Как создать липкий нижний колонтитул, который хорошо играет с Bootstrap 3
С или без верхнего навигатора очень часто для сайтов есть липкий нижний колонтитул. У Bootstrap есть возможность легко создавать нижние колонтитулы фиксированные, но не существует такого средства для создания нижних колонтитулов липких.
В результате этого вопроса выяснится, что сотни, если не тысячи разработчиков, имеют один и тот же вопрос, но без хорошего ответа.
По иронии судьбы, страница Bootstrap documentation имеет липкий нижний колонтитул рядом с стилем бутстрапа и фиксированной верхней навигационной панелью. Все это пользовательский css, хотя и не является частью фреймворка. Таким образом, очевидный путь - взять и реорганизовать свой стиль, поскольку он явно хорошо работает в рамках Bootstrap, но это кажется более болезненным, чем это должно быть.
Смотрите этот plunkr для примера страницы с верхней навигационной панелью Bootstrap и нежелательным, не липким нижним колонтитулом.
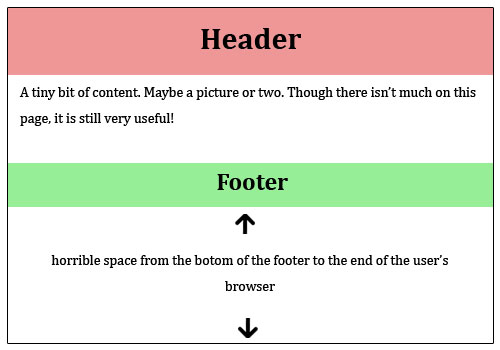
Проблема:
(Спасибо Softlayer - для графики)

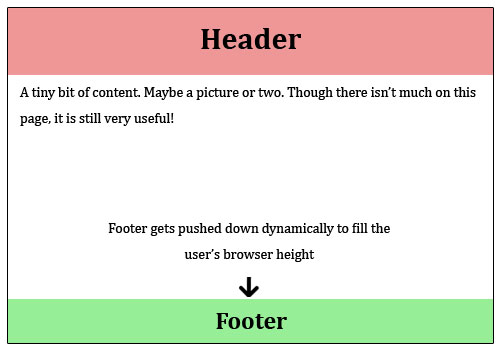
Требуемое решение:

Конечно, нижний колонтитул должен быть отзывчивым и кросс-браузерным, а также...
-
2Вы на самом деле пытались использовать документацию или пример \ шаблон ? если так, опубликуйте свой код ...Schmalzy
-
0@Schmalzy - Спасибо, это помогло. Я создал plnkr из примера, на который вы ссылались выше. plnkr.co/edit/4OH2ZL?p=previewRobert Christian
12 ответов
Ответ, как указывает Шмальзи, можно найти здесь в разделе примеров сайта getbootstrap.
Но этот пример не включает верхнюю навигацию. Для фиксированного верхнего nav с липким нижним колонтитулом см. этот plnkr или код ниже.
Стиль CSS:
/* Styles go here */
/* Sticky footer styles
-------------------------------------------------- */
html,
body {
height: 100%;
/* The html and body elements cannot have any padding or margin. */
}
/* Wrapper for page content to push down footer */
#wrap {
min-height: 100%;
height: auto;
/* Negative indent footer by its height */
margin: 0 auto -60px;
/* Pad bottom by footer height */
padding: 0 0 60px;
}
/* Set the fixed height of the footer here */
#footer {
height: 60px;
background-color: #f5f5f5;
}
/* Custom page CSS
-------------------------------------------------- */
/* Not required for template or sticky footer method. */
.container {
width: auto;
max-width: 680px;
padding: 0 15px;
}
.container .credit {
margin: 20px 0;
}
Index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link rel="shortcut icon" href="../../docs-assets/ico/favicon.png">
<title>Sticky Footer Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.1/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="style.css" rel="stylesheet">
<!-- Just for debugging purposes. Don't actually copy this line! -->
<!--[if lt IE 9]><script src="../../docs-assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- Wrap all page content here -->
<div id="wrap">
<nav class="navbar navbar-default" role="navigation">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</nav>
<!-- Begin page content -->
<div class="container">
<div class="page-header">
<h1>Sticky footer</h1>
</div>
<p class="lead">Pin a fixed-height footer to the bottom of the viewport in desktop browsers with this custom HTML and CSS.</p>
<p>Use <a href="../sticky-footer-navbar">the sticky footer with a fixed navbar</a> if need be, too.</p>
</div>
</div><!-- Wrap Div end -->
<div id="footer">
<div class="container">
<p class="text-muted credit">Example courtesy <a href="http://martinbean.co.uk">Martin Bean</a> and <a href="http://ryanfait.com/sticky-footer/">Ryan Fait</a>.</p>
</div>
</div>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
</body>
</html>
-
0У кого-нибудь есть проблема, где это работает, но только когда вы прокрутите страницу вниз ? довольно странно.
-
1Этот нижний колонтитул не отзывчив! См. Ответ stackoverflow.com/a/23833625/1647737 для полностью адаптивного решения.
Липкие решения нижнего колонтитула, которые полагаются на нижние колонтитулы с фиксированной высотой, выходят из моды с помощью реагирующих подходов (где высота нижнего колонтитула часто изменяется в разных точках разлома). Простейшее реагирующее решение липкого нижнего колонтитула, которое я видел, включает использование display: table в контейнере верхнего уровня, например:
http://galengidman.com/2014/03/25/responsive-flexible-height-sticky-footers-in-css/
http://timothy-long.com/responsive-sticky-footer/
http://www.visualdecree.co.uk/posts/2013/12/17/responsive-sticky-footers/
-
0дисплей: таблица - путь
Лучший способ - сделать следующее:
HTML: Липкий нижний колонтитул
CSS: CSS для Sticky Footer
Пример кода HTML:
<div class="container">
<div class="page-header">
<h1>Sticky footer</h1>
</div>
<p class="lead">Pin a fixed-height footer to the bottom of the viewport in desktop browsers with this custom HTML and CSS.</p>
<p>Use <a href="../sticky-footer-navbar">the sticky footer with a fixed navbar</a> if need be, too.</p>
</div>
<footer class="footer">
<div class="container">
<p class="text-muted">Place sticky footer content here.</p>
</div>
</footer>
Пример кода CSS:
html {
position: relative;
min-height: 100%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 60px;
background-color: #f5f5f5;
}
Еще одна небольшая настройка может сделать ее более совершенной (зависит от вашего проекта), поэтому она не будет влиять на нижний колонтитул на мобильные виды.
@media (max-width:768px){ .footer{position:absolute;width:100%;} }
@media (min-width:768px){ .footer{position:absolute;bottom:0;height:60px;width:100%;}}
-
4заменить
position: relativeposition: fixedчтобы держать его внизу при прокрутке вниз
Я искал простой способ сделать липкий нижний колонтитул.
Я просто применил class="navbar-fixed-bottom ", и он мгновенно сработал
Единственное, что нужно иметь в виду, это настроить параметры нижнего колонтитула для мобильных устройств.
Ура!
Для тех, кто ищет легкий ответ, вы можете получить простой рабочий пример отсюда:
html {
position: relative;
min-height: 100%;
}
body {
margin-bottom: 60px /* Height of the footer */
}
footer {
position: absolute;
bottom: 0;
width: 100%;
height: 60px /* Example value */
}
Просто поиграйте с body margin-bottom для добавления места между контентом и нижним колонтитулом.
Я расскажу о том, что robodo сказал в одном из комментариев выше, очень быстрый и красивый и, что более важно, отзывчивый (не фиксированный рост) подход, который не связан с хаками, заключается в использовании flexbox. Если вы не ограничены браузерами, это отличное решение.
HTML
<body>
<div class="site-content">
Site content
</div>
<footer class="footer">
Footer content
</footer>
</body>
CSS
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.site-content {
flex: 1;
}
Поддержка браузера можно проверить здесь: http://caniuse.com/#feat=flexbox
Более распространенные решения проблем с использованием flexbox: https://github.com/philipwalton/solved-by-flexbox
легко установить
position:absolute;
bottom:0;
width:100%;
на ваш .footer
просто сделай это
Так как в бутстрапе 3 сайт будет использовать jQuery. Таким образом, решение может также быть следующим, а не пытаться играть со сложным CSS:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="css/bootstrap.min.css" rel="stylesheet" />
<style>
.my-footer {
border-radius : 0px;
margin : 0px; /* pesky margin below .navbar */
position : absolute;
width : 100%;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row">
<!-- Content of any length -->
asdfasdfasdfasdfs <br />
asdfasdfasdfasdfs <br />
asdfasdfasdfasdfs <br />
</div>
</div>
<div class="navbar navbar-inverse my-footer">
<div class="container-fluid">
<div class="row">
<p class="navbar-text">My footer content goes here...</p>
</div>
</div>
</div>
<script src="js/jquery-1.11.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var $docH = $(document).height();
// The document height will grow as the content on the page grows.
$('.my-footer').css({
/*
The default height of .navbar is 50px with a 1px border,
change this 52 if you change the height of your footer.
*/
top: ($docH - 52) + 'px'
});
});
</script>
</body>
</html>
Разный подход к этому, надеюсь, что это поможет.
С уважением.
Не уверен, что вы пробовали до сих пор, но это довольно просто. Просто выполните это: http://plnkr.co/edit/kmEWh7?p=preview
html, body {
height: 100%;
}
footer {
position: absolute;
bottom: 0;
}
-
0Спасибо, это работает, но не охватывает все случаи. Например, уменьшите область просмотра по вертикали и убедитесь, что нижний колонтитул перемещается между текстом абзаца.
-
0Конечно, это так! Вам нужен липкий нижний колонтитул, поэтому он будет липким снизу, а если вы уменьшите область просмотра, он будет перекрывать текст. Вот почему вы должны установить div, содержащий ваш контент, на переполнение: auto; и добавьте нижний отступ, по крайней мере, равный высоте вашего нижнего колонтитула.
Если ваш html имеет (грубую) структуру:
<div class="wrapper">
<div>....</div>
...
<div>....</div>
</div>
<div class="footer">
...
</div>
тогда самый простой css, который устанавливает нижний колонтитул в нижней части экрана,
html, body {
height: 100%;
}
.wrapper {
min-height: calc(100vh - 80px);
}
.footer {
height: 80px;
}
... где высота нижнего колонтитула составляет 80 пикселей. calc вычисляет высоту обертки равной высоте окна за вычетом высоты нижнего колонтитула (80 пикселей), которая находится вне .wrapper
Что работало для меня, было добавление позиции относительно тега html.
html {
min-height:100%;
position:relative;
}
body {
margin-bottom:60px;
}
footer {
position:absolute;
bottom:0;
height:60px;
}
<style type="text/css">
/* Sticky footer styles
-------------------------------------------------- */
html,
body {
height: 100%;
/* The html and body elements cannot have any padding or margin. */
}
/* Wrapper for page content to push down footer */
#wrap {
min-height: 100%;
height: auto !important;
height: 100%;
/* Negative indent footer by it height */
margin: 0 auto -60px;
}
/* Set the fixed height of the footer here */
#push,
#footer {
height: 60px;
}
#footer {
background-color: #f5f5f5;
}
/* Lastly, apply responsive CSS fixes as necessary */
@media (max-width: 767px) {
#footer {
margin-left: -20px;
margin-right: -20px;
padding-left: 20px;
padding-right: 20px;
}
}
/* Custom page CSS
-------------------------------------------------- */
/* Not required for template or sticky footer method. */
.container {
width: auto;
max-width: 680px;
}
.container .credit {
margin: 20px 0;
}
</style>
<div id="wrap">
<!-- Begin page content -->
<div class="container">
<div class="page-header">
<h1>Sticky footer</h1>
</div>
<p class="lead">Pin a fixed-height footer to the bottom of the viewport in desktop browsers with this custom HTML and CSS.</p>
<p>Use <a href="./sticky-footer-navbar.html">the sticky footer</a> with a fixed navbar if need be, too.</p>
</div>
<div id="push"></div>
</div>
<div id="footer">
<div class="container">
<p class="muted credit">Example courtesy <a href="http://martinbean.co.uk">Martin Bean</a> and <a href="http://ryanfait.com/sticky-footer/">Ryan Fait</a>.</p>
</div>
</div>
-
3Это не липко!
Ещё вопросы
- 1Android: небуферизованный ввод-вывод
- 0Проверка нокаута при связывании hasfocus
- 0Как инициализировать переменные $ scope контроллера в angularJS
- 1Установить данные логической заливки в RecyclerView
- 1os.read () дает OSError: [Errno 22] Недопустимый аргумент при чтении больших данных
- 1Установить кортеж в качестве имени столбца в Pandas
- 1Ошибка Java JNI DPAPI java.lang.UnsatisfiedLinkError:
- 0Пароль типа предоставления Symfony2 FOSOAuthServerBundle требует секрет клиента
- 0Вызов функции в классе, который расширяет текущий абстрактный класс
- 0AngularJS Несколько представлений с общей схемой проектирования логики
- 0ложный HTTP-ответ с обещаниями и возвращением фиктивных данных
- 1Как передать переменные из одного JSP в другой, не делая их переменными сеанса?
- 0Использование InstallShield Limited Edition с VS2010
- 0Удалите «\ 1» в конце строки буфера и не показывайте значение - WinAPI и C ++
- 0Как мне создать идентификатор для каждой записи в таблице базы данных?
- 0Цикл объектов в массиве JS
- 1Получение нескольких подстрок из одной строки C #
- 1Почему я не могу определить элемент DOM как глобальную переменную?
- 0Подсчет вхождений различных значений при возврате различных значений
- 0преобразование из двоичной строки в int с использованием strtoll?
- 0Node.js Чекбокс Итерация
- 0не уверены в результате запроса
- 1Ошибка при демаршаллинге в Java
- 0Создать временные значения в AngularJS
- 1Перестановки отфильтрованы без повторяющихся символов
- 0JQuery переходы страницы
- 0AngularJS, $ cookieStore.put не является функцией
- 0Поймать показ полосы прокрутки
- 1Указанный состав недействителен. Параметр SQL
- 1регулярное выражение, отфильтровывающее 'N', за которым следует любая комбинация цифр
- 1Ошибка при выполнении MavenCli в цикле (maven-embedder)?
- 0Авто-увеличение при изменении ориентации в iOS 7
- 0Angularjs Многомерный массив и два относительных поля выбора
- 0Генератор случайных функций между двумя целыми числами C ++
- 1Сервис автоматического выхода из системы в приложении wpf
- 0Ошибка при использовании оператора модуля в qt на двойном
- 0Как показать данные MySQL в HTML-текст ввода?
- 0Как прочитать файл ppt в php?
- 0Как прочитать значения динамической HTML-таблицы из текстового файла?
- 0Magento получить значение атрибута выпадающего с php
- 0Почему динамическое изменение мета-описания тега не меняет его?
- 1Фильтрация слов в элементах списка по текстовому полю
- 0Ошибки с изменением размеров листа свойств
- 1Как мне перенести расширение в VB.NET на C #?
- 1dc.js Вид по умолчанию для таблицы строк отсортирован и не переупорядочивается при нажатии
- 1Панды переиндексируют мультииндекс и сдвигают значения по второму индексу
- 1Как в нижнем регистре все буквы, кроме первой буквы в TabLayout?
- 1Как проверить, имеет ли метод атрибут Castle Interceptor?
- 1Не удается загрузить модуль Rampart в клиентском проекте Axis2
- 1Jsoup вики скребок как мне получить оглавление
