Как изменить цвет фона родительского элемента
-3
Бад-бутстрап, мне нужно изменить фон (.panel), когда его дочерний.collapse имеет.in
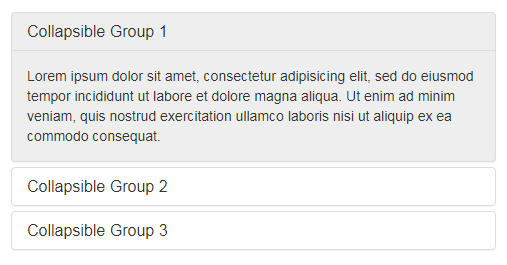
Ниже приводится результат: 
5 ответов
1
Попробуйте что-то простое, как показано ниже.
$('.panel-title a').click(function() {
$('.panel').removeClass('bg');
$('.panel-heading').removeClass('bg');
$(this).closest('.panel').addClass('bg');
$(this).closest('.panel-heading').addClass('bg');
});body {
padding: 50px;
}
.panel-default>.panel-heading {
background: none;
}
.bg {
background-color: cyan !important;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<div class="panel-group" id="accordion">
<div class="panel panel-default bg">
<div class="panel-heading bg">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse1">
Collapsible Group 1</a>
</h4>
</div>
<div id="collapse1" class="panel-collapse collapse in">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse2">
Collapsible Group 2</a>
</h4>
</div>
<div id="collapse2" class="panel-collapse collapse">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse3">
Collapsible Group 3</a>
</h4>
</div>
<div id="collapse3" class="panel-collapse collapse">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
</div>
</div>
RaJesh RiJo
Поделиться
-
0это не сработает, если вы снова нажмете на тот же элемент. цвет останется там
-
0Да, это так :)
0
Здесь вы найдете решение https://fiddle.jshell.net/qjfsnpyc/8/
$('.panel').click(function(){
if($(this).hasClass('active')){
$(this).removeClass('active');
} else {
$(this)
.addClass('active')
.siblings('div.panel')
.removeClass('active');
}
});
$('#collapse1').closest('div.panel').addClass('active');body {padding: 50px;}
.panel-default>.panel-heading {background: none !important;}
.active {
background: #eee !important;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse1">
Collapsible Group 1</a>
</h4>
</div>
<div id="collapse1" class="panel-collapse collapse in">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse2">
Collapsible Group 2</a>
</h4>
</div>
<div id="collapse2" class="panel-collapse collapse">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse3">
Collapsible Group 3</a>
</h4>
</div>
<div id="collapse3" class="panel-collapse collapse">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.</div>
</div>
</div>
</div>Надеюсь, что это поможет вам.
Shiladitya
Поделиться
0
Попробуйте что-то вроде этого:
$(function(){
$('.panel-title').click(function(){
$(this).css('color', 'red'); // Here you can change color of its any parent element by using DOM traversing functions
});
});
Mayank Pandeyz
Поделиться
0
Вы можете использовать Accordion Events для обнаружения, когда аккордеон открыт. затем соответствующим образом измените цвет фона.
$('#accordion').on('shown.bs.collapse', function(){
$('.panel').css("background-color", "#f5f5f5");
});
Amit Kumar
Поделиться
0
Как насчет этого.
https://fiddle.jshell.net/rtzz25ta/
внесли некоторые изменения в событие click
$(function(){
$('.panel-title').click(function(){
$(".panel-heading").css('background','white');
$(this).parent().css('background', 'gray');
if ( !$(this).find("a").hasClass( "collapsed" ) )
{
$(this).parent().css('background', 'white');
}
});
});body {padding: 50px;}
.panel-body
{
background-color:gray;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading" style="background-color:gray">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse1">
Collapsible Group 1</a>
</h4>
</div>
<div id="collapse1" class="panel-collapse collapse in" >
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse2">
Collapsible Group 2</a>
</h4>
</div>
<div id="collapse2" class="panel-collapse collapse">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapse3">
Collapsible Group 3</a>
</h4>
</div>
<div id="collapse3" class="panel-collapse collapse">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.</div>
</div>
</div>
</div>
Deepu Reghunath
Поделиться
Ещё вопросы
- 1Огромная задержка при подключении в Java
- 0Хранить объект AESCipher в mySQL
- 1Каково идеальное место для кэширования изображений?
- 1Узнайте, видна ли линейка в PowerPoint с помощью VSTO
- 1Как скомпилировать файлы javacc каждый раз перед запуском проекта в eclipse
- 1заголовок столбца numpysavetxt
- 0как вызвать переменную в родительской области видимости
- 1Панель инструментов Android может изменить цвет кнопки назад, но не цвет заголовка
- 0MySQL конвертировать строку в дату с миллисекундами
- 0рекурсивные результаты итератора каталога: отфильтровывать определенные символы из результирующих путей
- 0нг-если внутри нг-повтор не обновляется с контроллера
- 1C # Reflection: В чем разница между FieldInfo.SetValue () и FieldInfo.SetValueDirect ()?
- 1переименование всех изображений в папках с использованием имени папки
- 0Почему я не могу добавить класс
- 0Случайное перемешивание с использованием вектора
- 0Граница не адаптируется к стилю списка: нет;
- 1Переопределение свойств с помощью System in Spring
- 1Почему рендеринг textField с поведением занимает так много времени
- 1Ось Y в формате JFreeChart для отображения значений в Power
- 1Таймеры перезапускаются «для петель»? Я пытаюсь сделать таймер, чтобы панель циклически перебирала 5 разных цветов через заданный интервал времени.
- 1Прочитать тег NFC от Xamarin
- 1WTForms: передача другого контейнера в валидатор
- 1Не может уничтожить преобразование «». если вы хотите уничтожить игровой объект, пожалуйста, вместо этого вызовите уничтожить игровой объект
- 0Проблемы с управлением памятью в файле
- 1Изображение Angular 4 не найдено в templateURL, но работает в строке шаблона
- 1Изображение Android не вращается после 1-го запуска с помощью ViewPropertyAnimator
- 1ReactiveExtensions и асинхронные методы обслуживания?
- 1Unity - CommandInvokationFailure: сборка Gradle завершилась неудачно
- 1составление данных формы с помощью HttpClient
- 0PHP Framework Zend не работает
- 0Javascript / JQuery заменить текст удаляет форматирование Div
- 0Безопасные ссылки при использовании пользовательского интерфейса маршрутизатора Angular Js
- 1Как создать частичные классы из CodeFirst
- 0HTML / CSS разрывает div при уменьшении
- 0Расширение PHP с C. При создании первой среды я получил ошибку синтаксиса awk, используя ext_skel
- 0CSS - плавающая проблема для адаптивного дизайна
- 0Угловой сервис возвращает пустой объект
- 0Ошибка при использовании активных записей для get_where и левого соединения
- 0Я получаю указатель, который свободен, но не выделяется ошибка при запуске make, make test in putty
- 1Как читать данные скрытой формы в функции Flask
- 1Поддержка векторной регрессии (SVR) не отображает граф в Ubuntu 18.04 LTS
- 0MySQL: выберите только некоторые сгруппированные строки со значениями, связанными с самым высоким ID
- 0Как указать Kohana PHP Частичное представление CSS и JS зависимостей
- 0MySQL не запускается в панели управления Xampp в Windows 8.1
- 1преобразовать данные массива из объекта / float в int для использования в методе
- 1Знать компонент, который вызвал функцию
- 0ограничение размера изображения лайтбокса
- 0Фоны SVG не будут чрезмерно растягиваться, в отличие от других файлов изображений, таких как png
- 0Даже после autoplay = «false» preload = «none», видео запускается без нажатия кнопки воспроизведения
- 1Проверенный тип свойства существует, но все еще появляется ошибка?

.panel-body,.panel-heading....?