Могу ли я добавить пользовательский атрибут в тег HTML?
Можно добавить пользовательский атрибут в тег HTML следующим образом: <tag myAttri="myVal" />
-
3stackoverflow.com/questions/432174/...Tamas Czinege
-
2а также stackoverflow.com/questions/209428/…Tamas Czinege
13 ответов
Вы можете изменить свое объявление DOCTYPE (т.е. DTD), чтобы разрешить его, чтобы документ [XML] оставался действительным:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
[
<!ATTLIST tag myAttri CDATA #IMPLIED>
]>
#IMPLIED означает, что это необязательный атрибут, или вы можете использовать #REQUIRED и т.д.
подробнее здесь:
-
0Нужно ли мне создать файл DTD или просто добавить встроенный ATTLIST в HTML-файл?
-
2просто поместите все это вверху вашего html-файла (при условии, что xhtml 1.0 переходный нормально)
Вы можете добавлять пользовательские атрибуты к своим элементам по своему усмотрению. Но это сделает ваш документ недействительным.
В HTML 5 у вас будет возможность использовать атрибуты данных с префиксом data-.
-
158Помните, что «неверный» ничего не значит. Страница будет отображаться нормально 100% времени.
-
18На самом деле «недействительный» имеет очень реальные последствия. Например, он может поместить ваш документ в режим рендеринга. В любом случае, используйте тип документа HTML5, и вы будете действительны.
Нет, это нарушит проверку.
В HTML 5 вы можете/сможете добавлять пользовательские атрибуты. Что-то вроде этого:
<tag data-myAttri="myVal" />
-
7но мне все равно, валидация, я просто хочу, чтобы к ней мог получить доступ javascript.
-
8Это будет работать, конечно. Но умышленное создание недействительных документов не такая хорошая идея.
Функция jquery data() позволяет вам связывать произвольные данные с элементами dom. Вот пример.
-
0Это золотой.
-
1@TrevorWood и битый (ссылка).
Да, вы можете, вы сделали это в самом вопросе: <html myAttri="myVal"/>.
-
2Зависит от того, что вы определяете как HTML. Я думаю о HTML как о языке, основанном на SGML, с определенным набором элементов и атрибутов. XHTML - это вариант XML с определенным набором элементов и атрибутов, который очень похож на HTML. Когда вы используете свои собственные атрибуты, это все еще SGML из XML, но больше не HTML из XHTML по моему мнению.
-
0Воспринимайте это как расширение adhoc, не как стандарт в строгом смысле слова, а как своего рода реализацию требования о том, что он не должен прекратить анализ, если он содержит настраиваемые атрибуты.
В HTML5: да: используйте атрибут data-.
<ul>
<li data-animal-type="bird">Owl</li>
<li data-animal-type="fish">Salmon</li>
<li data-animal-type="spider">Tarantula</li>
</ul>
-
3Лучший авторитет: developer.mozilla.org/en-US/docs/Learn/HTML/Howto/…
Вы можете установить свойства из JavaScript.
document.getElementById("foo").myAttri = "myVal"
var demo = document.getElementById("demo")
console.log(demo.dataset.myvar)
// or
alert(demo.dataset.myvar)
//this will show in console the value of myvar<div id="demo" data-myvar="foo">anything</div>-
0Пожалуйста, добавьте краткое объяснение к вашему ответу.
Вы можете сделать это с помощью JavaScript:
element.getAttribute('key'); // Getter
element.setAttribute('key', 'value'); // Setter
Вот пример:
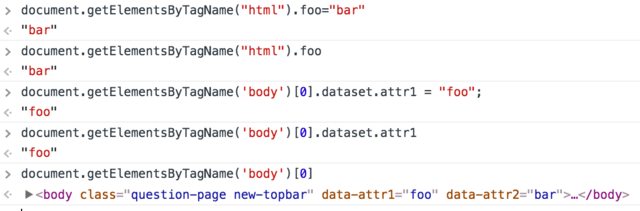
document.getElementsByTagName("html").foo="bar"
Вот еще один пример того, как установить пользовательские атрибуты в элемент тега body:
document.getElementsByTagName('body')[0].dataset.attr1 = "foo";
document.getElementsByTagName('body')[0].dataset.attr2 = "bar";
Затем прочитайте атрибут:
attr1 = document.getElementsByTagName('body')[0].dataset.attr1
attr2 = document.getElementsByTagName('body')[0].dataset.attr2
Вы можете протестировать выше код в консоли в DevTools, например.

Другой подход, который является чистым и будет держать документ действительным, заключается в объединении данных, которые вы хотите использовать в другом теге, например. id, затем используйте split, чтобы взять то, что вы хотите, когда захотите.
<html>
<script>
function demonstrate(){
var x = document.getElementById("example data").querySelectorAll("input");
console.log(x);
for(i=0;i<x.length;i++){
var line_to_illustrate = x[i].id + ":" + document.getElementById ( x[i].id ).value;
//concatenated values
console.log("this is all together: " + line_to_illustrate);
//split values
var split_line_to_illustrate = line_to_illustrate.split(":");
for(j=0;j<split_line_to_illustrate.length;j++){
console.log("item " + j+ " is: " + split_line_to_illustrate[j]);
}
}
}
</script>
<body>
<div id="example data">
<!-- consider the id values representing a 'from-to' relationship -->
<input id="1:2" type="number" name="quantity" min="0" max="9" value="2">
<input id="1:4" type="number" name="quantity" min="0" max="9" value="1">
<input id="3:6" type="number" name="quantity" min="0" max="9" value="5">
</div>
<input type="button" name="" id="?" value="show me" onclick="demonstrate()"/>
</body>
</html>
Вы можете добавить, но тогда вам также нужно написать строку javascript:
document.createElement('tag');
чтобы убедиться, что все встало на свои места. Я имею в виду IE:)
-
2Это будет актуально, если имя тега не известно IE. Здесь проблема заключается в настраиваемом атрибуте, а не в настраиваемом теге; Слово «тег» в
<tag ...>здесь, очевидно, означает просто любой тег HTML. -
0Разве это также не делает недействительным XHTML (если это не признанный тег)?
Вы можете сделать что-то подобное, чтобы извлечь нужное значение из javascript вместо атрибута
<a href='#' class='click'>
<span style='display:none;'>value for javascript</span>some text
</a>
-
0Атрибуты существуют по причине; как и такие вещи, как
<input type="hidden" value="...">. Однако следует учитывать разницу между типом данных, которые вы вводите в различные атрибуты, в отличие от данных, которые вы можете поместить в скрытое поле. Скрывать<span>(всех вещей) в<a>ради сохранения части метаданных - не очень хороший шаг. Это будет свойственно вашему сайту и очень сильно зависит от JS (изящная деградация, люди).
Ещё вопросы
- 1TFS Changeset несколькими пользователями
- 1Что является альтернативой для имитации функции «создать представление» в neo4j?
- 1Использование Writer для отправки электронного письма с корейским текстом выводит мусор
- 1Знак «#» внутри HTML-элемента
- 0Как получить список предметов из одной таблицы и общее количество связанных с ними предметов из пыльника в mySql?
- 1URL открытое соединение для адреса ssl выдает исключение утверждения
- 1как получить значения для пользовательских полей пользовательской записи в Netsuite
- 1невозможно получить контур правильно
- 1Гравитация и много частиц
- 0Как получить дочерние данные в Firebase, используя «PUSH» без какого-либо формата шифрования
- 1Как отсортировать определенные элементы в ArrayList в Java?
- 1Несколько синхронизированных функций в одном потоке
- 0почему изображение не занимает полную ширину в%?
- 0Как снять угловой наблюдатель с направляющего элемента?
- 0Добавить дополнительные btn-group onclick
- 1WP8 Geolocator и сотовая сеть
- 0Промежуточное программное обеспечение Angular Resource для отслеживания реакции
- 1Какой лучший способ сделать это вычисление панд?
- 1Преобразование 0xFF дает мне -1 -> Подпись против Подпись?
- 0(Javascript) Как добавить таймер обратного отсчета к опции выбора
- 0Разрешить только часть HTML-тегов в текстовой области ASP.Net
- 1Как получить шаги из Google Fit API?
- 1Точки и квадратные скобки
- 1После перевода реселлервью перестает слушать сенсорные события
- 0Поддержка переадресации доменов CNAME
- 0Как применить те же правила, которые определены в файле JS, содержащем все правила в document.ready (..), к новым сообщениям?
- 1XamDataGrid - добавление столбцов во время выполнения
- 1Печать массива с Processingjs
- 0jquery запомнить открытые пункты списка
- 0Два счетчика в пределах заявления Smartys Foreach
- 1Попробуйте и поймать блоки: будь то в самом классе или когда я вызываю метод вне класса
- 0Таблица MyISAM случайно удалена, я потерял данные за 1 месяц, и на моем хосте нет резервной копии
- 0как сделать пользовательскую директиву в угловых для расчета расстояния с помощью карт Google
- 1Array.reduce короткого замыкания в Javascript
- 1Как убрать ограничение в ORTools
- 1Показать страницу ошибки при сбое приложения из-за необработанного исключения
- 1Вложено для петли в терминале
- 0Увеличьте загрузку ЦП более чем на 100% в XCODE 5
- 1Запускать программу, только если ввод состоит из одной буквы
- 1Привязка к dataGrid SelectedItem
- 0Получение выбранного значения из выпадающего списка, помещенного в div
- 0Ошибка частного указателя в связанном списке C ++
- 0Дизайн базы данных - много таблиц с уникальными тегами или одна таблица со всеми из них?
- 1многомерный массив javascript
- 1Как использовать python для добавления данных в конкретную ячейку в существующую таблицу Excel?
- 0Группа флажков
- 0Как отключить класс css для определенного внутреннего тега div, когда div является фоновым полем?
- 0jQuery .on (), .live () и .click () работают только один раз
- 1Символ зоны currentTask Ionic2 ошибка с использованием нескольких обещаний
- 0boost :: ptr_vector и указатели
