать SVG в UIImage, не могли бы вы помочь мне? или, может быть, как-то я могу справиться с этим с SVG должным образом. Спасибо!
-
0@DumitruRogojinaru использовать функцию SVG с изображением шаблона в активе
С Swift
let commentImageView = UIImageView(frame: CGRectMake(100, 100, 100, 100))
commentImageView.image = UIImage(named: "myimage.png")!.imageWithRenderingMode(UIImageRenderingMode.AlwaysTemplate)
commentImageView.tintColor = UIColor.blackColor()
addSubview(commentImageView)
-
3Вы можете просто поставить
.AlwaysTemplate. -
0да, это сокращает код, но кажется, что это может снизить четкость кода. не уверен насчет точечных ярлыков из-за этого
Для быстрых 3 целей
theImageView.image = theImageView.image!.withRenderingMode(.alwaysTemplate)
theImageView.tintColor = UIColor.red
Попробуйте это
http://robots.thoughtbot.com/designing-for-ios-blending-modes
или
- (void)viewDidLoad
{
[super viewDidLoad];
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(10, 30, 300, 50)];
label.numberOfLines = 0;
label.font = [UIFont systemFontOfSize:13];
label.text = @"These checkmarks use the same gray checkmark image with a tintColor applied to the image view";
[self.view addSubview:label];
[self _createImageViewAtY:100 color:[UIColor purpleColor]];
}
- (void)_createImageViewAtY:(int)y color:(UIColor *)color {
UIImage *image = [[UIImage imageNamed:@"gray checkmark.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
CGRect frame = imageView.frame;
frame.origin.x = 100;
frame.origin.y = y;
imageView.frame = frame;
if (color)
imageView.tintColor = color;
[self.view addSubview:imageView];
}
IOS
Решение для этого в Интерфейсном Разработчике, установите параметр templateImage в keyPath и выберите свой оттенок в IB.
extension UIImageView {
// make template image with tint color
var templateImage: Bool {
set {
if newValue, let image = self.image {
let newImage = image.withRenderingMode(.alwaysTemplate)
self.image = newImage
}
} get {
return false
}
}
}
-
0не работал! Можете ли вы предоставить код?
Воспользуйтесь преимуществами расширения в Swift: -
extension UIImageView {
func changeImageColor( color:UIColor) -> UIImage
{
image = image!.withRenderingMode(.alwaysTemplate)
tintColor = color
return image!
}
}
//Change color of logo
logoImage.image = logoImage.changeImageColor(color: .red)

Для тонирования изображения UIButton
let image1 = "ic_shopping_cart_empty"
btn_Basket.setImage(UIImage(named: image1)?.withRenderingMode(.alwaysTemplate), for: .normal)
btn_Basket.setImage(UIImage(named: image1)?.withRenderingMode(.alwaysTemplate), for: .selected)
btn_Basket.imageView?.tintColor = UIColor(UIColor.Red)
Swift 3 версия расширенного ответа от fuzz
func imageWithColor(color: UIColor) -> UIImage {
UIGraphicsBeginImageContextWithOptions(self.size, false, self.scale)
color.setFill()
let context = UIGraphicsGetCurrentContext()! as CGContext
context.translateBy(x: 0, y: self.size.height)
context.scaleBy(x: 1.0, y: -1.0);
context.setBlendMode(.normal)
let rect = CGRect(x: 0, y: 0, width: self.size.width, height: self.size.height) as CGRect
context.clip(to: rect, mask: self.cgImage!)
context.fill(rect)
let newImage = UIGraphicsGetImageFromCurrentImageContext()! as UIImage
UIGraphicsEndImageContext()
return newImage
}
Это мое расширение UIImage, и вы можете напрямую использовать функцию changeTintColor для изображения.
extension UIImage {
func changeTintColor(color: UIColor) -> UIImage {
var newImage = self.withRenderingMode(.alwaysTemplate)
UIGraphicsBeginImageContextWithOptions(self.size, false, newImage.scale)
color.set()
newImage.draw(in: CGRect(x: 0.0, y: 0.0, width: self.size.width, height: self.size.height))
newImage = UIGraphicsGetImageFromCurrentImageContext()!
UIGraphicsEndImageContext()
return newImage
}
func changeColor(color: UIColor) -> UIImage {
let backgroundSize = self.size
UIGraphicsBeginImageContext(backgroundSize)
guard let context = UIGraphicsGetCurrentContext() else {
return self
}
var backgroundRect = CGRect()
backgroundRect.size = backgroundSize
backgroundRect.origin.x = 0
backgroundRect.origin.y = 0
var red: CGFloat = 0
var green: CGFloat = 0
var blue: CGFloat = 0
var alpha: CGFloat = 0
color.getRed(&red, green: &green, blue: &blue, alpha: &alpha)
context.setFillColor(red: red, green: green, blue: blue, alpha: alpha)
context.translateBy(x: 0, y: backgroundSize.height)
context.scaleBy(x: 1.0, y: -1.0)
context.clip(to: CGRect(x: 0.0, y: 0.0, width: self.size.width, height: self.size.height),
mask: self.cgImage!)
context.fill(backgroundRect)
var imageRect = CGRect()
imageRect.size = self.size
imageRect.origin.x = (backgroundSize.width - self.size.width) / 2
imageRect.origin.y = (backgroundSize.height - self.size.height) / 2
context.setBlendMode(.multiply)
context.draw(self.cgImage!, in: imageRect)
let newImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return newImage!
}
}
Пример использования, подобный этому
let image = UIImage(named: "sample_image")
imageView.image = image.changeTintColor(color: UIColor.red)
И вы можете использовать функцию изменения changeColor для изменения цвета изображения
Подкласс, который также может использоваться из кода и Interface Builder:
@implementation TintedImageView
- (instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
[self setup];
}
return self;
}
- (instancetype)initWithCoder:(NSCoder *)aDecoder {
self = [super initWithCoder:aDecoder];
if (self) {
[self setup];
}
return self;
}
-(void)setup {
self.image = [self.image imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
}
@end
Вы можете использовать это в Swift 3, если у вас есть изображение для замены кнопки очистки
func addTextfieldRightView(){
let rightViewWidth:CGFloat = 30
let viewMax = self.searchTxt.frame.height
let buttonMax = self.searchTxt.frame.height - 16
let buttonView = UIView(frame: CGRect(
x: self.searchTxt.frame.width - rightViewWidth,
y: 0,
width: viewMax,
height: viewMax))
let myButton = UIButton(frame: CGRect(
x: (viewMax - buttonMax) / 2,
y: (viewMax - buttonMax) / 2,
width: buttonMax,
height: buttonMax))
myButton.setImage(UIImage(named: "BlueClear")!, for: .normal)
buttonView.addSubview(myButton)
let clearPressed = UITapGestureRecognizer(target: self, action: #selector(SearchVC.clearPressed(sender:)))
buttonView.isUserInteractionEnabled = true
buttonView.addGestureRecognizer(clearPressed)
myButton.addTarget(self, action: #selector(SearchVC.clearPressed(sender:)), for: .touchUpInside)
self.searchTxt.rightView = buttonView
self.searchTxt.rightViewMode = .whileEditing
}
Теперь я использую этот метод, основанный на ответе Дункана Бэббиджа:
+ (UIImageView *) tintImageView: (UIImageView *)imageView withColor: (UIColor*) color{
imageView.image = [imageView.image imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
[imageView setTintColor:color];
return imageView;
}
profileImageView.image = theImageView.image!.withRenderingMode(.alwaysTemplate)
profileImageView.tintColor = UIColor.green
ИЛИ ЖЕ
Сначала выберите "Особое изображение" в активе изображения, а затем выберите "Красный" вместо "По умолчанию" в качестве шаблона и после этой строки записи. profileImageView.tintColor = UIColor.green
Ещё вопросы
- 0Функция клика Jquery работает только дважды
- 1В ролях KERAS Тензор к K.tf.int32
- 0Цикл в массиве указателей
- 0Почему поле ввода текста в IE 8 всегда на 6 пикселей шире, чем в другом браузере?
- 0Вывод вектора списков в C ++
- 1Невозможно импортировать файлы в Python
- 0Нет такого файла или каталога в строке /cgi-bin/upload.pl 26. При попытке загрузить файл с помощью AngularJS
- 0Последовательные формы в web.py
- 0PHP время назад (возвращает неверное время)
- 0Можно ли изменить значение ng-модели из события другого элемента - angularjs
- 1Преобразуйте значения groupby в список массивов [duplicate]
- 1Как динамически получать изображения подушек в Tkinter
- 0Объединить массив в установленный массив при случайных индексах в PHP
- 1Как убрать черную полосу, появляющуюся внизу?
- 0Вычисляемое свойство не рассчитывается при передаче в качестве параметра в $ http.post в AngularJS
- 1динамическое условие if из строки [duplicate]
- 0Как получить текст из диалогового окна textarea jquery UI
- 1Есть ли способ отправить письмо из Spotfire одним нажатием кнопки?
- 1Почему операции над Path реализованы в виде статических методов?
- 0Запустите JavaScript на Btn, но не контейнер
- 0Начиная Angular на Xampp
- 1У объекта 'numpy.ndarray' нет атрибута 'fitness'
- 0Вызов функции-члена assign () для необъекта в smarty
- 0Показать результаты SQL-запроса на основе количества
- 0шаблон underscore.js не принимает jquery-данные ролей и классов
- 1Удалите некоторые значения массива для утверждения (транспортир)
- 1Неожиданное поведение в константном назначении ES6
- 1Не удается запустить проекты модульного тестирования .NET 3.5 из-за VS2012?
- 0Можно ли с помощью jQuery «перехватить» два действия?
- 0Я пытался сделать новостную ленту. Но есть ошибка, когда мышь уходит после наведения
- 1Скрыть StatusBar в Trusted Web Activity
- 0Как открыть несколько форм на одной HTML-странице?
- 1Текстовый редактор с Tkinter Python 3
- 1js Дата изменения 10 октября (BST) [копия]
- 0Как показать изображение загрузки во время рендеринга выпадающего списка (не во время загрузки данных, а во время рендеринга)
- 0Получение значения CSS и его обновление в SQL
- 0Автоматически включая несколько исходных файлов с -gcc?
- 1Получение позиции указания элемента из localStorage
- 1Как я могу вычесть и суммировать результаты всех массивов в массиве
- 1Java BufferedReader FileReader проблема
- 0Запустите это действие с помощью клавиатуры Javascript
- 0Могу ли я создать объект в том же классе?
- 1возникли проблемы с совместимостью заданий?
- 0Разложение LU в c ++ не работает на больших матрицах
- 0как заменить конкретный символ из строки в JQuery
- 0Предупреждение: preg_match () [function.preg-match]: без конечного разделителя '^
- 1Javascript: Как получить значение переменной из конкретного файла из 2 разных файлов?
- 0Элементы становятся размытыми в Flexslider
- 1Смесь классов и перечислений
- 1Какая стратегия используется для демаршалинга XML-файлов с помощью JAXB?

UIImageсUIImageRenderingModeAlwaysTemplateи затем установкаUIImageVIewtintColorработает (в моем коде ^^)