Bootstrap не работает должным образом
2
Я использую twitter bootstrap для node.js UI, следующий HTML - это то, что я получил после того, как я использую Jade, что я хочу, - использовать jumbotroon http://getbootstrap.com/examples/jumbotron/ и поместить вкладки 1 и 2 в ту же строку названия проекта на панели навигации и использовать черный цвет, как в ссылке, я пробовал много вещей, что я делаю неправильно здесь?
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet" />
<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.2.0/css/bootstrap-theme.min.css" rel="stylesheet"></link>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<nav class="navbar navbar-inverse" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button class="navbar-toggle" data-target="#bs-example-navbar-collapse-1" data-toggle="collapse"></button>
</div>
<a class="navbar-brand" href="/#">
Node Rec
</a>
<div id="bs-example-navbar-collapse-1" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li>
<a href="/recipes/b1">
Tab1
</a>
</li>
<li>
<a href="/recipes/b1"></a>
</li>
</ul>
<div class="container"></div>
<div class="jumbotron"></div>
<h1>
List Arrivals
</h1>
<ul>
<li>
33: LAX-Tue Dec 02 2014 16:04:41
</li>
<li>
13: MKE-Tue Dec 02 2014 16:05:48
</li>
<li></li>
<li></li>
</ul>
</div>
</div>
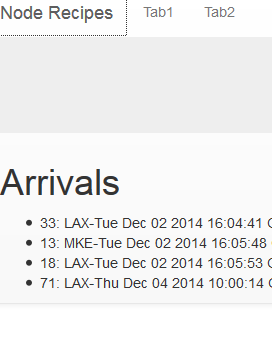
</nav>Вот как это выглядит сейчас...

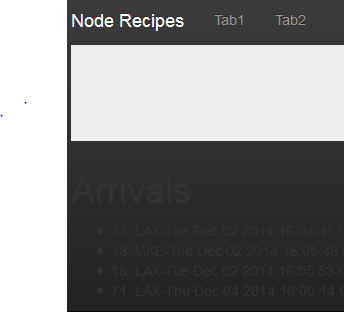
когда я меняю его на navbar-inverse, я получил противоположное, что не похоже на просмотр jumbotron 
1 ответ
2
Лучший ответ
Это может быть началом. Я переместил jumbotron за пределы <nav>.
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet" />
<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.2.0/css/bootstrap-theme.min.css" rel="stylesheet"></link>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<nav class="navbar navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button class="navbar-toggle" data-target="#bs-example-navbar-collapse-1" data-toggle="collapse"></button>
</div>
<a class="navbar-brand" href="/#">
Node Rec
</a>
<div id="bs-example-navbar-collapse-1" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li>
<a href="/recipes/b1">Tab1</a>
</li>
<li>
<a href="/recipes/b1">Tab2</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="jumbotron">
<h1>
List Arrivals
</h1>
<ul>
<li>
33: LAX-Tue Dec 02 2014 16:04:41
</li>
<li>
13: MKE-Tue Dec 02 2014 16:05:48
</li>
<li></li>
<li></li>
</ul>
</div>
</div>
</div>
ckuijjer
Поделиться
-
0Спасибо, что проголосовали! Кстати, знаете ли вы Джейд? Думаю, проблема в отступах, но я не могу понять, что я делаю неправильно?
-
0Добро пожаловать! Я не знаю нефрита, но в этих случаях лучше взглянуть на результат напрямую. Звучит действительно как проблема в ваших шаблонах
Ещё вопросы
- 0не удается установить Dlib на Windows 10
- 0Codeception - Как обратиться к полю с неуникальным именем
- 0Сохранить файл PDF на сервер
- 0Преобразование PHP в Python для получения смещения часового пояса
- 1Как я могу получить доступ к объекту, связанному с LiveData, вне наблюдателя?
- 0SFML возвращает окно в другой класс через конструктор, не работающий
- 0Свежие данные MySQL через запрос с использованием Python
- 0заменить звездочку innerhtml javascript
- 1Eclipse IDE ошибка компиляции
- 1UUID генерируется с использованием двух языков программирования?
- 1Python Fabric, передающий пароль root в качестве аргумента командной строки, не работает
- 0Array push - изменить имя на ключ
- 1Это правильный способ считать в многопоточности?
- 1Наблюдаемая ошибка
- 1аккорд d3: текст по центру
- 1Colors.xml: содержимое не допускается в конце раздела
- 1DOM указан Свойство return true
- 0Проверка формы и отслеживание событий Analytics
- 1Код синхронизации для Promise All [дубликаты]
- 0выбирая только записи, которых нет во второй таблице
- 1Почему мои данные не маскируются?
- 0Тест на основе JSON - Распределение результатов SQL в многомерный массив
- 1Python: OpenCV findHomography входы
- 1изменить размер ячейки Excel, чтобы соответствовать изображению
- 1unregisterReceiver (получатель) в onPause заставляет получателя не регистрироваться
- 0Внешний документ JQuery IIFE готов - плохой шаблон
- 1Совместное использование нескольких фотографий с ShareMediaTask
- 0Ошибка «AddItem» API Ebay Trading: метод оплаты отсутствует
- 1Клиент SignalR js неправильный порт сервера
- 1Как заставить entrySet () показывать пары ключ-значение на новой строке? (Java)
- 0Опера img над проблемой ввода
- 0Ошибка: у класса «LL» нет члена тега «prepend»
- 1Что нужно установить на TFS сервер
- 1Слияние и добавление данных с помощью Python Pandas [duplicate]
- 1[Python Falcon]: gunicorn работает в терминале, но не в PyCharm
- 0Вызов хранимой процедуры / функции с помощью PHP в сегментированном кластере БД Mongo
- 0Как использовать Backbone на нескольких страницах?
- 1Вход в Google, как правильно обрабатывать ошибку, если пользователю необходимо снова войти в аккаунт
- 0Как вызвать клик при наведении курсора на элемент на x секунд, используя JQuery?
- 1Использование диспетчера при создании собственного окна сообщения, однако не может прочитать возвращаемое значение
- 0В чем разница между передачей счетчика цикла или объявления диапазона потоку по ссылке?
- 1Кратчайший путь от города 0 до N (автомобильным / воздушным смешанным тарифом)
- 0Почему SetInterval не работает (работает только один раз)
- 1Google Cloud Messaging - не зарегистрирован на Android 9.0 Pie
- 0Запрос $ http.get с несколькими запросами $ http.get внутри него не выполняется должным образом
- 0Снимите флажок HTML с меткой
- 0Как angular узнает, что $ httpBackend заменяет $ http в тестах angularjs?
- 1Использовать асинхронный метод на сервисном уровне из MVC 5?
- 1Печать / предупреждение для нулевых значений с именем столбца и счетчиком
- 1Игнорировать ошибки eslint во время git pre-commit

navbar-defultвместоnavbar-default.