Отладка реагировать родное приложение из Chrome на Windows Machine
Я начал изучать реакцию-родной. Одна вещь, которую я хочу, должна отлаживать мое приложение от хром. У меня есть опыт работы с кордорой. Кордова отображает приложение в хромированном виде в Интернете. Я понимаю, что с реагированием-native это невозможно, потому что response-native не отображает приложение в веб-представлении.
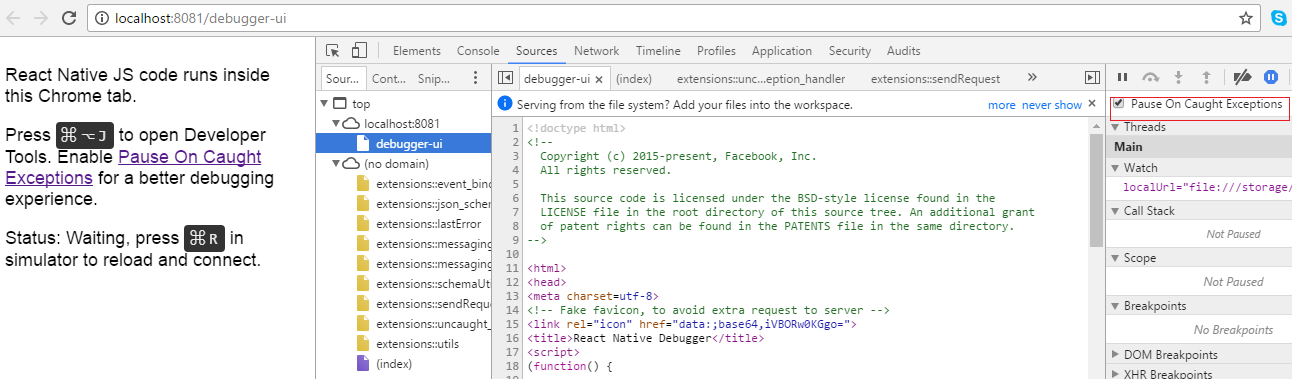
Существует опция реагировать-native "debug in chrome". Когда я нажимаю этот параметр, открывается скриншот, который открывается. Я включил "приостановку исключения".
Но ничего не происходит. Я вообще не вижу код приложения. Мне нравится делать пошаговую отладку. Является ли это возможным? Если да, то кто-нибудь может сказать, как это сделать? 
2 ответа
это просто, как вы делали в кордове. попробуйте установить отладчик; в коде в режиме отладки. Он установит точку останова, и вы сможете отладить ваше приложение. Не нужно искать файлы в debuggerWorker.js
Вы можете определенно изучить исходный код, установить точки останова и т.д. В Chrome.
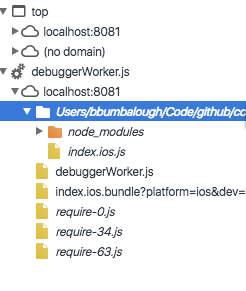
В меню "Источники" выберите debuggerWorker.js а затем вы сможете увидеть дерево проекта.
Любой console.log в вашем коде будет печататься и в браузере. Но я считаю, что проверка точки останова наиболее полезна.

Ещё вопросы
- 0звуковой водяной знак с sox не будет работать в php
- 1JavaScript Судоку решатель. Откуда взялся предыдущий номер?
- 1Операция открытия и закрытия дескриптора файла Python для загрузки файлов по частям
- 1Игнорируйте отсутствующие изображения в SVG с данными D3 и введите методы [дубликаты]
- 1Canvas Rectangle Movement On Keydown
- 1StreamCorrupedException возникает, когда readObject
- 0перенаправить GET-данные на другой сайт с помощью PHP
- 1В стиле WPF, как я могу изменить определенный цвет?
- 1Управление и нанесение данных на график
- 1Как вручную добавить установщик в службу Windows?
- 0Поделитесь данными в контроллере в angularjs
- 1EntityFramework - Как заполнить дочерние элементы?
- 1Переменная TensorFlow не восстанавливается правильно
- 0Обновление mongodb из php формы
- 0jsViews: привязка функции / помощника к событию DOM
- 0Как я могу получить и установить выбранный переключатель во внешнем HTML-контенте с помощью ActionScript?
- 0Не удается подключиться к серверу MySQL (LAMP) в облаке Google
- 0MySQL UPDATE запрос не работает с PHP
- 1Почему рисовать штриховые линии на холсте не работает?
- 0Группировать записи по двум столбцам
- 0Меню из базы данных в Yii
- 1Как найти и разделить строковые значения в текстовых файлах, используя Java?
- 0Как показать и скрыть элемент в моем случае
- 1Python: матричное уравнение с общими параметрами
- 1div видимый false на стороне сервера с использованием класса div в c #
- 0Как применить те же правила, которые определены в файле JS, содержащем все правила в document.ready (..), к новым сообщениям?
- 0Не могу получить подготовленное заявление для печати в php
- 0jquery - проверка, щелкает ли элемент и не щелкаются ли подэлементы
- 1Asp.Net C # MVC Динамические формы (изменение структуры Dom и получение данных на сервер)
- 0Синтаксическая ошибка при обновлении столбцов
- 0Как остановить .hover от запуска внутри оператора if?
- 0удаление родителями не работает с добавленными элементами
- 1Эффект масштабирования объектов, когда NaN установлены на -1
- 1некоторые настройки в VS Code
- 1three.js-Uncaught ReferenceError: сцена не определена
- 0Стиль иконок панели поиска
- 1строитель электронов не связывает файлы python
- 0Создать приложение Android AR с помощью плагина Unity-ARKit
- 1Как правильно перевести метки Kmeans в метки категорий
- 1Ember простой поддельный сервис не отображается на странице
- 0Как я могу прочитать серийный номер драйвера диска в оконной системе?
- 1Создайте ссылку на раскадровку в рабочем элементе TFS программно
- 0Синтаксическая ошибка MySQLi / PHP
- 1Украшение именованных компонентов в виндзоре
- 1Установка переменных среды в WinDbg
- 0Вставка сохраняет только первую цифру, остальные игнорируются
- 1Получить данные из обратных вызовов
- 0Dojo документация альтернатива
- 0Загрузка файла $ _FILES массив пуст
- 1Добавление слушателей в Amcharts с Angular4 [дубликаты]
