Колонки Safari отличаются от Firefox и Chrome
-1
Я создаю сайт, используя Bootstrap.
Веб-сайт отлично выглядит в Chrome и Firefox.
Но когда я открываю свой веб-сайт в Safari, столбцы намного длиннее, поэтому я получаю огромное количество пробелов на этой странице.
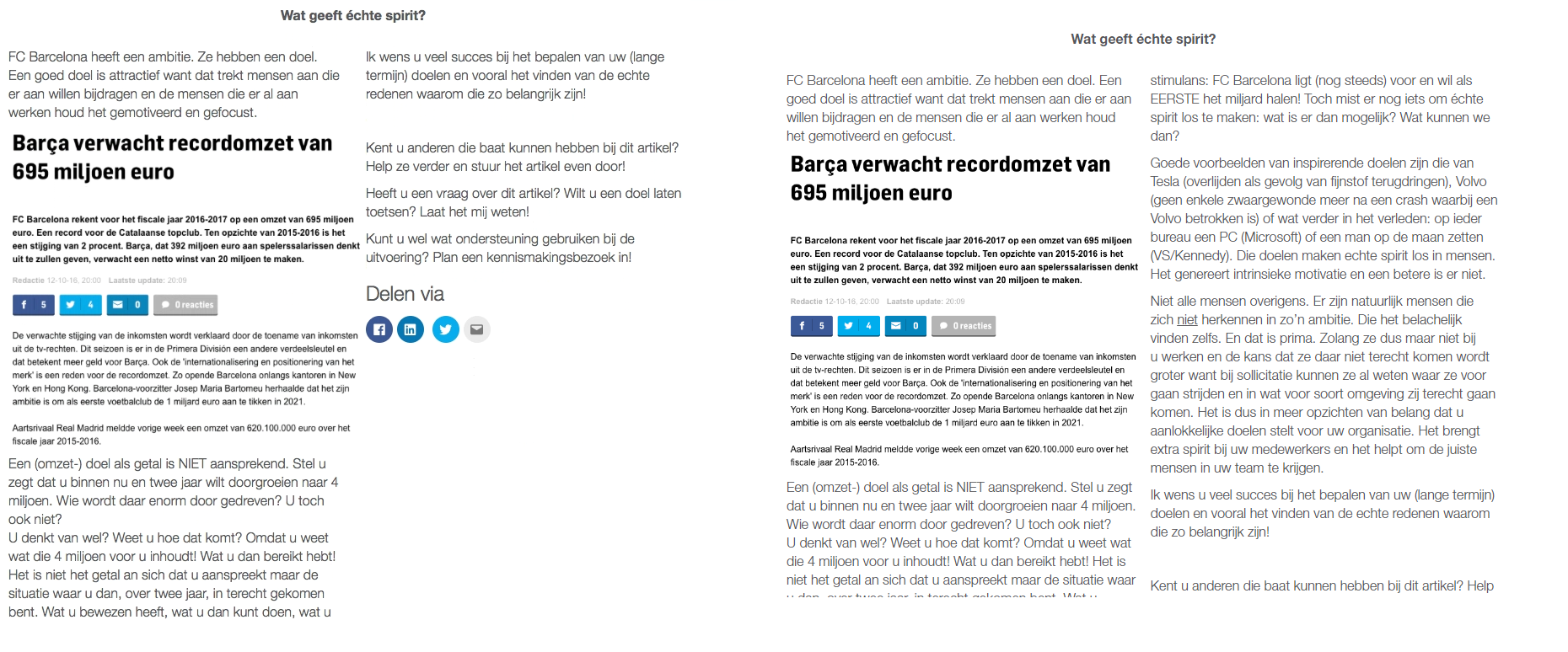
Здесь вы можете увидеть разницу между Chrome и Safari.
Слева - Safari | Правильно Chrome

Вот мой HTML и CSS, которые я использую для столбца:
Для столбцов я использую стандартный bootstrap CSS.
.tipsDetails .content {
font-family: "H-Lt", sans-serif;
font-size: 16px;
color: #56565a;
// width: 80%;
margin: 0 auto 150px;
column-count: 2;
-webkit-column-break-inside: avoid;
min-height: 1px;
}<div class="container tipsDetails desktop">
<div class="row">
<div class="image img-responsive"><img src="<?php echo $image2[0]; ?>"></div>
<div class="col-md-12 col-sm-12" style="text-align: center;"><img class="arrow-down2" src="<?php echo get_template_directory_uri();?>/images/arrow_down.png" alt="arrow"/></div>
<div class="col-md-12 col-sm-12 title"><?php the_title();?></div>
<div class=" " style="width:75%; margin:0 auto;">
<div class="col-md-12 col-sm-12 content" id="tipsContent"><?php the_content(); ?></div>
<div class="col-md-12 col-sm-12 content" id="content2" style="display:none;"></div>
</div>-
0Пожалуйста, включите фотографии и код здесь без нас, чтобы оставить ТАК. В любом случае, вам понадобится конкретное «если этот браузер делает это», если вы не хотите полагаться на то, как браузеры интерпретируют таблицы стилей. По состоянию на октябрь 2016 года примерно 3,6% интернет-пользователей используют Safari. Кроме того, разница довольно незначительна, так что вы можете пересмотреть, хотя бы и даете это. Удачи, если вам действительно нужно копаться в этом. - w3schools.com/browsersJonast92
-
0Браузеры имеют разные таблицы стилей по умолчанию. Если вы хотите, чтобы везде выглядел одинаково, вам нужно переопределить все значения по умолчанию в вашем CSS.Barmar
1 ответ
0
Трудно сказать, является ли это причиной вашей проблемы, не видя полностью сгенерированный html, но // не является допустимым комментарием в CSS. Вам необходимо использовать:
/* width: 80%; */
Don't Panic
Поделиться
Ещё вопросы
- 1Python: поддержка IDE для вывода запроса к базе данных, например, фрейма данных pandas
- 0горячий, чтобы получить значение радио кнопки в группе
- 0нанесение логотипа на вкладку Jquery
- 1В папке классов внутри войны классов не найдено
- 1Как найти значения Min и Max для строк в словаре при использовании DictReader в Python 3
- 0Используйте mousedown и перетащите, чтобы увеличить изображения миниатюр?
- 1Как рассчитать среднее количество в час?
- 0Проблема с вложенным ng-repeat
- 1Как передать переменные из одного JSP в другой, не делая их переменными сеанса?
- 0mysqldump иногда возвращает пустой файл
- 0Как передать выбранное выпадающее значение в ng-repeat orderby
- 1Родительские дочерние таблицы, добавление дочерних записей для существующей родительской записи неправильно добавляет новые родительские записи, а затем добавляет дочернюю запись
- 0Как мне очистить эти вложенные циклы?
- 1Включить / отключить все входы и флажки с любым флажком
- 0Создание более конкретного отчета в скрипте Sql / php
- 0erreur: не удалось преобразовать 'Cell <int> *' в 'List <int> *' в назначении
- 1Android Q RingtonePicker теперь вылетает приложение?
- 0Экспоненциальный генератор чисел иногда дает «странные» результаты
- 0Разница между php и python mongodb адаптером
- 0Отправка содержимого этой формы по электронной почте
- 0Rightsidebar начинается с нижней части содержимого в div содержимого
- 1P2P рукопожатие без центрального сервера
- 0Ничего не загружается, когда хеш пуст с hashchange
- 0Разница во времени между часами в ударах
- 1Как выбрать и отменить выбор маркера в Google Maps?
- 1Как проверить значение в EditText со значением позиции текущего элемента в ViewPager с помощью наблюдателя?
- 0Внутренний div с квадратным соотношением и flexbox [дубликаты]
- 0Mysqldump экспортирует дополнительные записи, чем в условии - где
- 0Как открыть несколько форм на одной HTML-странице?
- 0Пользователь Apache не может подключиться к SMTP (Centos)
- 0jQPlot Дата на оси X Интервал тика не работает
- 0JavaScript, изменение изображения с анимацией
- 0Ошибка с командой импорта Sqoop
- 0результат связывания двух сильных функциональных символов с одинаковой сигнатурой функции использует g ++ и почему?
- 1Java nullPointerException при заполнении объекта Hierarchy с помощью saxParser
- 1Обновление переменных Pytorch
- 1Java jar-файл не может найти .dll с jna.jar
- 1Как поставить задержку для функции в JavaScript? [Дубликат]
- 1Как я могу получить путь к файлу на сырых ресурсах в Android Studio?
- 0angular $ resource получает дополнительную информацию
- 0МОЯ SMTP-почта продолжает поступать как нежелательная
- 1Как читать ObjectInputStream без знания того, что было сериализовано?
- 0Проблемы с jQuery.ParseJSON
- 1Запустите скрипт на удаленном компьютере без преобладания sudo
- 1Как манипулировать узлами на основе динамически меняющегося текста? (Вход / выход / обновление)
- 0Веб-сервер не позволяет использовать почтовый метод
- 0JpaException данных Spring «Не удалось извлечь ResultSet» для метода вставки с собственным SQL
- 0Заставить AngularJS ui-router / app ждать данные $ http для предотвращения FOUC
- 1Вызовите API Genderize.io из C #
- 1Начать рендеринг графика после левосторонних меток в Highstock
