Как я могу получить столбец Bootstrap, чтобы охватить несколько строк?
117
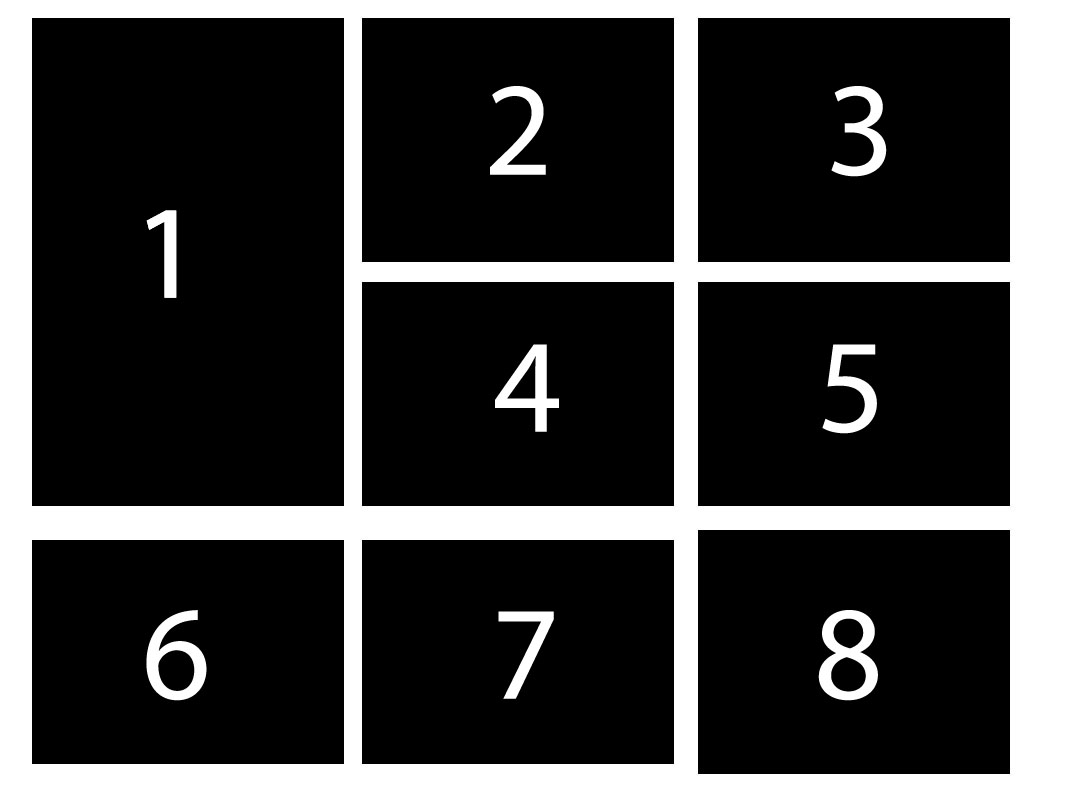
Я пытаюсь выяснить, как сделать следующую сетку с помощью Bootstrap.
Я не уверен, как создать поле (номер 1), которое охватывает две строки. Ящики генерируются программно в том порядке, в котором они выложены. Вставка 1 - приветственное сообщение.

Любые идеи о наилучшем способе работы с этим?
-
1twitter.github.io/bootstrap/scaffolding.html#gridSystem. Вы можете вложить сеточную систему Bootstrap.TheHippo
-
1Итак, создайте 2 строки, а не 3, вложив 2 строки в первую строку? Это может быть проблематично, когда блоки генерируются программно.James Jeffery
Показать ещё 3 комментария
3 ответа
116
Лучший ответ
Для Bootstrap 3:
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"/>
<div class="row">
<div class="col-md-4">
<div class="well">1
<br/>
<br/>
<br/>
<br/>
<br/>
</div>
</div>
<div class="col-md-8">
<div class="row">
<div class="col-md-6">
<div class="well">2</div>
</div>
<div class="col-md-6">
<div class="well">3</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="well">4</div>
</div>
<div class="col-md-6">
<div class="well">5</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="well">6</div>
</div>
<div class="col-md-4">
<div class="well">7</div>
</div>
<div class="col-md-4">
<div class="well">8</div>
</div>
</div>Для Bootstrap 2:
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/2.3.2/css/bootstrap.min.css" rel="stylesheet"/>
<div class="row-fluid">
<div class="span4"><div class="well">1<br/><br/><br/><br/><br/></div></div>
<div class="span8">
<div class="row-fluid">
<div class="span6"><div class="well">2</div></div>
<div class="span6"><div class="well">3</div></div>
</div>
<div class="row-fluid">
<div class="span6"><div class="well">4</div></div>
<div class="span6"><div class="well">5</div></div>
</div>
</div>
</div>
<div class="row-fluid">
<div class="span4">
<div class="well">6</div>
</div>
<div class="span4">
<div class="well">7</div>
</div>
<div class="span4">
<div class="well">8</div>
</div>
</div>См. демо на JSFiddle (Bootstrap 2): http://jsfiddle.net/SxcqH/52/
Mastergalen
Поделиться
-
0Как бы вы сделали прямоугольники четвертые и пятые, заполнив высоту ряда по мере того, как поле один растет?
Показать ещё 4 комментария
12
Как и предполагаемые комментарии, решение заключается в использовании вложенных пространств/строк.
<div class="container">
<div class="row">
<div class="span4">1</div>
<div class="span8">
<div class="row">
<div class="span4">2</div>
<div class="span4">3</div>
</div>
<div class="row">
<div class="span4">4</div>
<div class="span4">5</div>
</div>
</div>
</div>
<div class="row">
<div class="span4">6</div>
<div class="span4">7</div>
<div class="span4">8</div>
</div>
</div>
disrvptor
Поделиться
0
Приведенный ниже пример, похоже, сработал. Просто устанавливая высоту для первого элемента
<ul class="row">
<li class="span4" style="height: 100px"><h1>1</h1></li>
<li class="span4"><h1>2</h1></li>
<li class="span4"><h1>3</h1></li>
<li class="span4"><h1>4</h1></li>
<li class="span4"><h1>5</h1></li>
<li class="span4"><h1>6</h1></li>
<li class="span4"><h1>7</h1></li>
<li class="span4"><h1>8</h1></li>
</ul>
Я не могу не думать о неправильном использовании строки.
James Jeffery
Поделиться
Ещё вопросы
- 0Работа с несколькими состояниями и одним контроллером в angular.ui-router
- 0Утечки памяти в C ++ из-за статической переменной [duplicate]
- 0Удаленное подключение к MySQL на EC2 без SSH-туннелирования
- 0Удалить из всех таблиц, где ip равен ip
- 0Заголовок PHP аутентифицируется, не принимая пользователя и пароль
- 0Как извлечь информацию из одного файла и разделить информацию на четыре других файла?
- 1Ошибка Android при загрузке неправильных цветов в ночном режиме
- 1C # при остановке цикла FOR он считает остальные числа как 0
- 0Обсуждение проблем strtotime, например, «этот день х», когда день не = х, дает СЛЕДУЮЩИЙ х. ESOTERIC просьба игнорировать
- 1Как хранить коллекцию массивов в asp.net viewstate
- 0Какое последнее слово о перенаправлениях, инициируемых JavaScript?
- 1Recycler view не отвечает на клики
- 0C ++ Больше, чем странность
- 1Обработка нажатия клавиши ВВОД в JavaFX 8 DataPicker
- 0Чтение изображений из div в контроллере
- 0Передача значений из div, содержащего список с другой страницы
- 0Java: Удалить строку mysql, если значение не существует в ArrayList
- 1Вход на веб-страницу из Java
- 1Компаратор работает для моего ArrayList, но код выглядит неправильно?
- 0Разрешить службе взаимодействовать с рабочим столом - Служба Windows взаимодействует с сервером OPC
- 0PHP пока петли в то время как петли не работают
- 0Нежелательное заполнение ячеек таблицы
- 0Удержание вектора уникального значения, установленного для выбора цвета с использованием C ++ и OpenGL
- 0ngFlow - отправлять CSRF_token через угловой в laravel
- 1Android рухнул после обновления androidx biometric до 1.0.0-alpha04
- 1Как распечатать (или предупредить) значение из магазина ExtJS?
- 0Как я могу заставить пишущую машинку Jquery / Javascript распознавать пробельные символы?
- 0Как отобразить поле в корзине с информацией о сумке, в которую был брошен товар, с помощью jquery
- 1Как я могу открыть два ServerSocket одновременно
- 0Angularjs фильтр накопительный массив
- 0Два всплывающих окна не работают должным образом
- 1Низкокачественный дизайн пользовательского интерфейса delphi под Android при использовании TImage
- 0Использование php для обработки нескольких форм на одной странице
- 0Как получить доступ к обновленному значению в разных контроллерах страниц?
- 1ItemRegister Iterator
- 1Обнаружение сенсорного флажка
- 0Обновление разделов страницы после замены фильтра
- 0всплывающее окно больше не блокируется
- 0HTML данные таблицы в JSON и отправить его контроллер Mvc в список
- 1Служебный работник получает событие handleR с пружиной MVC
- 0Как я могу использовать jQuery для обновления поля в моей модели рельсов?
- 1многомерный массив javascript
- 1Параметр Deep Link IO ветви не появляется в реагировать родной
- 1Pythonic способ перебирать списки внутри dict параллельно как dict
- 0Выберите строки, сгруппированные по столбцу, имеющему максимальный агрегат
- 1ApiDeadlineExceededException с использованием клиента WebService в GWT WebApp
- 1Графический интерфейс Java, отображающий предыдущее окно
- 1Почему в следующих журналах регистрируются разные значения (цикл массива)?
