Какие символы можно использовать для треугольника вверх / вниз (стрелка без основы) для отображения в HTML?
Я ищу символ HTML или ASCII, который является треугольником, направленным вверх или вниз, так что я могу использовать его в качестве тумблера.
Я нашел & uarr; (↑) и & darr; (↓), но у них узкий стебель. Я ищу только HTML-стрелку "head".
-
51Вы можете использовать карат «^» (это shift-6) и строчную букву «v», если хотите сохранить простоту. В зависимости от выбранного вами шрифта они будут выглядеть как стрелки.meagar♦
-
3проверьте этот веб-сайт для более ASCII персонажа http://graphemica.com/charactersmateusmaso
16 ответов
Головки стрелок Unicode:
- ▲ - U + 25B2 BLACK UP-POINTING TRIANGLE
- ▼ - U + 25BC BLACK DOWN-POINTING TRIANGLE
- ▴ - U + 25B4 МАЛЕНЬКИЙ ЧЕРНЫЙ ТРЕУГОЛЬНИК УКАЗАНИЯ
- ▾ - U + 25BE МАЛЫЙ ЧЕРНЫЙ ТРАНСЛЯЦИОННЫЙ ТРЕУГОЛЬНИК
Для кнопок ▲ и ▼ используйте ▲ и ▼ соответственно, если вы не можете включать символы Unicode напрямую (используйте UTF-8!).
Обратите внимание, что поддержка шрифтов для небольших версий не так хороша. Лучше использовать большие версии меньшим шрифтом.
Больше стрелок Unicode:
- http://en.wikipedia.org/wiki/Arrow_%28symbol%29#Arrows_in_Unicode
- http://en.wikipedia.org/wiki/Geometric_Shapes
Наконец, эти стрелки не являются ASCII, включая ↑ и ↓: они являются Unicode.
-
120Кроме того, для завершения первого набора (вверх, вниз, влево, вправо - ▲ ▼ ◀ ▼), слева - U + 25C0, а справа - U + 25B6. Я нашел это здесь: unicode.org/charts
-
218«Треугольники Юникода». Просто хотел сказать это ради Google. :)
Для HTML-объектов
◄ = ◄
► = ►
▼ = ▼
▲ = ▲
-
4Я тестировал эти HTML-сущности. Я могу сообщить, что стрелка влево не отображается хорошо в браузере Android, но стрелка вправо.
-
3@ user2070775 действительно: saucelabs.com/jobs/55afcb2086824f4c9c0c1643f2485952/… . У шрифтов Droid Sans и Roboto треугольников нет; У Droid Serif есть эти 4 (ЧЕРНАЯ СТРЕЛКА ВВЕРХ / ВНИЗ, ЧЕРНЫЙ ЛЕВОЙ / ПРАВИЛЬНО-УКАЗАТЕЛЬНЫЙ) У Droid Sans Fallback есть все ЧЕРНЫЕ / БЕЛЫЙ ВЕРХ / ВНИЗ / ВЛЕВО / ПРАВОЙ ТРЕУГОЛЬНИК и ЧЕРНЫЙ ПРАВЫЙ УКАЗАТЕЛЬ - но без УКАЗАТЕЛЯ ВЛЕВО.
ВАРИАНТ 1: УНИКАЛЬНАЯ КОЛОННА
Я нашел это очень удобным для сортировщика столбцов с одним символом. (Выглядит хорошо в масштабе).
⇕ = ⇕

ВАЖНОЕ ПРИМЕЧАНИЕ (при использовании символов Unicode)
Поддержка Unicode зависит от выбранного символа, браузера и семейства шрифтов. Если вы обнаружите, что выбранный вами символ не работает в некоторых браузерах, попробуйте использовать другое семейство шрифтов. Microsoft рекомендует использовать "Segoe UI Symbol" однако было бы целесообразно добавить шрифт на ваш веб-сайт, так как немногие люди имеют его на своих компьютерах.
Откройте эту страницу в других браузерах, чтобы увидеть, какие символы отображаются шрифтом по умолчанию.
Еще несколько стрелок Unicode.
Вы можете скопировать их прямо со страницы ниже или использовать код.
Каждый ряд стрелок пронумерован слева направо:
0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F
Просто вставьте соответствующий номер/букву перед закрывающей точкой с запятой, как указано выше.
ș
← ↑ → ↓ ↚ ↛ ↜ ↝ ↞ ↟
Ț
↠ ↡ ↢ ↣ ↤ ↥ ↦ ↧ ↨ ↫ ↫ ↬ ↭ ↮ ↯
ț
↰ ↱ ↲ ↳ ↴ ↵ ↶ ↷ ↸ ↹ ↻ ↻ ↼ ↽ ↾ ↿
Ȝ
⇀ ⇁ ⇂ ⇃ ⇄ ⇅ ⇆ ⇇ ⇈ ⇉ ⇋ ⇋ ⇌ ⇍ ⇎ ⇏
ȝ
⇒ ⇑ ⇒ ⇓ ⇔ ⇕ ⇖ ⇗ ⇘ ⇙ ⇚ ⇛ ⇜ ⇝ ⇞ ⇟
Ȟ
⇠ ⇡ ⇢ ⇣ ⇤ ⇥ ⇦ ⇧ ⇨ ⇩ ⇫ ⇫ ⇬ ⇭ ⇮ ⇯
ȟ
⇰ ⇱ ⇲ ⇳ ⇴ ⇵ ⇶ ⇷ ⇸ ⇹ ⇻ ⇻ ⇼ ⇽ ⇾ ⇿
Дополнительные символы Unicode HTML
Выбранный список других полезных значков/символов Unicode.
U+2302 ⌂ HOUSE
U+2303 ⌃ UP ARROWHEAD
U+2304 ⌄ DOWN ARROWHEAD
U+2305 ⌅ PROJECTIVE
U+2306 ⌆ PERSPECTIVE
U+2307 ⌇ WAVY LINE
U+2315 ⌕ TELEPHONE RECORDER
U+2316 ⌖ POSITION INDICATOR
U+2317 ⌗ VIEWDATA SQUARE
U+2318 ⌘ PLACE OF INTEREST SIGN
U+231A WATCH
U+231B HOURGLASS
U+2326 ⌦ ERASE TO THE RIGHT
U+2327 ⌧ X IN A RECTANGLE BOX
U+2328 KEYBOARD
U+2329 〈 LEFT-POINTING ANGLE BRACKET
U+232A 〉 RIGHT-POINTING ANGLE BRACKET
U+232B ⌫ ERASE TO THE LEFT
U+23E9 BLACK RIGHT-POINTING DOUBLE TRIANGLE
U+23EA BLACK LEFT-POINTING DOUBLE TRIANGLE
U+23EB BLACK UP-POINTING DOUBLE TRIANGLE
U+23EC BLACK DOWN-POINTING DOUBLE TRIANGLE
U+23ED BLACK RIGHT-POINTING DOUBLE TRIANGLE WITH VERTICAL BAR
U+23EE BLACK LEFT-POINTING DOUBLE TRIANGLE WITH VERTICAL BAR
U+23EF BLACK RIGHT-POINTING TRIANGLE WITH DOUBLE VERTICAL BAR
U+23F0 ALARM CLOCK
U+23F1 STOPWATCH
U+23F2 TIMER CLOCK
U+23F3 HOURGLASS WITH FLOWING SAND
U+2600 BLACK SUN WITH RAYS
U+2601 CLOUD
U+2602 UMBRELLA
U+2603 SNOWMAN
U+2604 COMET
U+2605 ★ BLACK STAR
U+2606 ☆ WHITE STAR
U+2607 ☇ LIGHTNING
U+2608 ☈ THUNDERSTORM
U+2609 ☉ SUN
U+260A ☊ ASCENDING NODE
U+260B ☋ DESCENDING NODE
U+260C ☌ CONJUNCTION
U+260D ☍ OPPOSITION
U+260E BLACK TELEPHONE
U+260F ☏ WHITE TELEPHONE
U+2610 ☐ BALLOT BOX
U+2611 BALLOT BOX WITH CHECK
U+2612 ☒ BALLOT BOX WITH X
U+2613 ☓ SALTIRE
U+2614 UMBRELLA WITH RAINDROPS
U+2615 HOT BEVERAGE
U+2616 ☖ WHITE SHOGI PIECE
U+2617 ☗ BLACK SHOGI PIECE
U+2618 SHAMROCK
U+2619 ☙ REVERSED ROTATED FLORAL HEART BULLET
U+261A ☚ BLACK LEFT-POINTING INDEX
U+261B ☛ BLACK RIGHT-POINTING INDEX
U+261C ☜ WHITE LEFT POINTING INDEX
U+261D WHITE UP POINTING INDEX
U+261E ☞ WHITE RIGHT POINTING INDEX
U+261F ☟ WHITE DOWN POINTING INDEX
U+2620 SKULL AND CROSSBONES
U+2621 ☡ CAUTION SIGN
U+2622 RADIOACTIVE SIGN
U+2623 BIOHAZARD SIGN
U+262A STAR AND CRESCENT
U+262B ☫ FARSI SYMBOL
U+262C ☬ ADI SHAKTI
U+262D ☭ HAMMER AND SICKLE
U+262E PEACE SYMBOL
U+262F YIN YANG
U+2638 WHEEL OF DHARMA
U+2639 WHITE FROWNING FACE
U+263A WHITE SMILING FACE
U+263B ☻ BLACK SMILING FACE
U+263C ☼ WHITE SUN WITH RAYS
U+263D ☽ FIRST QUARTER MOON
U+263E ☾ LAST QUARTER MOON
U+263F ☿ MERCURY
U+2640 FEMALE SIGN
U+2641 ♁ EARTH
U+2642 MALE SIGN
U+2643 ♃ JUPITER
U+2644 ♄ SATURN
U+2645 ♅ URANUS
U+2646 ♆ NEPTUNE
U+2647 ♇ PLUTO
U+2648 ARIES
U+2649 TAURUS
U+264A GEMINI
U+264B CANCER
U+264C LEO
U+264D VIRGO
U+264E LIBRA
U+264F SCORPIUS
U+2650 SAGITTARIUS
U+2651 CAPRICORN
U+2652 AQUARIUS
U+2653 PISCES
U+2654 ♔ WHITE CHESS KING
U+2655 ♕ WHITE CHESS QUEEN
U+2656 ♖ WHITE CHESS ROOK
U+2657 ♗ WHITE CHESS BISHOP
U+2658 ♘ WHITE CHESS KNIGHT
U+2659 ♙ WHITE CHESS PAWN
U+265A ♚ BLACK CHESS KING
U+265B ♛ BLACK CHESS QUEEN
U+265C ♜ BLACK CHESS ROOK
U+265D ♝ BLACK CHESS BISHOP
U+265E ♞ BLACK CHESS KNIGHT
U+265F ♟ BLACK CHESS PAWN
U+2660 BLACK SPADE SUIT
U+2661 ♡ WHITE HEART SUIT
U+2662 ♢ WHITE DIAMOND SUIT
U+2663 BLACK CLUB SUITE
U+2664 ♤ WHITE SPADE SUIT
U+2665 BLACK HEART SUIT
U+2666 BLACK DIAMOND SUIT
U+2667 ♧ WHITE CLUB SUITE
U+2668 HOT SPRINGS
U+2669 ♩ QUARTER NOTE
U+266A ♪ EIGHTH NOTE
U+266B ♫ BEAMED EIGHTH NOTES
U+266C ♬ BEAMED SIXTEENTH NOTES
U+266D ♭ MUSIC FLAT SIGN
U+266E ♮ MUSIC NATURAL SIGN
U+266F ♯ MUSIC SHARP SIGN
U+267A ♺ RECYCLING SYMBOL FOR GENERIC MATERIALS
U+267B BLACK UNIVERSAL RECYCLING SYMBOL
U+267C ♼ RECYCLED PAPER SYMBOL
U+267D ♽ PARTIALLY-RECYCLED PAPER SYMBOL
U+267E PERMANENT PAPER SIGN
U+267F WHEELCHAIR SYMBOL
U+2680 ⚀ DIE FACE-1
U+2681 ⚁ DIE FACE-2
U+2682 ⚂ DIE FACE-3
U+2683 ⚃ DIE FACE-4
U+2684 ⚄ DIE FACE-5
U+2685 ⚅ DIE FACE-6
U+2686 ⚆ WHITE CIRCLE WITH DOT RIGHT
U+2687 ⚇ WHITE CIRCLE WITH TWO DOTS
U+2688 ⚈ BLACK CIRCLE WITH WHITE DOT RIGHT
U+2689 ⚉ BLACK CIRCLE WITH TWO WHITE DOTS
U+268A ⚊ MONOGRAM FOR YANG
U+268B ⚋ MONOGRAM FOR YIN
U+268C ⚌ DIGRAM FOR GREATER YANG
U+268D ⚍ DIGRAM FOR LESSER YIN
U+268E ⚎ DIGRAM FOR LESSER YANG
U+268F ⚏ DIGRAM FOR GREATER YIN
U+2690 ⚐ WHITE FLAG
U+2691 ⚑ BLACK FLAG
U+2692 HAMMER AND PICK
U+2693 ANCHOR
U+2694 CROSSED SWORDS
U+2695 STAFF OF AESCULAPIUS
U+2696 SCALES
U+2697 ALEMBIC
U+2698 ⚘ FLOWER
U+2699 GEAR
U+269A ⚚ STAFF OF HERMES
U+269B ATOM SYMBOL
U+269C FLEUR-DE-LIS
U+269D ⚝ OUTLINED WHITE STAR
U+269E ⚞ THREE LINES CONVERGING RIGHT
U+269F ⚟ THREE LINES CONVERGING LEFT
U+26A0 WARNING SIGN
U+26A1 HIGH VOLTAGE SIGN
U+26A2 ⚢ DOUBLED FEMALE SIGN
U+26A3 ⚣ DOUBLED MALE SIGN
U+26A4 ⚤ INTERLOCKED FEMALE AND MALE SIGN
U+26A5 ⚥ MALE AND FEMALE SIGN
U+26A6 ⚦ MALE WITH STROKE SIGN
U+26A7 ⚧ MALE WITH STROKE AND MALE AND FEMALE SIGN
U+26A8 ⚨ VERTICAL MALE WITH STROKE SIGN
U+26A9 ⚩ HORIZONTAL MALE WITH STROKE SIGN
U+26AA MEDIUM WHITE CIRCLE
U+26AB MEDIUM BLACK CIRCLE
U+26BD SOCCER BALL
U+26BE BASEBALL
U+26BF ⚿ SQUARED KEY
U+26C0 ⛀ WHITE DRAUGHTSMAN
U+26C1 ⛁ WHITE DRAUGHTS KING
U+26C2 ⛂ BLACK DRAUGHTSMAN
U+26C3 ⛃ BLACK DRAUGHTS KING
U+26C4 SNOWMAN WITHOUT SNOW
U+26C5 SUN BEHIND CLOUD
U+26C6 ⛆ RAIN
U+26C7 ⛇ BLACK SNOWMAN
U+26C8 THUNDER CLOUD AND RAIN
U+26C9 ⛉ TURNED WHITE SHOGI PIECE
U+26CA ⛊ TURNED BLACK SHOGI PIECE
U+26CB ⛋ WHITE DIAMOND IN SQUARE
U+26CC ⛌ CROSSING LANES
U+26CD ⛍ DISABLED CAR
U+26CE OPHIUCHUS
U+26CF PICK
U+26D0 ⛐ CAR SLIDING
U+26D1 HELMET WITH WHITE CROSS
U+26D2 ⛒ CIRCLED CROSSING LANES
U+26D3 CHAINS
U+26D4 NO ENTRY
U+26D5 ⛕ ALTERNATE ONE-WAY LEFT WAY TRAFFIC
U+26D6 ⛖ BLACK TWO-WAY LEFT WAY TRAFFIC
U+26D7 ⛗ WHITE TWO-WAY LEFT WAY TRAFFIC
U+26D8 ⛘ BLACK LEFT LANE MERGE
U+26D9 ⛙ WHITE LEFT LANE MERGE
U+26DA ⛚ DRIVE SLOW SIGN
U+26DB ⛛ HEAVY WHITE DOWN-POINTING TRIANGLE
U+26DC ⛜ LEFT CLOSED ENTRY
U+26DD ⛝ SQUARED SALTIRE
U+26DE ⛞ FALLING DIAGONAL IN WHITE CIRCLE IN BLACK SQUARE
U+26DF ⛟ BLACK TRUCK
U+26E0 ⛠ RESTRICTED LEFT ENTRY-1
U+26E1 ⛡ RESTRICTED LEFT ENTRY-2
U+26E2 ⛢ ASTRONOMICAL SYMBOL FOR URANUS
U+26E3 ⛣ HEAVY CIRCLE WITH STROKE AND TWO DOTS ABOVE
U+26E4 ⛤ PENTAGRAM
U+26E5 ⛥ RIGHT-HANDED INTERLACED PENTAGRAM
U+26E6 ⛦ LEFT-HANDED INTERLACED PENTAGRAM
U+26E7 ⛧ INVERTED PENTAGRAM
U+26E8 ⛨ BLACK CROSS ON SHIELD
U+26E9 SHINTO SHRINE
U+26EA CHURCH
U+26EB ⛫ CASTLE
U+26EC ⛬ HISTORIC SITE
U+26ED ⛭ GEAR WITHOUT HUB
U+26EE ⛮ GEAR WITH HANDLES
U+26EF ⛯ MAP SYMBOL FOR LIGHTHOUSE
U+26F0 MOUNTAIN
U+26F1 UMBRELLA ON GROUND
U+26F2 FOUNTAIN
U+26F3 FLAG IN HOLE
U+26F4 FERRY
U+26F5 SAILBOAT
U+26F6 ⛶ SQUARE FOUR CORNERS
U+26F7 SKIER
U+26F8 ICE SKATE
U+26F9 PERSON WITH BALL
U+26FA TENT
U+26FD FUEL PUMP
U+26FE ⛾ CUP ON BLACK SQUARE
U+26FF ⛿ WHITE FLAG WITH HORIZONTAL MIDDLE BLACK STRIPE
U+2701 ✁ UPPER BLADE SCISSORS
U+2702 BLACK SCISSORS
U+2703 ✃ LOWER BLADE SCISSORS
U+2704 ✄ WHITE SCISSORS
U+2705 WHITE HEAVY CHECK MARK
U+2706 ✆ TELEPHONE LOCATION SIGN
U+2707 ✇ TAPE DRIVE
U+2708 AIRPLANE
U+2709 ENVELOPE
U+270A RAISED FIST
U+270B RAISED HAND
U+270C VICTORY HAND
U+270D WRITING HAND
U+270E ✎ LOWER RIGHT PENCIL
U+270F PENCIL
U+2710 ✐ UPPER RIGHT PENCIL
U+2711 ✑ WHITE NIB
U+2712 BLACK NIB
U+2713 ✓ CHECK MARK
U+2714 HEAVY CHECK MARK
U+2715 ✕ MULTIPLICATION X
U+2716 HEAVY MULTIPLICATION X
U+2717 ✗ BALLOT X
U+2718 ✘ HEAVY BALLOT X
U+2719 ✙ OUTLINED GREEK CROSS
U+271A ✚ HEAVY GREEK CROSS
U+271B ✛ OPEN CENTRE CROSS
U+271C ✜ HEAVY OPEN CENTRE CROSS
U+271D LATIN CROSS
U+271E ✞ SHADOWED WHITE LATIN CROSS
U+271F ✟ OUTLINED LATIN CROSS
U+2720 ✠ MALTESE CROSS
U+2721 STAR OF DAVID
U+2722 ✢ FOUR TEARDROP-SPOKED ASTERISK
U+2723 ✣ FOUR BALLOON-SPOKED ASTERISK
U+2724 ✤ HEAVY FOUR BALLOON-SPOKED ASTERISK
U+2725 ✥ FOUR CLUB-SPOKED ASTERISK
U+2726 ✦ BLACK FOUR POINTED STAR
U+2727 ✧ WHITE FOUR POINTED STAR
U+2728 SPARKLES
U+2729 ✩ STRESS OUTLINED WHITE STAR
U+272A ✪ CIRCLED WHITE STAR
U+272B ✫ OPEN CENTRE BLACK STAR
U+272C ✬ BLACK CENTRE WHITE STAR
U+272D ✭ OUTLINED BLACK STAR
U+272E ✮ HEAVY OUTLINED BLACK STAR
U+272F ✯ PINWHEEL STAR
U+2730 ✰ SHADOWED WHITE STAR
U+2731 ✱ HEAVY ASTERISK
U+2732 ✲ OPEN CENTRE ASTERISK
U+2733 EIGHT SPOKED ASTERISK
U+2734 EIGHT POINTED BLACK STAR
U+2735 ✵ EIGHT POINTED PINWHEEL STAR
U+2736 ✶ SIX POINTED BLACK STAR
U+2737 ✷ EIGHT POINTED RECTILINEAR BLACK STAR
U+2738 ✸ HEAVY EIGHT POINTED RECTILINEAR BLACK STAR
U+2739 ✹ TWELVE POINTED BLACK STAR
U+273A ✺ SIXTEEN POINTED ASTERISK
U+273B ✻ TEARDROP-SPOKED ASTERISK
U+273C ✼ OPEN CENTRE TEARDROP-SPOKED ASTERISK
U+273D ✽ HEAVY TEARDROP-SPOKED ASTERISK
U+273E ✾ SIX PETALLED BLACK AND WHITE FLORETTE
U+273F ✿ BLACK FLORETTE
U+2740 ❀ WHITE FLORETTE
U+2741 ❁ EIGHT PETALLED OUTLINED BLACK FLORETTE
U+2742 ❂ CIRCLED OPEN CENTRE EIGHT POINTED STAR
U+2743 ❃ HEAVY TEARDROP-SPOKED PINWHEEL ASTERISK
U+2744 SNOWFLAKE
U+2745 ❅ TIGHT TRIFOLIATE SNOWFLAKE
U+2746 ❆ HEAVY CHEVRON SNOWFLAKE
U+2747 SPARKLE
U+2748 ❈ HEAVY SPARKLE
U+2749 ❉ BALLOON-SPOKED ASTERISK
U+274A ❊ EIGHT TEARDROP-SPOKED PROPELLER ASTERISK
U+274B ❋ HEAVY EIGHT TEARDROP-SPOKED PROPELLER ASTERISK
U+274C CROSS MARK
U+274D ❍ SHADOWED WHITE CIRCLE
U+274E NEGATIVE SQUARED CROSS MARK
U+2753 BLACK QUESTION MARK ORNAMENT
U+2754 WHITE QUESTION MARK ORNAMENT
U+2755 WHITE EXCLAMATION MARK ORNAMENT
U+2756 ❖ BLACK DIAMOND MINUS WHITE X
U+2757 HEAVY EXCLAMATION MARK SYMBOL
U+275B ❛ HEAVY SINGLE TURNED COMMA QUOTATION MARK ORNAMENT
U+275C ❜ HEAVY SINGLE COMMA QUOTATION MARK ORNAMENT
U+275D ❝ HEAVY DOUBLE TURNED COMMA QUOTATION MARK ORNAMENT
U+275E ❞ HEAVY DOUBLE COMMA QUOTATION MARK ORNAMENT
U+275F ❟ HEAVY LOW SINGLE COMMA QUOTATION MARK ORNAMENT
U+2760 ❠ HEAVY LOW DOUBLE COMMA QUOTATION MARK ORNAMENT
U+2761 ❡ CURVED STEM PARAGRAPH SIGN ORNAMENT
U+2762 ❢ HEAVY EXCLAMATION MARK ORNAMENT
U+2763 HEAVY HEART EXCLAMATION MARK ORNAMENT
U+2764 HEAVY BLACK HEART
U+2765 ❥ ROTATED HEAVY BLACK HEART BULLET
U+2766 ❦ FLORAL HEART
U+2767 ❧ ROTATED FLORAL HEART BULLET
U+276C ❬ MEDIUM LEFT-POINTING ANGLE BRACKET ORNAMENT
U+276D ❭ MEDIUM RIGHT-POINTING ANGLE BRACKET ORNAMENT
U+276E ❮ HEAVY LEFT-POINTING ANGLE QUOTATION MARK ORNAMENT
U+276F ❯ HEAVY RIGHT-POINTING ANGLE QUOTATION MARK ORNAMENT
U+2770 ❰ HEAVY LEFT-POINTING ANGLE BRACKET ORNAMENT
U+2771 ❱ HEAVY RIGHT-POINTING ANGLE BRACKET ORNAMENT
U+2794 ➔ HEAVY WIDE-HEADED RIGHTWARDS ARROW
U+2795 HEAVY PLUS SIGN
U+2796 HEAVY MINUS SIGN
U+2797 HEAVY DIVISION SIGN
U+2798 ➘ HEAVY SOUTH EAST ARROW
U+2799 ➙ HEAVY RIGHTWARDS ARROW
U+279A ➚ HEAVY NORTH EAST ARROW
U+279B ➛ DRAFTING POINT RIGHTWARDS ARROW
U+279C ➜ HEAVY ROUND-TIPPED RIGHTWARDS ARROW
U+279D ➝ TRIANGLE-HEADED RIGHTWARDS ARROW
U+279E ➞ HEAVY TRIANGLE-HEADED RIGHTWARDS ARROW
U+279F ➟ DASHED TRIANGLE-HEADED RIGHTWARDS ARROW
U+27A0 ➠ HEAVY DASHED TRIANGLE-HEADED RIGHTWARDS ARROW
U+27A1 BLACK RIGHTWARDS ARROW
U+27A2 ➢ THREE-D TOP-LIGHTED RIGHTWARDS ARROWHEAD
U+27A3 ➣ THREE-D BOTTOM-LIGHTED RIGHTWARDS ARROWHEAD
U+27A4 ➤ BLACK RIGHTWARDS ARROWHEAD
U+27A5 ➥ HEAVY BLACK CURVED DOWNWARDS AND RIGHTWARDS ARROW
U+27A6 ➦ HEAVY BLACK CURVED UPWARDS AND RIGHTWARDS ARROW
U+27A7 ➧ SQUAT BLACK RIGHTWARDS ARROW
U+27A8 ➨ HEAVY CONCAVE-POINTED BLACK RIGHTWARDS ARROW
U+27A9 ➩ RIGHT-SHADED WHITE RIGHTWARDS ARROW
U+27AA ➪ LEFT-SHADED WHITE RIGHTWARDS ARROW
U+27AB ➫ BACK-TILTED SHADOWED WHITE RIGHTWARDS ARROW
U+27AC ➬ FRONT-TILTED SHADOWED WHITE RIGHTWARDS ARROW
U+27AD ➭ HEAVY LOWER RIGHT-SHADOWED WHITE RIGHTWARDS ARROW
U+27AE ➮ HEAVY UPPER RIGHT-SHADOWED WHITE RIGHTWARDS ARROW
U+27AF ➯ NOTCHED LOWER RIGHT-SHADOWED WHITE RIGHTWARDS ARROW
U+27B0 CURLY LOOP
U+27B1 ➱ NOTCHED UPPER RIGHT-SHADOWED WHITE RIGHTWARDS ARROW
U+27B2 ➲ CIRCLED HEAVY WHITE RIGHTWARDS ARROW
U+27B3 ➳ WHITE-FEATHERED RIGHTWARDS ARROW
U+27B4 ➴ BLACK-FEATHERED SOUTH EAST ARROW
U+27B5 ➵ BLACK-FEATHERED RIGHTWARDS ARROW
U+27B6 ➶ BLACK-FEATHERED NORTH EAST ARROW
U+27B7 ➷ HEAVY BLACK-FEATHERED SOUTH EAST ARROW
U+27B8 ➸ HEAVY BLACK-FEATHERED RIGHTWARDS ARROW
U+27B9 ➹ HEAVY BLACK-FEATHERED NORTH EAST ARROW
U+27BA ➺ TEARDROP-BARBED RIGHTWARDS ARROW
U+27BB ➻ HEAVY TEARDROP-SHANKED RIGHTWARDS ARROW
U+27BC ➼ WEDGE-TAILED RIGHTWARDS ARROW
U+27BD ➽ HEAVY WEDGE-TAILED RIGHTWARDS ARROW
U+27BE ➾ OPEN-OUTLINED RIGHTWARDS ARROW
U+27C0 ⟀ THREE DIMENSIONAL ANGLE
U+27E8 ⟨ MATHEMATICAL LEFT ANGLE BRACKET
U+27E9 ⟩ MATHEMATICAL RIGHT ANGLE BRACKET
U+27EA ⟪ MATHEMATICAL LEFT DOUBLE ANGLE BRACKET
U+27EB ⟫ MATHEMATICAL RIGHT DOUBLE ANGLE BRACKET
U+27F0 ⟰ UPWARDS QUADRUPLE ARROW
U+27F1 ⟱ DOWNWARDS QUADRUPLE ARROW
U+27F2 ⟲ ANTICLOCKWISE GAPPED CIRCLE ARROW
U+27F3 ⟳ CLOCKWISE GAPPED CIRCLE ARROW
U+27F4 ⟴ RIGHT ARROW WITH CIRCLED PLUS
U+27F5 ⟵ LONG LEFTWARDS ARROW
U+27F6 ⟶ LONG RIGHTWARDS ARROW
U+27F7 ⟷ LONG LEFT RIGHT ARROW
U+27F8 ⟸ LONG LEFTWARDS DOUBLE ARROW
U+27F9 ⟹ LONG RIGHTWARDS DOUBLE ARROW
U+27FA ⟺ LONG LEFT RIGHT DOUBLE ARROW
U+27FB ⟻ LONG LEFTWARDS ARROW FROM BAR
U+27FC ⟼ LONG RIGHTWARDS ARROW FROM BAR
U+27FD ⟽ LONG LEFTWARDS DOUBLE ARROW FROM BAR
U+27FE ⟾ LONG RIGHTWARDS DOUBLE ARROW FROM BAR
U+27FF ⟿ LONG RIGHTWARDS SQUIGGLE ARROW
U+2900 ⤀ RIGHTWARDS TWO-HEADED ARROW WITH VERTICAL STROKE
U+2901 ⤁ RIGHTWARDS TWO-HEADED ARROW WITH DOUBLE VERTICAL STROKE
U+2902 ⤂ LEFTWARDS DOUBLE ARROW WITH VERTICAL STROKE
U+2903 ⤃ RIGHTWARDS DOUBLE ARROW WITH VERTICAL STROKE
U+2904 ⤄ LEFT RIGHT DOUBLE ARROW WITH VERTICAL STROKE
U+2905 ⤅ RIGHTWARDS TWO-HEADED ARROW FROM BAR
U+2906 ⤆ LEFTWARDS DOUBLE ARROW FROM BAR
U+2907 ⤇ RIGHTWARDS DOUBLE ARROW FROM BAR
U+2908 ⤈ DOWNWARDS ARROW WITH HORIZONTAL STROKE
U+2909 ⤉ UPWARDS ARROW WITH HORIZONTAL STROKE
U+290A ⤊ UPWARDS TRIPLE ARROW
U+290B ⤋ DOWNWARDS TRIPLE ARROW
U+290C ⤌ LEFTWARDS DOUBLE DASH ARROW
U+290D ⤍ RIGHTWARDS DOUBLE DASH ARROW
U+290E ⤎ LEFTWARDS TRIPLE DASH ARROW
U+290F ⤏ RIGHTWARDS TRIPLE DASH ARROW
U+2910 ⤐ RIGHTWARDS TWO-HEADED TRIPLE DASH ARROW
U+2911 ⤑ RIGHTWARDS ARROW WITH DOTTED STEM
U+2912 ⤒ UPWARDS ARROW TO BAR
U+2913 ⤓ DOWNWARDS ARROW TO BAR
U+2914 ⤔ RIGHTWARDS ARROW WITH TAIL WITH VERTICAL STROKE
U+2915 ⤕ RIGHTWARDS ARROW WITH TAIL WITH DOUBLE VERTICAL STROKE
U+2916 ⤖ RIGHTWARDS TWO-HEADED ARROW WITH TAIL
U+2917 ⤗ RIGHTWARDS TWO-HEADED ARROW WITH TAIL WITH VERTICAL STROKE
U+2918 ⤘ RIGHTWARDS TWO-HEADED ARROW WITH TAIL WITH DOUBLE VERTICAL STROKE
U+2919 ⤙ LEFTWARDS ARROW-TAIL
U+291A ⤚ RIGHTWARDS ARROW-TAIL
U+291B ⤛ LEFTWARDS DOUBLE ARROW-TAIL
U+291C ⤜ RIGHTWARDS DOUBLE ARROW-TAIL
U+291D ⤝ LEFTWARDS ARROW TO BLACK DIAMOND
U+291E ⤞ RIGHTWARDS ARROW TO BLACK DIAMOND
U+291F ⤟ LEFTWARDS ARROW FROM BAR TO BLACK DIAMOND
U+2920 ⤠ RIGHTWARDS ARROW FROM BAR TO BLACK DIAMOND
U+2921 ⤡ NORTHWEST AND SOUTH EAST ARROW
U+2922 ⤢ NORTHEAST AND SOUTH WEST ARROW
U+2923 ⤣ NORTH WEST ARROW WITH HOOK
U+2924 ⤤ NORTH EAST ARROW WITH HOOK
U+2925 ⤥ SOUTH EAST ARROW WITH HOOK
U+2926 ⤦ SOUTH WEST ARROW WITH HOOK
U+2927 ⤧ NORTH WEST ARROW AND NORTH EAST ARROW
U+2928 ⤨ NORTH EAST ARROW AND SOUTH EAST ARROW
U+2929 ⤩ SOUTH EAST ARROW AND SOUTH WEST ARROW
U+292A ⤪ SOUTH WEST ARROW AND NORTH WEST ARROW
U+292B ⤫ RISING DIAGONAL CROSSING FALLING DIAGONAL
U+292C ⤬ FALLING DIAGONAL CROSSING RISING DIAGONAL
U+292D ⤭ SOUTH EAST ARROW CROSSING NORTH EAST ARROW
U+292E ⤮ NORTH EAST ARROW CROSSING SOUTH EAST ARROW
U+292F ⤯ FALLING DIAGONAL CROSSING NORTH EAST ARROW
U+2930 ⤰ RISING DIAGONAL CROSSING SOUTH EAST ARROW
U+2931 ⤱ NORTH EAST ARROW CROSSING NORTH WEST ARROW
U+2932 ⤲ NORTH WEST ARROW CROSSING NORTH EAST ARROW
U+2933 ⤳ WAVE ARROW POINTING DIRECTLY RIGHT
U+2934 ARROW POINTING RIGHTWARDS THEN CURVING UPWARDS
U+2935 ARROW POINTING RIGHTWARDS THEN CURVING DOWNWARDS
U+2936 ⤶ ARROW POINTING DOWNWARDS THEN CURVING LEFTWARDS
U+2937 ⤷ ARROW POINTING DOWNWARDS THEN CURVING RIGHTWARDS
U+2938 ⤸ RIGHT-SIDE ARC CLOCKWISE ARROW
U+2939 ⤹ LEFT-SIDE ARC ANTICLOCKWISE ARROW
U+293A ⤺ TOP ARC ANTICLOCKWISE ARROW
U+293B ⤻ BOTTOM ARC ANTICLOCKWISE ARROW
U+293C ⤼ TOP ARC CLOCKWISE ARROW WITH MINUS
U+293D ⤽ TOP ARC ANTICLOCKWISE ARROW WITH PLUS
U+293E ⤾ LOWER RIGHT SEMICIRCULAR CLOCKWISE ARROW
U+293F ⤿ LOWER LEFT SEMICIRCULAR ANTICLOCKWISE ARROW
U+2940 ⥀ ANTICLOCKWISE CLOSED CIRCLE ARROW
U+2941 ⥁ CLOCKWISE CLOSED CIRCLE ARROW
U+2942 ⥂ RIGHTWARDS ARROW ABOVE SHORT LEFTWARDS ARROW
U+2943 ⥃ LEFTWARDS ARROW ABOVE SHORT RIGHTWARDS ARROW
U+2944 ⥄ SHORT RIGHTWARDS ARROW ABOVE LEFTWARDS ARROW
U+2945 ⥅ RIGHTWARDS ARROW WITH PLUS BELOW
U+2946 ⥆ LEFTWARDS ARROW WITH PLUS BELOW
U+2962 ⥢ LEFTWARDS HARPOON WITH BARB UP ABOVE LEFTWARDS HARPOON WITH BARB DOWN
U+2963 ⥣ UPWARDS HARPOON WITH BARB LEFT BESIDE UPWARDS HARPOON WITH BARB RIGHT
U+2964 ⥤ RIGHTWARDS HARPOON WITH BARB UP ABOVE RIGHTWARDS HARPOON WITH BARB DOWN
U+2965 ⥥ DOWNWARDS HARPOON WITH BARB LEFT BESIDE DOWNWARDS HARPOON WITH BARB RIGHT
U+2966 ⥦ LEFTWARDS HARPOON WITH BARB UP ABOVE RIGHTWARDS HARPOON WITH BARB UP
U+2967 ⥧ LEFTWARDS HARPOON WITH BARB DOWN ABOVE RIGHTWARDS HARPOON WITH BARB DOWN
U+2968 ⥨ RIGHTWARDS HARPOON WITH BARB UP ABOVE LEFTWARDS HARPOON WITH BARB UP
U+2969 ⥩ RIGHTWARDS HARPOON WITH BARB DOWN ABOVE LEFTWARDS HARPOON WITH BARB DOWN
U+296A ⥪ LEFTWARDS HARPOON WITH BARB UP ABOVE LONG DASH
U+296B ⥫ LEFTWARDS HARPOON WITH BARB DOWN BELOW LONG DASH
U+296C ⥬ RIGHTWARDS HARPOON WITH BARB UP ABOVE LONG DASH
U+296D ⥭ RIGHTWARDS HARPOON WITH BARB DOWN BELOW LONG DASH
U+296E ⥮ UPWARDS HARPOON WITH BARB LEFT BESIDE DOWNWARDS HARPOON WITH BARB RIGHT
U+296F ⥯ DOWNWARDS HARPOON WITH BARB LEFT BESIDE UPWARDS HARPOON WITH BARB RIGHT
U+2989 ⦉ Z NOTATION LEFT BINDING BRACKET
U+298A ⦊ Z NOTATION RIGHT BINDING BRACKET
U+2991 ⦑ LEFT ANGLE BRACKET WITH DOT
U+2992 ⦒ RIGHT ANGLE BRACKET WITH DOT
U+2993 ⦓ LEFT ARC LESS-THAN BRACKET
U+2994 ⦔ RIGHT ARC GREATER-THAN BRACKET
U+2995 ⦕ DOUBLE LEFT ARC GREATER-THAN BRACKET
U+2996 ⦖ DOUBLE RIGHT ARC LESS-THAN BRACKET
U+29A8 ⦨ MEASURED ANGLE WITH OPEN ARM ENDING IN ARROW POINTING UP AND RIGHT
U+29A9 ⦩ MEASURED ANGLE WITH OPEN ARM ENDING IN ARROW POINTING UP AND LEFT
U+29AA ⦪ MEASURED ANGLE WITH OPEN ARM ENDING IN ARROW POINTING DOWN AND RIGHT
U+29AB ⦫ MEASURED ANGLE WITH OPEN ARM ENDING IN ARROW POINTING DOWN AND LEFT
U+29AC ⦬ MEASURED ANGLE WITH OPEN ARM ENDING IN ARROW POINTING RIGHT AND UP
U+29AD ⦭ MEASURED ANGLE WITH OPEN ARM ENDING IN ARROW POINTING LEFT AND UP
U+29AE ⦮ MEASURED ANGLE WITH OPEN ARM ENDING IN ARROW POINTING RIGHT AND DOWN
U+29AF ⦯ MEASURED ANGLE WITH OPEN ARM ENDING IN ARROW POINTING LEFT AND DOWN
U+29BE ⦾ CIRCLED WHITE BULLET
U+29BF ⦿ CIRCLED BULLET
U+29C9 ⧉ TWO JOINED SQUARES
U+29CE ⧎ RIGHT TRIANGLE ABOVE LEFT TRIANGLE
U+29CF ⧏ LEFT TRIANGLE BESIDE VERTICAL BAR
U+29D0 ⧐ VERTICAL BAR BESIDE RIGHT TRIANGLE
U+29D1 ⧑ BOWTIE WITH LEFT HALF BLACK
U+29D2 ⧒ BOWTIE WITH RIGHT HALF BLACK
U+29D3 ⧓ BLACK BOWTIE
U+29D4 ⧔ TIMES WITH LEFT HALF BLACK
U+29D5 ⧕ TIMES WITH RIGHT HALF BLACK
U+29D6 ⧖ WHITE HOURGLASS
U+29D7 ⧗ BLACK HOURGLASS
U+29E8 ⧨ DOWN-POINTING TRIANGLE WITH LEFT HALF BLACK
U+29E9 ⧩ DOWN-POINTING TRIANGLE WITH RIGHT HALF BLACK
U+29EA ⧪ BLACK DIAMOND WITH DOWN ARROW
U+29EB ⧫ BLACK LOZENGE
U+29EC ⧬ WHITE CIRCLE WITH DOWN ARROW
U+29ED ⧭ BLACK CIRCLE WITH DOWN ARROW
U+29F4 ⧴ RULE-DELAYED
U+29FC ⧼ LEFT-POINTING CURVED ANGLE BRACKET
U+29FD ⧽ RIGHT-POINTING CURVED ANGLE BRACKET
U+29FE ⧾ TINY
U+29FF ⧿ MINY
U+2B00 ⬀ NORTH EAST WHITE ARROW
U+2B01 ⬁ NORTH WEST WHITE ARROW
U+2B02 ⬂ SOUTH EAST WHITE ARROW
U+2B03 ⬃ SOUTH WEST WHITE ARROW
U+2B04 ⬄ LEFT RIGHT WHITE ARROW
U+2B05 LEFTWARDS BLACK ARROW
U+2B06 UPWARDS BLACK ARROW
U+2B07 DOWNWARDS BLACK ARROW
U+2B08 ⬈ NORTH EAST BLACK ARROW
U+2B09 ⬉ NORTH WEST BLACK ARROW
U+2B0A ⬊ SOUTH EAST BLACK ARROW
U+2B0B ⬋ SOUTHWEST BLACK ARROW
U+2B0C ⬌ LEFT RIGHT BLACK ARROW
U+2B0D ⬍ UP DOWN BLACK ARROW
U+2B0E ⬎ RIGHTWARDS ARROW WITH TIP DOWNWARDS
U+2B0F ⬏ RIGHTWARDS ARROW WITH TIP UPWARDS
U+2B10 ⬐ LEFTWARDS ARROW WITH TIP DOWNWARDS
U+2B11 ⬑ LEFTWARDS ARROW WITH TIP UPWARDS
U+2B12 ⬒ SQUARE WITH TOP HALF BLACK
U+2B13 ⬓ SQUARE WITH BOTTOM HALF BLACK
U+2B14 ⬔ SQUARE WITH UPPER RIGHT DIAGONAL HALF BLACK
U+2B15 ⬕ SQUARE WITH LOWER LEFT DIAGONAL HALF BLACK
U+2B16 ⬖ DIAMOND WITH LEFT HALF BLACK
U+2B17 ⬗ DIAMOND WITH RIGHT HALF BLACK
U+2B18 ⬘ DIAMOND WITH TOP HALF BLACK
U+2B19 ⬙ DIAMOND WITH BOTTOM HALF BLACK
U+2B1A ⬚ DOTTED SQUARE
U+2B1B BLACK LARGE SQUARE
U+2B1C WHITE LARGE SQUARE
U+2B1D ⬝ BLACK VERY SMALL SQUARE
U+2B1E ⬞ WHITE VERY SMALL SQUARE
U+2B1F ⬟ BLACK PENTAGON
U+2B20 ⬠ WHITE PENTAGON
U+2B21 ⬡ WHITE HEXAGON
U+2B22 ⬢ BLACK HEXAGON
U+2B23 ⬣ HORIZONTAL BLACK HEXAGON
U+2B24 ⬤ BLACK LARGE CIRCLE
U+2B25 ⬥ BLACK MEDIUM DIAMOND
U+2B26 ⬦ WHITE MEDIUM DIAMOND
U+2B27 ⬧ BLACK MEDIUM LOZENGE
U+2B28 ⬨ WHITE MEDIUM LOZENGE
U+2B29 ⬩ BLACK SMALL DIAMOND
U+2B2A ⬪ BLACK SMALL LOZENGE
U+2B2B ⬫ WHITE SMALL LOZENGE
U+2B30 ⬰ LEFT ARROW WITH SMALL CIRCLE
U+2B31 ⬱ THREE LEFTWARDS ARROWS
U+2B32 ⬲ LEFT ARROW WITH CIRCLED PLUS
U+2B33 ⬳ LONG LEFTWARDS SQUIGGLE ARROW
U+2B34 ⬴ LEFTWARDS TWO-HEADED ARROW WITH VERTICAL STROKE
U+2B35 ⬵ LEFTWARDS TWO-HEADED ARROW WITH DOUBLE VERTICAL STROKE
U+2B36 ⬶ LEFTWARDS TWO-HEADED ARROW FROM BAR
U+2B37 ⬷ LEFTWARDS TWO-HEADED TRIPLE DASH ARROW
U+2B38 ⬸ LEFTWARDS ARROW WITH DOTTED STEM
U+2B39 ⬹ LEFTWARDS ARROW WITH TAIL WITH VERTICAL STROKE
U+2B3A ⬺ LEFTWARDS ARROW WITH TAIL WITH DOUBLE VERTICAL STROKE
U+2B3B ⬻ LEFTWARDS TWO-HEADED ARROW WITH TAIL
U+2B3C ⬼ LEFTWARDS TWO-HEADED ARROW WITH TAIL WITH VERTICAL STROKE
U+2B3D ⬽ LEFTWARDS TWO-HEADED ARROW WITH TAIL WITH DOUBLE VERTICAL STROKE
U+2B3E ⬾ LEFTWARDS ARROW THROUGH X
U+2B3F ⬿ WAVE ARROW POINTING DIRECTLY LEFT
U+2B40 ⭀ EQUALS SIGN ABOVE LEFTWARDS ARROW
U+2B41 ⭁ REVERSE TILDE OPERATOR ABOVE LEFTWARDS ARROW
U+2B42 ⭂ LEFTWARDS ARROW ABOVE REVERSE ALMOST EQUAL TO
U+2B43 ⭃ RIGHTWARDS ARROW THROUGH GREATER-THAN
U+2B44 ⭄ RIGHTWARDS ARROW THROUGH SUPERSET
U+2B45 ⭅ LEFTWARDS QUADRUPLE ARROW
U+2B46 ⭆ RIGHTWARDS QUADRUPLE ARROW
U+2B47 ⭇ REVERSE TILDE OPERATOR ABOVE RIGHTWARDS ARROW
U+2B48 ⭈ RIGHTWARDS ARROW ABOVE REVERSE ALMOST EQUAL TO
U+2B49 ⭉ TILDE OPERATOR ABOVE LEFTWARDS ARROW
U+2B4A ⭊ LEFTWARDS ARROW ABOVE ALMOST EQUAL TO
U+2B4B ⭋ LEFTWARDS ARROW ABOVE REVERSE TILDE OPERATOR
U+2B4C ⭌ RIGHTWARDS ARROW ABOVE REVERSE TILDE OPERATOR
U+2B50 WHITE MEDIUM STAR
U+2B51 ⭑ BLACK SMALL STAR
U+2B52 ⭒ WHITE SMALL STAR
U+2B53 ⭓ BLACK RIGHT-POINTING PENTAGON
U+2B54 ⭔ WHITE RIGHT-POINTING PENTAGON
U+2B55 HEAVY LARGE CIRCLE
U+2B56 ⭖ HEAVY OVAL WITH OVAL INSIDE
U+2B57 ⭗ HEAVY CIRCLE WITH CIRCLE INSIDE
U+2B58 ⭘ HEAVY CIRCLE
U+2B59 ⭙ HEAVY CIRCLED SALTIRE
ВАРИАНТ 2: ЧЕВРОНЫ ЧИСТЫХ CSS
Недавно я написал статью о том, как эффективно создавать шевроны, используя только CSS (изображения не требуются).
Как просто переделать:
- ПОВОРОТ
- ТОЛЩИНА
- ЦВЕТ
- РАЗМЕР
>>> НАЖМИТЕ НА ДЕМО <<<

CSS (Эффективно с поддержкой кросс-браузеров)
.Chevron{
position:relative;
display:block;
height:50px;/*height should be double border*/
}
.Chevron:before,
.Chevron:after{
position:absolute;
display:block;
content:"";
border:25px solid transparent;/*adjust size*/
}
/* Replace all text 'top' below with left/right/bottom to rotate the chevron */
.Chevron:before{
top:0;
border-top-color:#b00;/*Chevron Color*/
}
.Chevron:after{
top:-10px;/*adjust thickness*/
border-top-color:#fff;/*Match background colour*/
}<i class="Chevron"></i>ВАРИАНТ 3: CSS BASE64 ЗНАЧКИ ИЗОБРАЖЕНИЯ
 ВВЕРХ/ВНИЗ
ВВЕРХ/ВНИЗ
 ВНИЗ
ВНИЗ
 UP
UP
Используя всего несколько строк CSS, мы можем кодировать наши изображения в base64.
>>> НАЖМИТЕ НА ДЕМО <<<
ПРОФИ
- Не нужно включать дополнительные ресурсы в виде изображений или шрифтов.
- Поддерживает полную альфа-прозрачность.
- Полная кросс-браузерная поддержка.
- Маленькие изображения/значки могут быть сохранены в базе данных.
МИНУСЫ
- Обновление/редактирование может стать проблемой.
- Не подходит для больших изображений из-за чрезмерной разметки кода.
CSS
.sorting,
.sorting_asc,
.sorting_desc{
padding:4px 21px 4px 4px;
cursor:pointer;
}
.sorting{
background:url(data:image/gif;base64,R0lGODlhCwALAJEAAAAAAP///xUVFf///yH5BAEAAAMALAAAAAALAAsAAAIUnC2nKLnT4or00PvyrQwrPzUZshQAOw==) no-repeat center right;
}
.sorting_asc{
background:url(data:image/gif;base64,R0lGODlhCwALAJEAAAAAAP///xUVFf///yH5BAEAAAMALAAAAAALAAsAAAIRnC2nKLnT4or00Puy3rx7VQAAOw==) no-repeat center right;
}
.sorting_desc{
background:url(data:image/gif;base64,R0lGODlhCwALAJEAAAAAAP///xUVFf///yH5BAEAAAMALAAAAAALAAsAAAIPnI+py+0/hJzz0IruwjsVADs=) no-repeat center right;
}
-
81Вместе мы можем создать более яркий интернет. Это было хорошо проведенное время.
-
21+1 - Лучший ответ в свете различных опций, подробного описания реализаций и четкого отображения результатов!
Извините, но они только в Юникоде.: (
Большие:
-
U+25B2(Черный треугольник вверх ▲) -
U+25BC(Черный треугольник вниз) ▼ -
U+25C0(черный треугольник слева направо) -
U+25B6(Черный прямоугольный треугольник )
Большие белые:
-
U+25B3(Белый треугольник, указывающий вверх) -
U+25BD(Белый треугольник, указывающий вниз) -
U+25C1(Белый треугольник слева направо) -
U+25B7(Белый прямоугольный треугольник ▷)
Есть также несколько более мелких треугольников:
-
U+25B4(Черный треугольник с малым углом вверх) -
U+25C2(черный треугольник слева слева) -
U+25BE(Черный треугольник с малым углом вниз) -
U+25B8(Черный прямоугольный маленький треугольник ▸)
Также некоторые белые:
-
U+25C3(Белый треугольник слева слева) -
U+25BF(Белый треугольник с малым углом вниз) -
U+25B9(Белый прямоугольный малый треугольник ▹) -
U+25B5(Белый треугольник с малым углом вверх)
Существуют также некоторые "заостренные" треугольники. Вы можете прочитать больше здесь, в Википедии:
http://en.wikipedia.org/wiki/Geometric_Shapes
Но, к сожалению, все они Unicode вместо ASCII.
Если вы все еще хотите использовать ASCII, вы можете использовать для этого файл изображения, просто используя ^ и v. ( Как и Google Maps в мобильной версии, это относится к древним мобильным Картам Google)
Как и другие, вы также можете создавать треугольники с HTML, либо с границами CSS, либо с формами SVG, либо даже с картинками JavaScript.
CSS
div{
width: 0px;
height: 0px;
border-top: 10px solid black;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: none;
}
SVG
<svg width="16" height="10">
<polygon points="0,0 16,0 8,10"/>
</svg>
JavaScript
var ctx = document.querySelector("canvas").getContext("2d");
// do not use with() outside of this demo!
with(ctx){
beginPath();
moveTo(0,0);
lineTo(16,0);
lineTo(8,10);
fill();
endPath();
}
Демо
-
10Странно, как они не симметричны. (По крайней мере, в Chrome на OSX)
-
2Как получить эти символы в Windows CE?
Поскольку вы используете эти стрелки для тумблера, вы можете захотеть создать эти стрелки с помощью элемента html, используя следующие стили вместо символов юникода.
.upparrow {
height: 0;
width: 0;
border: 4px solid transparent;
border-bottom-color: #000;
}
.downarrow {
height: 0;
width: 0;
border: 4px solid transparent;
border-top-color: #000;
}
-
14Четыре границы квадратного элемента встречаются под углами 45 °, поэтому, окрашивая только одну из границ, вы получите треугольник. Вы можете увидеть пример здесь: jsfiddle.net/FrsGR
-
2Я должен добавить, что они встречаются под углом 45 °, когда они все одинаковы. Изменяя ширину границ, прилегающих к цветной границе, вы можете изменить угол.
Как насчет этих символов Unicode?
˅
˄ и ˅ соответственно.
-
9Это шестнадцатеричный код, поэтому
˄или десятичная дробь˄, Но если у вас есть правильная кодировка страниц, вы можете просто скопировать и вставить их в документ. -
2<math xmlns = ' w3.org/1998/Math/MathML '> < mover > <mi> u </ mi> <mo> & Hat; </ mo> </ mover> </ math>
Существует несколько правильных способов отображения треугольника с нисходящей ориентацией.
Способ 1: использовать десятичный объект HTML
HTML:
▼
Способ 2: использовать объект с шестнадцатеричным образом HTML
HTML:
▼
Способ 3: используйте символ напрямую
HTML:
▼
Способ 4: используйте CSS
HTML:
<span class='icon-down'></span>
CSS:
.icon-down:before {
content: "\25BC";
}
Каждый из этих трех методов должен иметь одинаковый вывод. Для других символов существуют те же три варианта. У некоторых даже есть четвертый вариант, позволяющий использовать ссылку на основе строки (например, ♥ для отображения ).
Вы можете использовать ссылочный сайт, например Unicode-table.com, чтобы найти, какие значки поддерживаются в UNICODE и какие коды, которым они соответствуют. Например, вы найдете значения для треугольника с нисходящей ориентацией в http://unicode-table.com/en/25BC/.
Обратите внимание, что этих методов достаточно только для значков, которые доступны по умолчанию в каждом браузере. Для таких символов, как , , ★, , ☭, ⎗ или ⎘, это гораздо менее вероятно. Хотя можно обеспечить поддержку кросс-браузера для других символов UNICODE, процедура немного сложнее.
Если вы хотите узнать, как добавить поддержку для менее распространенных символов UNICODE, см. Создать веб-интерфейс с дополнительными символами многоязычного языка Unicode. информация о том, как это сделать.
Фоновые изображения
Совершенно другая стратегия - использование фоновых изображений вместо шрифтов. Для оптимальной производительности лучше всего встроить изображение в свой CSS файл с помощью базового кодирования, как это указано, например. @weasel5i2 и @Obsidian. Я бы рекомендовал использовать SVG, а не GIF, однако, это лучше и для производительности, и для резкости ваших символов.
Этот следующий код представляет собой версию base64 для и SVG значка  :
:
/* size: 0.9kb */
url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz48IURPQ1RZUEUgc3ZnIFBVQkxJQyAiLS8vVzNDLy9EVEQgU1ZHIDEuMS8vRU4iICJodHRwOi8vd3d3LnczLm9yZy9HcmFwaGljcy9TVkcvMS4xL0RURC9zdmcxMS5kdGQiPjxzdmcgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMTYiIGhlaWdodD0iMjgiIHZpZXdCb3g9IjAgMCAxNiAyOCI+PGcgaWQ9Imljb21vb24taWdub3JlIj48L2c+PHBhdGggZD0iTTE2IDE3cTAgMC40MDYtMC4yOTcgMC43MDNsLTcgN3EtMC4yOTcgMC4yOTctMC43MDMgMC4yOTd0LTAuNzAzLTAuMjk3bC03LTdxLTAuMjk3LTAuMjk3LTAuMjk3LTAuNzAzdDAuMjk3LTAuNzAzIDAuNzAzLTAuMjk3aDE0cTAuNDA2IDAgMC43MDMgMC4yOTd0MC4yOTcgMC43MDN6TTE2IDExcTAgMC40MDYtMC4yOTcgMC43MDN0LTAuNzAzIDAuMjk3aC0xNHEtMC40MDYgMC0wLjcwMy0wLjI5N3QtMC4yOTctMC43MDMgMC4yOTctMC43MDNsNy03cTAuMjk3LTAuMjk3IDAuNzAzLTAuMjk3dDAuNzAzIDAuMjk3bDcgN3EwLjI5NyAwLjI5NyAwLjI5NyAwLjcwM3oiIGZpbGw9IiMwMDAwMDAiPjwvcGF0aD48L3N2Zz4=
Когда использовать фоновые изображения или шрифты
Во многих случаях использование фоновых изображений на основе SVG и шрифтов значков в значительной степени эквивалентно производительности и гибкости. Чтобы решить, что выбрать, рассмотрите следующие отличия:
SVG-изображения
- Они могут иметь несколько цветов
- Они могут вставлять свой собственный CSS и/или быть в стиле HTML-документа
- Они могут быть загружены как отдельный файл, встроенный в CSS и встроенный в HTML
- Каждый символ представлен кодом XML или кодом base64. Вы не можете использовать символ непосредственно в редакторе кода или использовать объект HTML
- Несколько видов использования одного и того же символа подразумевают дублирование символа, когда XML-код встроен в HTML. Дублирование не требуется при встраивании файла в CSS или загрузке его в виде отдельного файла
- Вы не можете использовать
color,font-size,line-height,background-colorили другие правила стилизации, связанные с шрифтом, чтобы изменить отображение вашего значка, но вы можете ссылаться на разные компоненты значка как на отдельные фигуры. - Вам нужны некоторые знания о кодировании SVG и/или base64
- Ограниченная поддержка или отсутствие поддержки в старых версиях IE
Значки шрифтов
- Значок может иметь только один цвет заливки, один цвет фона и т.д.
- Значок может быть встроен в CSS или HTML. В HTML вы можете использовать символ напрямую или использовать объект HTML для его представления.
- Некоторые символы могут отображаться без использования webfont. Большинство символов не могут.
- Несколько применений одного и того же символа подразумевают дублирование символа, когда ваш персонаж встроен в HTML. Дублирование не требуется при встраивании файла в CSS.
- Вы можете использовать
color,font-size,line-height,background-colorили другие правила стилизации, связанные с шрифтом, чтобы изменить отображение вашего значка - Вам не нужны специальные технические знания.
- Поддержка во всех основных браузерах, включая старые версии IE
Лично я бы рекомендовал использовать фоновые изображения только тогда, когда вам нужно несколько цветов, и этот цвет не может быть достигнут с помощью color, background-color и других правил CSS, связанных с цветом для шрифтов.
Основное преимущество использования SVG-изображений заключается в том, что вы можете придать различным компонентам символа собственный стиль. Если вы вставляете свой SVG-код XML в документ HTML, это очень похоже на стиль HTML. Это приведет, однако, к веб-странице, которая использует как теги HTML, так и теги SVG, что может значительно снизить читаемость веб-страницы. Это также добавляет дополнительный вздутие, если символ повторяется на нескольких страницах, и вам нужно учитывать, что старые версии IE не имеют или ограничены поддержкой SVG.
"Не ASCII (ни ↑/↓)" нуждается в квалификации.
Хотя эти символы не определены в Американском стандартном коде для обмена информацией в качестве глифов, их коды обычно используются для предоставления графического представления для ASCII коды 24 и 25 (шестнадцатеричные 18 и 19, CANcel и EM: конец среды). Код страницы 437 (называемый расширенным ASCII от IBM, включает в себя числовые коды с 128 по 255), определял использование этих символов как кодов ASCII и вездесущности эти соглашения пронизывали отрасль, поскольку их развертывание было стандартизировано такими ведущими компаниями, как HP, особенно для принтеров и IBM, особенно для микрокомпьютеров, начиная с оригинального ПК.
Так же, как использование кодов ASCII для CAN и EM было относительно устаревшим в то время, оправдывая их использование в качестве глифов, поэтому с течением времени использование кодов в качестве символов, устаревших в результате использования конвенций UNICODE.
Следует подчеркнуть, что расширения ASCII, сделанные IBM в расширенном ASCII, включали не только большой числовой набор для числовых кодов с 128 по 255, но также расширили использование некоторых числовых управляющих кодов в диапазоне ASCII от 0 до 32, из только протоколов управления передачей медиаданных для включения глифов. Часто ошибочно полагают, что первые 0 до 128 не были "расширенными" и что IBM использовала глифы обычного ASCII для этого диапазона. Эта ошибка также совершается в одной из предыдущих ссылок. Эта ошибка стала настолько распространенной, что она в разговорной речи переопределила ASCII сублиминально.
-
5Хороший информативный ответ, однако я считаю, что Тимж спрашивал альтернативы ↑ / ↓.
Я знаю, что опаздываю на вечеринку, но вы также можете сделать это с помощью простого CSS:
HTML:
(Это может быть любой элемент HTML, если вы используете встроенный элемент, например, <span>, убедитесь, что вы сделали его блочным/встроенным блоком с display:block; или display:inline-block):
<div class="up"></div>
и
<div class="down"></div>
CSS
.up {
height:0;
width:0;
border-top:100px solid black;
border-left:100px solid transparent;
transform:rotate(-45deg);
}
.down {
height:0;
width:0;
border-bottom:100px solid black;
border-right:100px solid transparent;
transform:rotate(-45deg);
}
Вы также можете выполнить это, используя псевдо-элементы :before и :after, что на самом деле является лучшим способом, поскольку вы избегаете создания дополнительной разметки. Но это зависит от того, как вы хотели бы это сделать.
-
Здесь Демо в CodePen со многими возможностями стрелок.
-
0Хотя это приятно делать в чистом CSS, есть некоторые проблемы, такие как отсутствие поддержки затенения в Firefox или IE, но после нескольких часов я вернулся к стрелкам Юникода
-
0@ direct00 Ты упускаешь суть. Если вы знаете, что разрабатываете ваши стрелки определенным образом, вы бы знали, какой метод лучше всего подходит для ваших нужд. Если вы потратили время впустую, проблема не в моем решении, а в вашем. И в этом нет необходимости. Удачи.
HTML-объекты для пустых треугольников
◁ = ◁
▷ = ▷
▽ = ▽
△ = △
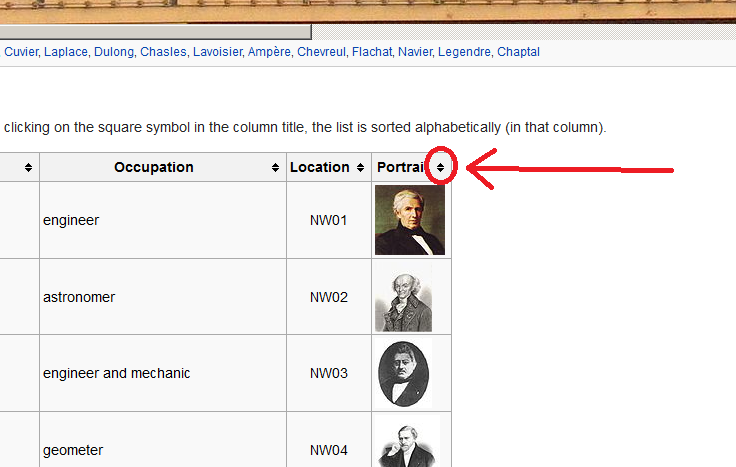
Я думаю, что общающийся может обратиться к одному из них (см. прикрепленное изображение). Я нашел этот вопрос StackOverflow во время поиска того же самого себя.
К сожалению, этот глиф, похоже, не существует как отдельный объект персонажа где угодно. Wikipedia выполнит его ниже, используя встроенный javascript и img content = "data: image/gif..." для достижения символа.
Кстати, здесь base64 для него:
data:image/gif;base64,R0lGODlhFQAJAIABAAAAAAAAACH/C1hNUCBEYXRhWE1QPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS4wLWMwNjAgNjEuMTM0Nzc3LCAyMDEwLzAyLzEyLTE3OjMyOjAwICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtbG5zOnhtcD0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLyIgeG1wTU06T3JpZ2luYWxEb2N1bWVudElEPSJ4bXAuZGlkOjAxODAxMTc0MDcyMDY4MTE4OEM2REYyN0ExMDhBNDJFIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjdCNTAyODcwMEY4NjExRTBBMzkyQzAyM0E1RDk3RDc3IiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjdCNTAyODZGMEY4NjExRTBBMzkyQzAyM0E1RDk3RDc3IiB4bXA6Q3JlYXRvclRvb2w9IkFkb2JlIFBob3Rvc2hvcCBDUzUgTWFjaW50b3NoIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MDE4MDExNzQwNzIwNjgxMTg4QzZERjI3QTEwOEE0MkUiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MDE4MDExNzQwNzIwNjgxMTg4QzZERjI3QTEwOEE0MkUiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz4B//79/Pv6+fj39vX08/Lx8O/u7ezr6uno5+bl5OPi4eDf3t3c29rZ2NfW1dTT0tHQz87NzMvKycjHxsXEw8LBwL++vby7urm4t7a1tLOysbCvrq2sq6qpqKempaSjoqGgn56dnJuamZiXlpWUk5KRkI+OjYyLiomIh4aFhIOCgYB/fn18e3p5eHd2dXRzcnFwb25tbGtqaWhnZmVkY2JhYF9eXVxbWllYV1ZVVFNSUVBPTk1MS0pJSEdGRURDQkFAPz49PDs6OTg3NjU0MzIxMC8uLSwrKikoJyYlJCMiISAfHh0cGxoZGBcWFRQTEhEQDw4NDAsKCQgHBgUEAwIBAAAh+QQBAAABACwAAAAAFQAJAAACF4yPgMsJ2mJ4VDKKrd4GVz5lYPeMiVUAADs=
Надеюсь, это поможет кому-то!

-
2Ой, я только что заметил, что спрашивающий сказал «вверх ИЛИ вниз», так что неважно, но, тем не менее, некоторые могут найти это «вверх И вниз» полезным до некоторой степени ..
-
2Опция base64 является хорошим дополнением к этой теме. Неплохо.
▲ ▼
Это U + 25B2 (▲) и U + 25BC (▼) соответственно
Многие люди предлагают использовать треугольники, но иногда вам нужен шеврон.
У нас был случай, когда наша кнопка показывает шеврон и хотела, чтобы руководство пользователя ссылалось на кнопку таким образом, который также будет распознан нетехническим пользователем. Поэтому нам нужен знак шеврона.
Мы использовали ﹀ в конце. Он известен как ПРЕЗЕНТАЦИОННАЯ ФОРМА ДЛЯ ВЕРТИКАЛЬНОГО ПРАВИЛЬНОГО УГОЛКА, и его код U + FE40.
Обычно лучше всего видеть персонажа в его контексте.
Ниже приведен полный список символов Unicode и их отображение в браузере. Я вижу, что этот список развивается, версии браузера после других.
Этот список получается путем итерации в десятичной форме таблицы юникодов html-сущностей, это может занять несколько секунд, но очень полезно для меня во многих случаях.
var i = 0
do document.write("<a title='(Linux|Hex): [CTRL+SHIFT]+u"+(i).toString(16)+"\nHtml entity: &# "+i+";\n&#x"+(i).toString(16)+";\n(Win|Dec): [ALT]+"+i+"' onmouseover='this.focus()' onclick='this.href=\"//google.com/?q=\"+this.innerHTML' style='cursor:pointer' target='new'>"+"&#"+i+";</a>"),i++
while (i<136690)
window.stop()
// From https://codepen.io/Nico_KraZhtest/pen/mWzXqy Тот же фрагмент, что и букмарклет:
javascript:void%20!function(){var%20t=0;do{document.write(%22%3Ca%20title='(Linux|Hex):%20[CTRL+SHIFT]+u%22+t.toString(16)+%22\nHtml%20entity:%20%26%23%20%22+t+%22;\n%26%23x%22+t.toString(16)+%22;\n(Win|Dec):%20[ALT]+%22+t+%22'%20onmouseover='this.focus()'%20onclick='this.href=\%22https://google.com/%3Fq=\%22+this.innerHTML'%20style='cursor:pointer'%20target='new'%3E%26%23%22+t+%22;%3C/a%3E%22),t++}while(t%3C136690);window.stop()}();
Вот простой текст, стрелки, некоторые из них идут с unicode 10.0. http://unicode.org/versions/Unicode10.0.0/
Unicode 10.0 добавляет 8 518 символов, в общей сложности 136 690 символов.
????????????????⭝⭞⭟⭠⭡⭢⭣⭤⭥⭦⭧⭨⭩⭪⭫⭬⭭⭮⭯⭰⭱⭲⭳⭶⭷ ⭸⭹⭺⭻⭼⭽⭾⭿⮀⮁⮂⮃⮄⮅⮆⮇⮈⮉⮊⮋⮌⮍⮎⮏⮐⮑⮒⮓⮔⮕⮘⮙⮚⮛⮜⮝⮞⮟⮠⮡⮢⮣⮤⮥⮦⮧⮨⮩⮪⮫ ⮬⮭⮮⮯⮰⮱⮲⮳⮴⮵⮶⮷⮸⮹⮽⮾⮿⯀⯁⯂⯅⯆⯇⯈⬶⬷⬸⬹⬺⬻⬼⬽⬾⬀⬁⬂⬃⬄⬈⬉⬊⬋⬌⬍⬎⬏⬐ ⬑⤀⤁⤂⤃⤄⤅⤆⤇⤈⤉⤊⤋⤌⤍⤎⤏⤐⤑⤒⤓⤔⤕⤖⤗⤘⤙⤚⤛⤜⤝⤞⤟⤠⤡⤢⤣⤤⤥⤦⤧⤨⤩⤪⤫⤬⤭⤮⤯⤰ ⤱⤲⤳⤶⤷⤸⤹⤺⤻⤼⤽⤾⤿⥀⥁⥂⥃⥄⥅⥆⥇⥈⥉⥊⥋⥌⥍⥎⥏⥐⥑⥒⥓⥔⥕⥖⥗⥘⥙⥚⥛⥜⥝⥞⥟⥠⥡⥢ ⥣⥤⥥⥦⥧⥨⥩⥪⥫⥬⥭⥮⥯⥰⥱⥲⥳⥴⥵⟨⟩""⟬⟭⟮⟯⟰⟱⟲⟳⟴⟵⟶⟷⟸⟹⟺⟻⟼⟽⟾⟿➘➙➚➛➜➝➞ ➟➠➢➣➤➥➦➧➨➩➪➫➬➭➮➯➱➲➳➴➵➶➷ ➸➹➺➻➼➽➾⊲⊳⊴⊵ ← ↑ → ↓ ↚↛↜↝↞↟↠↡↢↣↤↥↦↧↨↫↬↭↮↯↰↱↲↳↴↵↶ ↷↸↹↺↻↼↽↾↿⇀⇁⇂⇃⇄⇅⇆⇇⇈⇉⇊⇋⇌⇍⇎⇏⇐⇑⇒⇓⇔⇕⇖⇗⇘⇙⇚⇛⇜⇝⇞⇟⇠⇡⇢⇣⇤⇥⇦⇧⇨ ⇩⇪⇫⇬⇭⇮⇯⇰⇱⇲⇳⇴⇵⇶⇷⇸⇹⇺⇻⇼⇽⇾⇿ᐂᐃᐄᐅᐆᐇᐈᐉᐊᐋᐌᐍᐎᐏᐐᐑᐒᐓᐔᐕᐖᐗᐘᐙᐚᐛᐫᐬᐭᐮᐯᐰᐱᐲᐳᐴᐵᐶᐷᐸᐹᐺᐻᐼᐽᐾᐿᑀᑁᑂᑃᑄᑅᑆᑇᑈ?????????????????????????? ?????????????????????????????????????????????????? ??????????????????????????????????????? ??????????????????????????????????
-
1Это выглядит полезным. Знаете ли вы, как определить, поддерживается ли Unicode 10 в некоторых браузерах? Я проверил caniuse.com/#search=unicode%2010 , но, похоже , ничего не сказал.
-
1Ну, сложно сказать. Для бесплатного браузера Linux, такого как Chromium, он не из коробки, но мы можем установить дополнительные шрифты. Наиболее полным, вероятно, является emojione: github.com/emojione/emojione
Этот символ, по-видимому, означает, что 030 и 031 являются треугольниками вверх и вниз.
(Как заметил bobince, это не похоже на стандарт ASCII)
-
4работает для меня. ... ссылка, а не персонажи; это кодовая страница 437 , а не ASCII вообще. 437 - это старая кодовая страница DOS, которую нельзя использовать в браузерах.
-
2Я только что попробовал «ALT- [NUMPAD 3] - [NUMPAD 1]» и получил: ▼ (ОС - Windows XP SP3, браузер - Firefox 3.6 (?)).
Я использую ▼ и ▲, но они могут не работать для вас. Я использую alt 11551 для первого и 11550 для второго. Вы всегда можете скопировать их, если ascii не совпадает с вашей системой.
Ещё вопросы
- 1проблема преобразования скрипта bash в python
- 1SqlDependency не работает событие, если имеются очереди и запрос действителен
- 0PHP регулярное выражение не работает в php [preg_replace}
- 0Используйте изображение в кредитах Highcharts
- 0Как я могу добавить переменную php в javascript?
- 0Исключение отрисовки формы Symfony после Post / Redirect / Get на той же странице
- 1.split () работает странно на некоторых строках
- 0Инжекция $ cookies angular.js в контроллер
- 1Tkinter: список флажков не отвечает
- 0Проблемы при попытке применить класс CSS к строкам
- 1Передача параметров через URL в C # ASP.net
- 1Как получить значения объекта, используя свойство идентификатора объекта в C #
- 1Эффективный способ вычисления матрицы расстояний в NumPy
- 1GUI в JAVA для отображения разных изображений в одном кадре
- 1Сборка мусора (Местные ссылки)
- 0Пункты меню с разной шириной
- 1Периодическая интерполяция со scipy sqlrep
- 0как получить разницу во времени между двумя в php
- 1Распечатывать две переменные в одной строке?
- 0ng-attr не меняется на true
- 1Используйте аппаратные ключи в SSLContext
- 0Struture «Студент» C ++
- 1как получить заказы из компонента ordertools в atg или как протестировать apl orderlookup droplet
- 0PHP-флеш не работает
- 1Android: как искать в журнале вызовов определенный номер
- 1Наследование Java - моделирование нескольких объектов
- 1Отладка исходного кода сгенерированного кода в IntelliJ
- 1Как создать вложенный массив объектов JSON, используя Python?
- 1Пытаясь создать код Python для печати электронной почты на веб-сайте с IMAP, localhost не отвечает
- 0Нет подходящей функции для вызова c ++
- 0jQuery totalStorage - Получить все ключи
- 1Python selenium ждет загрузки страницы без условия
- 0Событие щелчка в плагине листовки - Как заставить событие щелчка работать только внутри изображения мозаики карты?
- 1Как Node.js конвертирует ваш код в события?
- 1Получение позиции указания элемента из localStorage
- 0Как извлечь данные в текстовую область на основе выбранной опции, используя цикл foreach?
- 0Избегание комментариев с C ++ getline ()
- 0Как выбрать текстовые данные из MySQL longblob
- 1Java - библиотека черчения
- 0Селектор хода по порядковому номеру нажатого элемента
- 1Связывание метки с переменной
- 0почему это JQuery не добавляет правильные значения в моей БД
- 0Как связать событие клика в угловых JS с помощью requirejs?
- 1Как использовать sqlite в качестве строкового ресурса вместо strings.xml для языка?
- 0Как использовать Apache Marmotta SPARQL веб-сервис API с AngularJS?
- 0Чтение из XML-файла с использованием PHP для ввода в HTML - ошибка
- 1Какие версии Android NDK поддерживают 64-разрядные архитектуры?
- 0Вырезать URL-адрес изображения API Facebook
- 1Передача IEnumerable <string> в хранимую процедуру SQL Server в качестве пользовательского параметра типа таблицы
