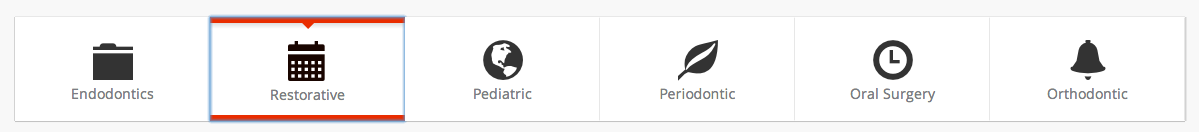
Раздражающая синяя подсветка вокруг div после клика

Когда я нажимаю кнопку вкладок, я оставил эту раздражающую синюю подсветку вокруг div... Я читал на других форумах, что я должен добавить следующее в divs с этой проблемой, но он не работает.
.noSelect {
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-o-user-select: none;
user-select: none;
}
Вы можете посмотреть подробнее здесь http://omarhabash.com/nova/?page_id=28
-
1Пожалуйста, НЕ связывайтесь с внешними ресурсами, которые могут измениться. Это разрушает ценность вашего вопроса для других. См .: meta.stackoverflow.com/questions/125997/…Diodeus - James MacFarlane
-
2@Diodeus Ну, в этом случае он включил изображение и некоторый код, а затем для дополнительной ссылки он добавил ссылку. Так что это намного лучше, чем просто включить ссылку.Dan
2 ответа
Добавьте это в свой файл css!
.btn-group-justified > .btn-group .btn {
width: 100%;
outline: none;
}
ОБНОВЛЕНИЕ: всегда используйте это каждый раз, чтобы избежать подобных проблем.
*:focus {
outline: 0;
outline: none;
}
Кажется, это контур. Это функциональность браузера по умолчанию для доступности. Вы можете изменить стиль, используя свойство outline.
Что-то вроде этого, например:
.class {
outline:none;
}
Некоторые ресурсы:
- https://developer.mozilla.org/en-US/docs/Web/CSS/outline
- http://css-tricks.com/almanac/properties/o/outline/
- http://www.w3.org/TR/CSS21/ui.html
Демо - версия:
Нажмите вкладку, и вы увидите схему, когда вы переходите по ссылке.
Демонстрационный снимок:
Нажмите вкладку, и вы не увидите набросков. Однако это не рекомендуется, поскольку он нарушает доступность.
Ещё вопросы
- 1Создайте целое число из dict внутри списка. Питон новичок
- 1Приложение Android закрывается при добавлении класса-оболочки в манифест
- 1Реактивный род-андроид застрял с белым дисплеем на симуляторе андроид-студии с надписью «Загрузка из 10.0.2.2.8081»
- 1Xpath Java получает элемент, проверяя значение
- 1отображение маршрута 404 при обновлении asp.net MVC 3 до MVC 5
- 0Я не могу отправить сообщение используя .php
- 0Запрос OpenCart SQL и отображение на странице шаблона продукта
- 0Как настроить высоту угловых данных на основе данных
- 0Передать параметр в URL в JavaScript
- 0CSS Divs и Поворот текста
- 1Счетчик значений по группе не показывает счетчик значений NULL / NA в пандах
- 0ZF2 & Doctrine2 getServiceConfig функция подключения к фабрикам
- 0Хранение HTML-страницы в строке
- 1HashMap с определенным временем поиска?
- 1Преобразование списка массивов numpy в один массив int
- 1Как найти позицию объекта в сериализованном общем списке
- 0файл загружен в папку, но путь не сохраняется в базе данных
- 1Tomcat Виртуальный хост и Wildcard DNS соответствия
- 1SVG / HTML 5 canvas - смещение по кругу, подход stripe.com
- 1EditText странное поведение фокуса
- 1Когда Take вызывается в запросе linq?
- 1Нумерация страниц с помощью startAt () при заказе ребенком
- 1Начальная настройка Android Realm
- 0Получение и перемещение последней записи в каждой группе
- 1js Дата изменения 10 октября (BST) [копия]
- 1Поместите текст внутри круга. d3.js
- 0Создайте эффект «push down» в фиде активности с помощью jQuery
- 1Добавить новый элемент в XML-файл с помощью Java DOM
- 0Html.toHtml () не конвертирует текст RelativeSizeSpan 'ed
- 1CRM OData DateTime Проблема с часовым поясом
- 0Событие при нажатии на <td> создается динамически
- 1Как разбить pandas на файл данных, где строка содержит </ s> </ s> в python
- 0привязка к объекту iframe или html5
- 0Скользящая Div от левого угла к правому углу анимации
- 0как уменьшить строки JavaScript вместо повторения
- 0Как получить данные из двух таблиц со строками в виде столбцов? (динамический пивот в MySQL)
- 1Как можно увеличить размер значков на вкладке Элементы?
- 1Ошибка Python Selenium: «WebDriverException: исполняемый файл 'login' должен быть в PATH».
- 1Почему текст Snackbar исчезает, если текст слишком длинный?
- 0pouchdb не определяется в приложении angularjs
- 1Передача значения со страницы в Html.ActionLink
- 0Динамическое воссоздание формы HTML / jQuery Mobile в jQuery
- 0Уникальный указатель в связанном списке
- 1Элемент управления WinForms WebBrowser игнорирует реферер
- 0Почтовый штемпель - не удается прикрепить PDF-файл и изображение из сохраненного пути в Symfony2
- 0Аргументы не проходят через мой сервис между контроллерами
- 0Как я могу решить временную сложность следующего кода SQL?
- 1Проблема с отображением приложения Android Studio
- 0Как я могу изменить массив в директиве, а затем отразить это изменение в моем контроллере?
- 1Изображение не загружается из Firebase
