angular.min.js.map не найден, что именно?
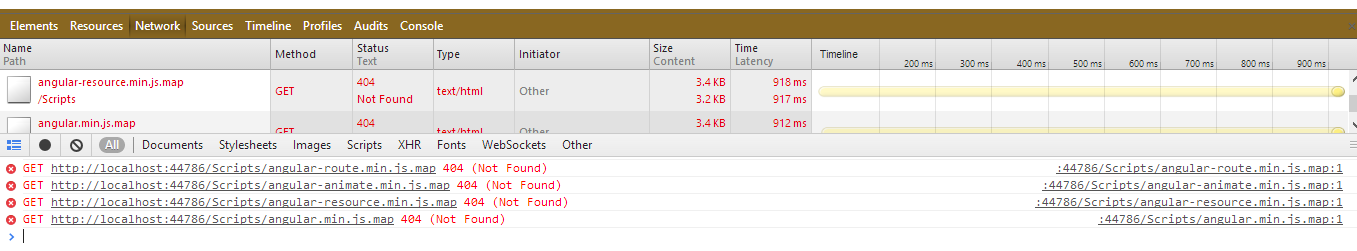
Когда я загружаю страницу и проверяю консоль хром, я нахожу эти ошибки:

что такое файлы карт в angular?
Я ссылался на angular.min.js, но не на angular.min.js.map. Я использую релиз angular 1.2 rc, и я только начал видеть эти ошибки, когда я переключился на этот выпуск.
ERRORS:
GET http://localhost:44786/Scripts/angular-route.min.js.map 404 (Not Found) :44786/Scripts/angular-route.min.js.map:1
GET http://localhost:44786/Scripts/angular-animate.min.js.map 404 (Not Found) :44786/Scripts/angular-animate.min.js.map:1
GET http://localhost:44786/Scripts/angular-resource.min.js.map 404 (Not Found) :44786/Scripts/angular-resource.min.js.map:1
GET http://localhost:44786/Scripts/angular.min.js.map 404 (Not Found) :44786/Scripts/angular.min.js.map:1
-
6Я не могу прочитать ваше изображение, но я нашел это: html5rocks.com/en/tutorials/developertools/sourcemapsninMonkey
-
1ах .. так что похоже, что это не угловое эксклюзивное мероприятие ... позвольте мне сначала прочитать его .. большое спасибоraberana
2 ответа
Как говорится в eaon21 и обезьяне, файлы исходных карт в основном превращают мини-код в его незаменимую версию для отладки.
Здесь можно найти файлы .map . Просто добавьте их в тот же каталог, что и мини-js файлы, и он перестанет жаловаться. Причина, по которой они получаются, - это
/*
//@ sourceMappingURL=angular.min.js.map
*/
в конце angular.min.js. Если вы не хотите добавлять файлы .map, вы можете удалить эти строки, и это остановит попытку выборки, но если вы планируете отлаживать, всегда полезно поддерживать привязку исходных карт.
-
57Вам не нужно удалять строки, так как файлы .map извлекаются только при открытой консоли разработчика :)
-
4Да, но первоначальный вопрос был конкретно об ошибках, появляющихся в инструментах разработки. Кроме того, это никогда не плохо, чтобы уменьшить ненужные 404 в журналах вашего сервера.
Обезьяна правильная, согласно ссылке, предоставленной обезьяной
В принципе, это способ сопоставить объединенный/уменьшенный файл обратно в незастроенное состояние. Когда вы создаете для производства, наряду с минимизацией и объединением ваших файлов JavaScript, вы создаете исходную карту, в которой содержится информация о ваших исходных файлах. Когда вы запрашиваете определенную строку и номер столбца в сгенерированном JavaScript, вы можете выполнить поиск в исходной карте, которая возвращает исходное местоположение.
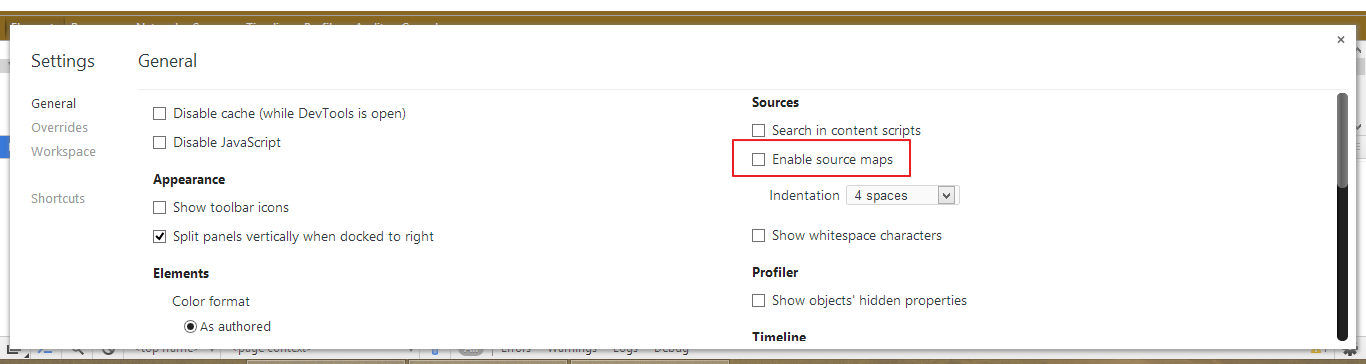
Я не уверен, что это ошибка angular, что файлы карты не были сгенерированы. Но вы можете отключить файлы исходных карт, сняв эту опцию в настройке хром-консоли

-
13+1 для настройки консоли Chrome; гораздо лучше, чем редактирование исходного кода или необходимость загружать файлы карт, когда они не нужны.
-
4+1 за это больше года спустя. Браво. Какая загадка была эта установка!
Ещё вопросы
- 0Ошибка компоновщика с шаблонным классом
- 1Разбор больших файлов XML в Android
- 0Как получить данные с помощью соединения в MySQL
- 0Как отправить данные Multipart и объект json из ajax в spring
- 0AngularJS получает доступ к 'this' в пределах $ http
- 0GitLab CI: мое тестовое задание не принимает контейнер mysql
- 0Как передать данные JSON из контроллера C # в угловой JS?
- 1Строки с одинаковым содержимым не равны?
- 1Одна горячая кодировка на уровне персонажа
- 0Объявление только одного класса публичного виртуального
- 0Конвертировать из / в единицы, избегая больших операторов if / switch
- 0Отправка стилизованной почты с помощью PHP Mailer
- 0Сохранить состояние Скрыть или Показать Div только для одного div, у которого было то же самое множественное div
- 0Как добавить нового пользователя в Kamailio, используя PHP shell_exec?
- 0Угловой отфильтрованный результат не обновляется в пользовательском интерфейсе
- 0Все функции не работают в кнопке возобновления
- 1Дочерний элемент без корневого элемента в Java
- 0Я получаю «Усеченное неверное значение даты и времени:« 0000-00-00 »» даже при выключенном строгом режиме.
- 0У меня есть повторяющееся фоновое квадратное изображение размером 89x89 пикселей, которое я хотел бы изменить на изображение произвольного цвета, когда мышь зависает
- 1Как установить адаптеры вложенных представлений рециркулятора при использовании привязки данных?
- 0Получение history.js для запуска функции
- 0Как я могу перефразировать мои сохраненные пароли, которые хранятся в базе данных, используя md5?
- 0PHP API Parsehub
- 1Преобразование имен столбцов в числа?
- 0Должен быть простой цикл jQuery, но, похоже, не могу понять, как пройти через это
- 0Преобразование массива CSV
- 1Как конфертировать из ICollection в IEnumerable?
- 1Когда Take вызывается в запросе linq?
- 0изменить первое и последнее значение строки PHP
- 0Рендеринг HTML из базы данных на Asp.net
- 1Я не могу просто сослаться на ребенка под идентификатором пользователя из базы данных Firebase
- 0Дата и метки времени ведут себя странно в PHP при добавлении дня
- 0Лучший способ отслеживать счетчик на уровне базы данных
- 1js Дата изменения 10 октября (BST) [копия]
- 0Отображение div во время выполнения кода JavaScript
- 0принимая заголовок HTML к переменной javascript
- 0PHP найти похожие ключи массива и сумму значений
- 0MySQL базы данных исчезли, когда Docker-контейнер выключен
- 0Цвет наложения JQuery FancyBox
- 1Как сопоставить результат с оператором return действия, возвращающего объект в Struts 2?
- 1Некоторые пользовательские маркеры не отображаются на Android-native-картах реакции
- 0анимация на виде позвоночника
- 0Включите многострочное текстовое поле, чтобы заполнить форму при вводе ключа в asp.net Webforms
- 0Итерация по векторному столбцу C ++
- 1Не удается найти сертификат ни в хранилище LocalMachine, ни в хранилище CurrentUser - несоответствие имени удаленного сертификата
- 0Php / Codeigniter Скачать файл
- 1Как отложить вызов в базу данных от gwt?
- 1Как проверить, имеет ли метод атрибут Castle Interceptor?
- 1«Java.io.FileNotFoundException (нет такого файла или каталога)»
- 0Дерево с 3 детьми
