webpack - часы не работают должным образом
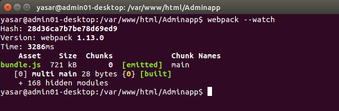
Я использую webpack в качестве системы сборки для файлов React.js. Я использую webpack --watch, чтобы создать пакет и дождаться изменений, а затем перестроить снова. Но у меня такая ситуация, как при создании пакета и выходе из него. 't ждать каких-либо изменений. Я знаю, что происходит неправильно

Мой webpack.config.js
module.exports = {
entry: [
'./Components/App.js'
],
output:{
path:__dirname,
filename:'bundle.js'
},
module:{
loaders:[{
test: /\.jsx?$/,
exclude:/node_modules/,
loader:'babel',
query:{
presets: ['react']
}
}]
}
};
package.json
{
"name": "Sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies":{
"react": "^0.14.6",
"react-dom": "^0.14.6",
"webpack": "^1.12.9",
"webpack-dev-server": "^1.14.0",
"babel-core": "^6.2.1",
"babel-loader": "^6.2.0",
"babel-preset-es2015": "^6.1.18",
"babel-preset-react": "^6.1.18"
}
}
App.js
import React from 'react';
import ReactDOM from 'react-dom';
var HelloWorld = React.createClass({
render:function(){
return (
<div>
<h1> This is a heading </h1>
<p> This is a Paragraph </p>
</div>
);
}
});
ReactDOM.render(<HelloWorld />,document.getElementById('container'));
-
0Пожалуйста, поделитесь своим файлом webpack.config.js.hazardous
1 ответ
Вы проверили это? https://webpack.github.io/docs/troubleshooting.html#watching
Кроме того, попробуйте сделать путь к файлу точки входа абсолютным, а не относительным:
var path = require('path');
module.exports = {
entry: [
path.resolve('./Components/App.js')
]
...
}
Я не уверен, что webpack сможет просматривать файл точки входа, если он разделен как модуль, а не путь к файлу.
Если это не сработает, не могли бы вы разместить файл JS точки входа? Могут возникнуть проблемы, связанные с тем, как вам нужны/импортировать файлы (например, другой корпус), поскольку веб-пакет не сможет их просматривать.
-
0Плз найти мой обновленный вопрос
-
0Еще вы можете попробовать использовать sudo:
sudo webpack --watchпоскольку я вижу, что вы запускаете webpack внутри / var / www: github.com/webpack/webpack/issues/675#issuecomment-164022534
Ещё вопросы
- 1Отображение индикаторов ярлыков в заголовках меню при нажатии клавиши Alt
- 1JavaScript Судоку решатель. Откуда взялся предыдущий номер?
- 1Python ruamel.yaml сбрасывает теги с кавычками
- 0Нарисуйте 2 куба в OpenGL, используя GLM
- 1Линейный поиск по указанному массиву, чтобы получить требуемый индекс элемента
- 0как получить значение атрибута свойства 'width'
- 1Java-программа не зацикливается на цикле while - переходит прямо к оператору if
- 0Object [object Object] не имеет метода
- 0Отключить даты на основе выбора дня
- 0AngularJS $ state.go нет перенаправления с ExpressJS
- 1C # заблокирован функционирует как механизм блокировки?
- 1Модификация LiveDataCallAdapter не вызывает функцию адаптации (вызов)
- 1Невозможно выполнить излучение в определенную комнату и клиента (Socket.io 2.0.2)
- 1HashMap с определенным временем поиска?
- 1Булевский DataFrame из серии с самим собой в Pandas
- 0Получить содержимое кликаемого div
- 1Node.js - console.log не показывает элементы в массиве, а вместо этого показывает [Object]
- 1Группировать по numpy.mean
- 1Разница между Groovy 1.6 и 1.8
- 0установить дату в текстовом поле по клику
- 0Создать хлебную крошку с angularjs
- 0Создать сводную таблицу на основе двухколоночного SQL-запроса в PHP
- 03 зависимых поля выбора
- 0Нижний колонтитул отображается под заголовком навигации
- 1WPF ItemSource DataGrid TreeViewItem ошибка дополнительной строки
- 1MPAndroidChart установить текущую видимую ось X
- 0Событие при нажатии на <td> создается динамически
- 1Ограничить количество текста, выводимого с помощью Meteor Blaze
- 0Угловая маршрутизация мини контролера до пункта маршрута
- 1Вызов метода из другого класса в C #
- 0Smarty, проходящий через массив
- 0Перейти автоматически на другую страницу, используя HTML
- 1Bluetooth получает данные от HC05 не работает. Я получаю эти данные мусора ����
- 0получено сообщение об ошибке не удается подключиться к любому из указанных хостов mysql в vb.net
- 0динамическое window.find не работает с jQuery
- 0Почему javascript (jquery), если операторы не работают, как операторы php if? И что такое решение?
- 1Синтаксическая ошибка при реализации API Google Map Javascript с помощью Smarty
- 0как сделать ссылку на изображение php открытой в новом окне
- 1Установка переменных среды в WinDbg
- 0настроить веб-страницу под любое устройство
- 0Моделирование при возврате тега выбора равно нулю / не определено
- 0Счетчик продолжает повторять, пожалуйста, дайте ответ
- 0Функция forEach намного быстрее, чем эквивалент для цикла
- 1«Заставить эмулятор Android работать быстрее» объяснение ответа
- 1Используйте GetCheckedRadioButtonId () с внешней группой радиосвязи
- 1Привязать сетку данных к списку ObservableCollection
- 1Вызов метода из Native dll работает в первый раз, сбои во второй раз (из-за модулей fortran)?
- 1Как создать несколько элементов в разных местах, используя методы DOM
- 0jQuery, как отключить функцию щелчка для строки при нажатии на первый элемент TD?
- 0HTML (PHP), связывающий файлы CSS
