Как изменить цвет строки заголовка и адресной строки в новейшей версии Chrome на Lollipop?
Пока ничего не найдено. Мне очень нравится возможность изменить цвет адресной строки и цвета заголовка в разделе "Обзор"? Есть ли простой способ сделать это?

 .
.
Мне кажется, для этого вам нужен Android 5.0 Lollipop, а вкладки Chrome Merge и приложения - On.
-
0По состоянию на январь 2016 года опция «Объединять вкладки» больше не нужна для этого (в Lollipop).Skuld
-
1То же самое можно сказать и о KitKat.Revetahw
4 ответа
Нашел решение после некоторого поиска.
Вам нужно добавить тэг <meta> в <head>, содержащий name="theme-color", с вашим кодом HEX в качестве значения содержимого. Например:
<meta name="theme-color" content="#999999" />
-
18Благодарю. Оформите также html5rocks для получения дополнительной информации: updates.html5rocks.com/2014/11/…
-
3Есть ли какие-либо настройки в Chrome, чтобы отключить это? Я терпеть не могу цветную адресную строку. Я просто хочу цвет по умолчанию.
Вам действительно нужны теги meta для поддержки Android, iPhone и Windows Phone
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#4285f4">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-status-bar-style" content="#4285f4">
-
6К сожалению, это не сработало для Iphone ...
-
0А как насчет загрузки бар? Как я видел сайты, которые делают верхнюю полосу темной, а полоса загрузки - белой, но я не могу найти фрагмент, анализирующий код?
Например, чтобы установить фон в ваш любимый/брендовый цвет
Добавьте ниже Мета-свойство в свой HTML-код в разделе HEAD
<head>
...
<meta name="theme-color" content="Your Hexa Decimal Code">
...
</head>
Пример
<head>
...
<meta name="theme-color" content="#444444">
...
</head>
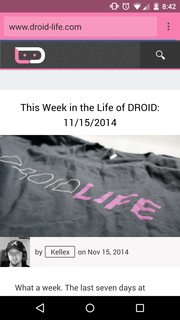
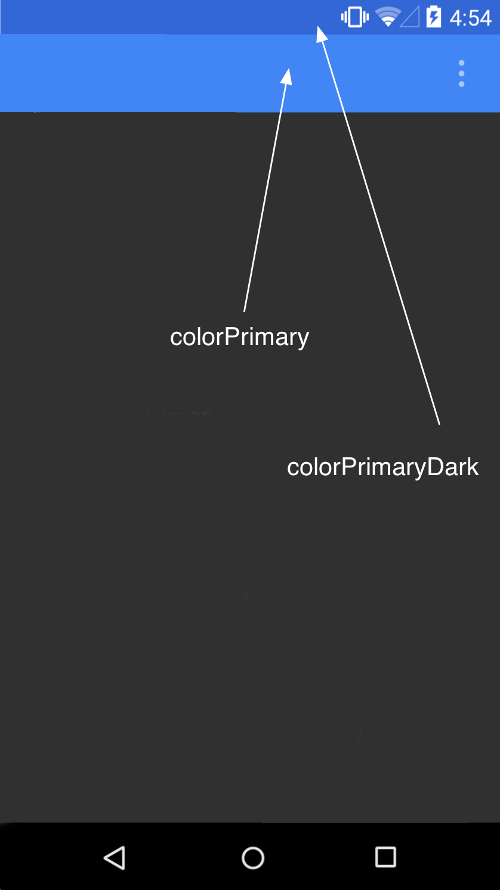
В приведенном ниже изображении я только что упомянул, как Chrome использовал свой цвет темы

Firefox OS, Safari, Internet Explorer и Opera Coast позволяют определять цвета для элементов браузера и даже платформы с использованием метатегов.
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#4285f4">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
Настройка стиля Safari
Из руководств Документы здесь
Скрытие компонентов пользовательского интерфейса Safari
Установите метатег apple-mobile-web-app для "да", чтобы включить автономный режим. Например, следующий HTML отображает веб-контент, используя автономный режим.
<meta name="apple-mobile-web-app-capable" content="yes">
Изменение отображения строки состояния
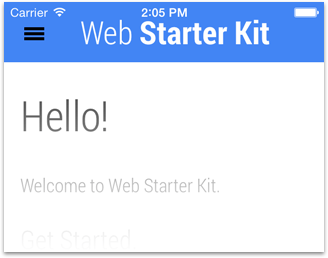
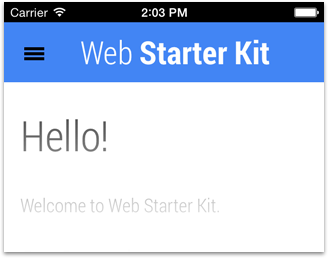
Вы можете изменить внешний вид строки состояния по умолчанию либо черным, либо черно-полупрозрачным. С черно-полупрозрачным статусом строка состояния плавает поверх всего содержимого экрана, а не отталкивает ее. Это дает макет большей высоты, но препятствует вершине. Требуется код:
<meta name="apple-mobile-web-app-status-bar-style" content="black">
Подробнее о появлении статуса, см. стиль apple-mobile-web-app-status-bar.
Пример:
Снимок экрана с использованием черно-полупрозрачного

Снимок экрана с использованием черного

Например, чтобы установить цвет фона оранжевым:
<meta name="theme-color" content="#db5945">
Кроме того, Chrome покажет красивые высококачественные значки, когда они предоставлены. Chrome для Android выбирает самый высокий значок res, который вы предоставляете, и мы рекомендуем предоставить 192x192px PNG файл. Например:
<link rel="icon" sizes="192x192" href="nice-highres.png">
-
18это то же самое, что и оригинальный ответ, кроме добавления несвязанной информации
-
9@ igorsantos07 Я просто хотел добавить ссылку на официальные документы. это оно
Ещё вопросы
- 1Как расширить компонент Button и разрешить событие пробела
- 0Получить счет из двух разных таблиц на основе datetime в MySQL
- 0jquery найти ближайший элемент с известным братом
- 0Angular требует два клика, чтобы показать местоположение Google Geocode
- 0Поместить ошибку проверки Jquery в поле <input>?
- 0Сохранить файл PDF на сервер
- 0Requirejs - Динамическое внедрение зависимостей модуля с переменными
- 0Как получить 2 конкретные строки из БД в Laravel
- 1Не могу найти `fun Cursor.getString (columnName: String): реализация String`
- 1Что не так с этим VenuesExplore?
- 1Несоответствие числа образцов ошибки из Python
- 1MongoDB Aggregation Pipeline C #
- 1Node.js fs.writeFile: err возвращает ноль
- 1Воспроизведение случайной анимации через некоторое время без ввода
- 0document.write очень медленно, за исключением Firefox
- 1Как передать идентификатор cron как arg в методе, который вызывает cron
- 1Громкость голоса, полученного с микрофона, произвольно уменьшается (Android, OpenSLES)
- 1Транспортир Javascript не выполняется в последовательности
- 1Создайте файл jar, используя скомпилированные файлы классов и существующий файл MANIFEST.MF
- 0php localhost почта не отправляется с использованием xampp
- 1Android рухнул после обновления androidx biometric до 1.0.0-alpha04
- 1смещение фиксации потоковой передачи pyspark к kafka
- 1Как рассчитать сумму целых чисел ArrayList из пользовательского ввода
- 1Куда вставить JScrollPane?
- 0Mysql: Как создать столбец, который представляет собой разницу между столбцом в таблице и другим столбцом в представлении
- 1Изменить URL-адрес веб-службы во время выполнения [дубликата]
- 0Исключить некоторые атрибуты из реляционной сущности RestBundle Symfony2
- 0Ошибка MySQL: 1251 не может добавить внешний ключ
- 1Как передать несколько аргументов из фрейма данных pandas в функцию и вернуть результат в фрейм данных в определенных местах в фрейме данных
- 0jqGrid: удаление, редактирование и развертывание значка / щелчка при создании новой строки (встроенный)
- 1получение операции Restricted на сервере при получении AdministrationProcess из сеанса в IBM Domino
- 0Как скрыть строку подключения MySQL - имя пользователя и пароль на GitHub (Java)
- 1Преобразовать ArrayList <Map <String, String >> в jsonArray
- 1Получить средние строки, столбца матрицы из текстового файла
- 0У ребенка от родителя с положением абсолютного или фиксированного растяжения до полной высоты области просмотра
- 1Как переключать фрагменты, используя предыдущую и следующую кнопки?
- 1Как я могу скопировать триангуляцию Делоне в новые точки?
- 1Express.js - обернуть каждое промежуточное ПО / маршрут в «декоратор»
- 1Как очистить анимацию добавления / удаления панели действий?
- 1SSH с nodejs
- 0как решить неопределенные отношения [пользователи] в App \ Models \ Clients .. Я пытаюсь перечислить клиентов и соответствующего создателя (пользователя) клиента
- 1python joblib & random walk - выполнение планирования [CONCURRENT] -процесса
- 0координаты мыши только с круглыми числами - функция jquery
- 0Создать Kubernetes Pod с MySQL и PHP?
- 0Вызвать метод jquery для динамически добавленного элемента DOM
- 0Передача данных между 2 окнами. Qt
- 1как sys.getsizeof () дает другой результат [duplicate]
- 0MVC 3 Вставить строковый HTML-код, используя jquery
- 1Платеж Android в приложении пропущен, чтобы пометить отзыв при возврате
- 1Проблема с установкой релиза Apk
