Как сделать так, чтобы мои изображения JQuery Masonry всплыли на верх страницы?
2
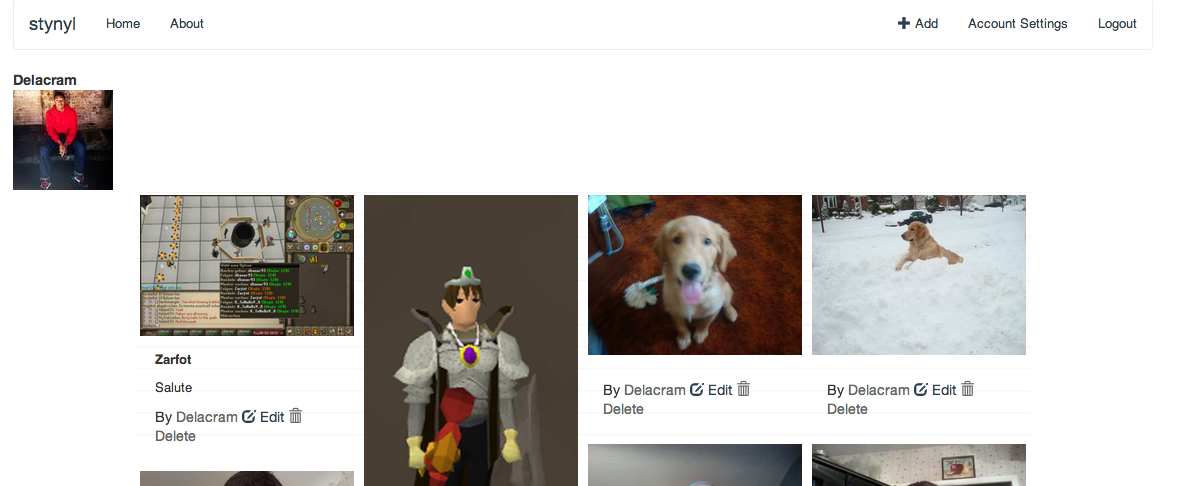
Как вы можете видеть, в верхней части моей страницы у меня есть аватар пользователя (изображение профиля), вытащенное влево. У меня также есть столбец всех этих сообщений пользователя в другом столбце справа. Проблема в том, что сообщения не начинаются в верхней части страницы с момента добавления аватара.

Вот мой файл:
<div class="row">
<div class="col-md-3" 'pull-left'>
<strong><%= @user.username %></strong> <br>
<%= image_tag @user.avatar(:thumb) %>
</div>
</div>
<div class="col-md-12">
<div id="things" class="transitions-enabled">
<% @user.things.each do |thing| %>
<div class='panel panel default'>
<div class="box">
<%= link_to image_tag(thing.image.url(:medium)), thing %>
<div class='panel-body'>
<strong><p><%= thing.title %></p></strong>
<p><%= thing.description %></p>
By <%= link_to thing.user.username, thing.user %>
<% if thing.user == current_user %>
<%= link_to edit_thing_path(thing) do %>
<span class='glyphicon glyphicon-edit'></span> Edit
<% end %>
<%= link_to thing_path(thing), method: :delete, data: { confirm: 'Are you sure?' } do %>
<span class='glyphicon glyphicon-trash'></span> Delete
<% end %>
</div>
<% end %>
</div>
</div>
<% end %>
</div>
</div>
</div>
</div>
редактирует
Обновить
<div class="row">
<div class="col-md-3 avatar">
<strong><%= @user.username %></strong> <br>
<%= image_tag @user.avatar(:thumb) %>
</div>
</div>
<div class="col-md-9">
<div id="things" class="transitions-enabled">
<% @user.things.each do |thing| %>
<div class='panel panel default'>
<div class="box">
<%= link_to image_tag(thing.image.url(:medium)), thing %>
<div class='panel-body'>
<strong><p><%= thing.title %></p></strong>
<p><%= thing.description %></p>
By <%= link_to thing.user.username, thing.user %>
<% if thing.user == current_user %>
<%= link_to edit_thing_path(thing) do %>
<span class='glyphicon glyphicon-edit'></span> Edit
<% end %>
<%= link_to thing_path(thing), method: :delete, data: { confirm: 'Are you sure?' } do %>
<span class='glyphicon glyphicon-trash'></span> Delete
<% end %>
</div>
<% end %>
</div>
</div>
<% end %>
</div>
</div>
</div>
</div>
1 ответ
0
Вам нужно определить "вещи" и "аватар" в той же row в Bootstrap.
<div class="row">
<div class="col-md-3 avatar"></div>
<!-- Reduce it to 9 cols here -->
<div class="col-md-9">
<div id="things"></div>
</div>
</div>
Я не думаю, что вам нужен pull-left, который также имеет синтаксическую ошибку в вашем коде, - должен находиться в пределах одной и той же цитаты с другими классами
Billy Chan
Поделиться
-
0Хм ... Это не похоже на работу. Я буду обновлять оригинальный пост с тем, что я изменил. Страница по-прежнему выглядит так же.Dylan Richards
Ещё вопросы
- 0Что заставляет FireFox сдвигать поплавок влево на 50%?
- 1Сеанс Tensorflow не выполняет функцию
- 0Как отделить значение $ _GET
- 1ConstraintLayout: анимация translationX для одновременного нажатия кнопки RadioButton и ImageView
- 1Распечатать список в указанном диапазоне Python
- 1Использование значения символа для создания новых строк в Pandas
- 1Изменение цвета текста для виджета Ссылка
- 1Событие по щелчку в надстройке, созданной с помощью «yo office», вызывается для всех открытых документов
- 0CSS / меньше файлов не загружается
- 0заменить звездочку innerhtml javascript
- 0Преобразование даты в формат .ICS (1 час)
- 0Почему десятичные поля принимают буквы в предложении where?
- 1Как получить значения объекта, используя свойство идентификатора объекта в C #
- 0Как присвоить значение переменной вне функции в $ на AngularJS?
- 1C # сопрограммы являются асинхронными?
- 1Gmail, не получающий определенные сообщения, отображается в отправленной папке
- 1LINQ: InvalidOperationException: обязательный столбец не существует в результатах
- 0Как я могу перефразировать мои сохраненные пароли, которые хранятся в базе данных, используя md5?
- 0смешанные типы данных std :: vector [дубликаты]
- 0$ .getJson () предел ответа
- 0Можно ли использовать Angular js и jQuery в одном проекте?
- 0как перетащить div в другой div и после перетаскивания div не двигайтесь с помощью jQuery
- 0AngularJS не позволит мне загрузить другую страницу
- 1Свободное отображение частных полей NHibernate
- 1Создать идентификатор группы для отметок времени
- 1Discord.py Требуется ежедневная бонусная помощь
- 1Razor DropDownListFor SelectList, как связать неисчислимые селекты или как это сделать?
- 0Транспортир открывает и закрывает браузер Chrome немедленно, не выполняя полный сценарий
- 0Используйте поиск с атрибутом данных
- 1Усечение строки до количества символов X?
- 0Добавление капчи в dform
- 0jQuery blueimp fileup загрузить Firefox / Opera расчетов проблема, хром в порядке
- 1Android-просмотр списка XML с фильтром
- 1Использование нескольких регулярных выражений в C # web crawler [duplicate]
- 0Как создать оператор обновления с несколькими предложениями набора?
- 1Функция module.exports не является функцией
- 1Что LSTM делает с состояниями в пакете? Второй элемент первого пакета наследует состояние от первого элемента первого элемента?
- 1ExoPlayer не воспроизводит видео из необработанной папки в Kitkat
- 0Как всплыть в том же окне?
- 0Как отсортировать записи по полю отношений, используя столбец полей отношений в Doctrine?
- 0получено сообщение об ошибке не удается подключиться к любому из указанных хостов mysql в vb.net
- 0Ошибка с вызовом oleacc.dll - ошибка доступа запрещена 80020009
- 0определение статической функции в заголовке
- 1Android: отображение неверной даты окончания (за день до фактической даты) в Календаре Google при добавлении события с намерением
- 1Как изменить цвет фона для определенных элементов виджета в RecycleView?
- 0Назначение переменных после разбора файла с помощью c ++
- 1Нахождение и ранжирование интервалов данных
- 1INotifyPropertyИзмененное странное NullRefereneException
- 1Libgdx stage2d с другой камерой для HUD, как обрабатывать координаты?
- 0Остановить браузер от чтения медиа-запросов
