Используйте Fieldset Legend с начальной загрузкой
Я использую Bootstrap для моей страницы JSP.
Я хочу использовать <fieldset> и <legend> для моей формы. Это мой код.
<fieldset class="scheduler-border">
<legend class="scheduler-border">Start Time</legend>
<div class="control-group">
<label class="control-label input-label" for="startTime">Start :</label>
<div class="controls bootstrap-timepicker">
<input type="text" class="datetime" id="startTime" name="startTime" placeholder="Start Time" />
<i class="icon-time"></i>
</div>
</div>
</fieldset>
CSS - это
fieldset.scheduler-border {
border: 1px groove #ddd !important;
padding: 0 1.4em 1.4em 1.4em !important;
margin: 0 0 1.5em 0 !important;
-webkit-box-shadow: 0px 0px 0px 0px #000;
box-shadow: 0px 0px 0px 0px #000;
}
legend.scheduler-border {
font-size: 1.2em !important;
font-weight: bold !important;
text-align: left !important;
}
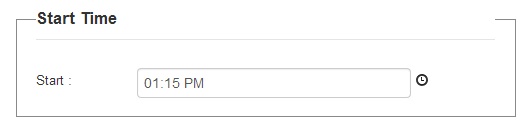
Я получаю вывод, как это 
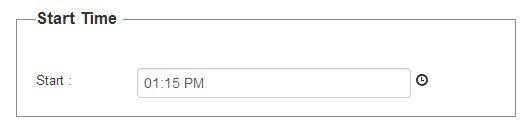
Я хочу, чтобы результат был следующим образом

Я попробовал добавить
border:none;
width:100px;
to legend.scheduler-border в CSS. И я получаю ожидаемый результат. Но проблема в том, что я хотел бы добавить еще один <fieldset> для других полей. В то время ширина текста в легенде является проблемой, так как она длиннее 100 100px.
Итак, что мне делать, чтобы получить выход, как я уже упоминал? (Не ударяя текст легенды)
-
0Код, которым вы поделились, кажется, работает нормально. Вот скрипкаMenno
-
4@ Аквилло, твоя скрипка не использует Bootstrap.James Donnelly
6 ответов
Это потому, что Bootstrap по умолчанию устанавливает ширину элемента legend на 100%. Вы можете исправить это, изменив legend.scheduler-border, чтобы использовать:
legend.scheduler-border {
width:inherit; /* Or auto */
padding:0 10px; /* To give a bit of padding on the left and right */
border-bottom:none;
}
Вам также нужно будет убедиться, что пользовательская таблица стилей добавляется после Bootstrap, чтобы предотвратить загрузку Bootstrap, но ваш стиль должен иметь более высокую специфичность.
Вы также можете добавить к нему margin-bottom:0;, чтобы уменьшить разрыв между легендой и разделителем.
-
2Ftr: для меня Bootstrap 3.3.6 также установить
margin-bottom: 20px;наlegend, которая выдвинула его выше границы набора полей, вместо того, чтобы поместить его на линию. Установкаmargin-bottom: 0;наlegend.scheduler-borderисправлена, что легко.
У меня была эта проблема, и я решил таким образом:
fieldset.scheduler-border {
border: solid 1px #DDD !important;
padding: 0 10px 10px 10px;
border-bottom: none;
}
legend.scheduler-border {
width: auto !important;
border: none;
font-size: 14px;
}
У меня был другой подход, я использовал ботстрап, чтобы показать его немного более богатым. Просто чтобы помочь кому-то и улучшить ответ.
.text-on-pannel {
background: #fff none repeat scroll 0 0;
height: auto;
margin-left: 20px;
padding: 3px 5px;
position: absolute;
margin-top: -47px;
border: 1px solid #337ab7;
border-radius: 8px;
}
.panel {
/* for text on pannel */
margin-top: 27px !important;
}
.panel-body {
padding-top: 30px !important;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<div class="container">
<div class="panel panel-primary">
<div class="panel-body">
<h3 class="text-on-pannel text-primary"><strong class="text-uppercase"> Title </strong></h3>
<p> Your Code </p>
</div>
</div>
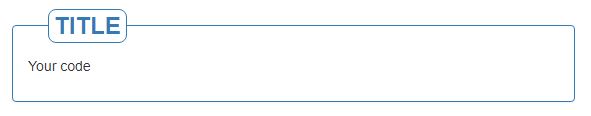
<div> Это будет выглядеть ниже. 
Примечание. Нам нужно изменить стили, чтобы использовать разные размеры заголовка.
В бутстрапе 4 гораздо проще иметь границу на поле, которая сочетается с легендой. Для этого вам не нужен пользовательский css, он может быть выполнен следующим образом:
<fieldset class="border p-2">
<legend class="w-auto">Your Legend</legend>
</fieldset>
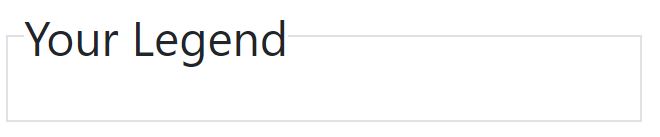
который выглядит следующим образом: 
Просто хотел кратко изложить все правильные ответы выше. Потому что мне пришлось потратить много времени, чтобы выяснить, какой ответ решает проблему и что происходит за кулисами.
Кажется, есть две проблемы с fieldset с бутстрапом:
-
bootstrapустанавливает ширину вlegendкак 100%. Именно поэтому он накладывает верхнюю границуfieldset. - Там
bottom borderдляlegend.
Итак, все, что нам нужно исправить, это установить ширину легенды в auto следующим образом:
legend.scheduler-border {
width: auto; // fixes the problem 1
border-bottom: none; // fixes the problem 2
}
.text-on-pannel {
background: #fff none repeat scroll 0 0;
height: auto;
margin-left: 20px;
padding: 3px 5px;
position: absolute;
margin-top: -47px;
border: 1px solid #337ab7;
border-radius: 8px;
}
.panel {
/* for text on pannel */
margin-top: 27px !important;
}
.panel-body {
padding-top: 30px !important;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<div class="container">
<div class="panel panel-primary">
<div class="panel-body">
<h3 class="text-on-pannel text-primary"><strong class="text-uppercase"> Title </strong></h3>
<p> Your Code </p>
</div>
</div>
<div>Ещё вопросы
- 0Отказано в доступе при экспорте файла CSV из mySQL (MariaDB) в целевую папку
- 1PropertyChangedEvent запускается несколько раз
- 0JQuery удалить класс и добавить в другой div не работает
- 1Линейный график D3 JS начинается с 0
- 1Игнорировать GridView Row OnClick для последней ячейки
- 1Как использовать атрибут «android: inputMethod»?
- 1Каждый из next () и list () перебирает генератор с изменяемым объектом по-разному
- 1Как отправлять ping-пакеты с использованием библиотеки jabber-net
- 1Возврат нужного значения в классе - Java
- 0Использование устаревших функций кода в AngularJs
- 0Директива в шаблоне другой директивы
- 1Как я могу отправить данные в определенный сокет?
- 0Использование 'CvHaarClassifierCascade *' в программе facedetect с использованием opencv и eclipse
- 0функция PHP при загрузке страницы
- 0Как хранить несколько флажков с одним именем в одной ячейке базы данных MySQL в php.?
- 1Перемещение в цикле на нажатие кнопки
- 0Преобразовать этот запрос SQL в запрос mongodb -
- 1Colors.xml: содержимое не допускается в конце раздела
- 1Тип программы уже присутствует: com.android.common.constant.HttpConstants
- 0В AngularJs Как объединить функцию как универсальную для использования для контроллера изменений?
- 0MySQL, используя сумму для столбца, чтобы получить общую сумму для каждой группы
- 0Как получить текст из диалогового окна textarea jquery UI
- 0AngularJS + ASP.NET MVC: маршрутизация URL без соответствующего физического представления
- 0УЧАР * в std :: string
- 1Получить диапазон из двух целых чисел
- 0Получить данные из базы данных и создать необходимый формат JSON
- 0Каково правильное определение указателя на постоянный массив?
- 1Ошибка формата даты в Java
- 1Как вырезать область из маски в cv2 python
- 1Python3 параллельный процесс opencv видеокадры
- 0Как получить выходные данные консоли в командной строке?
- 0codeigniter получить количество num_rows
- 0Superfish CSS: сделать выпадающее меню подменю вертикально, а не горизонтально
- 1Почему мое событие на теле вызывается перед событием на конкретном элементе?
- 1Функция клиента чата Twilio Android getSubscribeedChannels () возвращает неполные каналы
- 1Невозможно запустить родное приложение React на устройстве Android через VS Code
- 0jQuery .prepend результаты JSON для нескольких div
- 0Как изменить строки со столбцами в матрице с одинаковой шириной?
- 1Синтаксическая ошибка pandas-read_excel
- 0плагин проверки jQuery не проверяет мои формы
- 0Водяной знак в mPDF (PHP) не работает правильно
- 1Нахождение SVD-матриц комплексной матрицы в Java
- 0Передача аргумента для фильтра не в шаблоне HTML
- 1Тернарный оператор Javascript семантический
- 1Деполи Tomcat с доменным именем
- 0MySQLdb Ошибка подключения к базе данных
- 0jQuery Week Calendar без перекрывающихся событий
- 1Gson использует TypeAdapter или Json Deserializer для преобразования данных из списка ошибок в пустой список
- 0Как перенаправить из сервиса на контроллер с данными ответа в angularjs?
- 0Невозможно получить объектную модель в Angular
