Форма встроенная внутри формы горизонтальная в Twitter начальной загрузки?
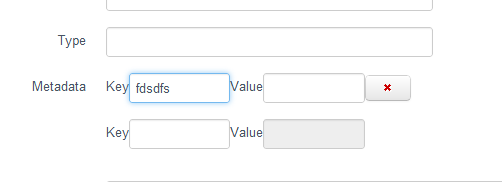
Какой лучший способ создать форму, которая выглядит так (см. ссылку ниже) в twitter bootstrap без каких-либо домашних классов?
Можно ли установить внутреннюю форму внутри строки горизонтально, как показано ниже:

4 ответа
Не вставляйте теги <form>, которые не будут работать. Просто используйте классы Bootstrap.
Bootstrap 3
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputType" class="col-md-2 control-label">Type</label>
<div class="col-md-3">
<input type="text" class="form-control" id="inputType" placeholder="Type">
</div>
</div>
<div class="form-group">
<span class="col-md-2 control-label">Metadata</span>
<div class="col-md-6">
<div class="form-group row">
<label for="inputKey" class="col-md-1 control-label">Key</label>
<div class="col-md-2">
<input type="text" class="form-control" id="inputKey" placeholder="Key">
</div>
<label for="inputValue" class="col-md-1 control-label">Value</label>
<div class="col-md-2">
<input type="text" class="form-control" id="inputValue" placeholder="Value">
</div>
</div>
</div>
</div>
</form>
Вы можете добиться такого поведения во многих отношениях, это просто пример. Проверьте это на bootply
Bootstrap 2
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="inputType">Type</label>
<div class="controls">
<input type="text" id="inputType" placeholder="Type">
</div>
</div>
<div class="control-group">
<span class="control-label">Metadata</span>
<div class="controls form-inline">
<label for="inputKey">Key</label>
<input type="text" class="input-small" placeholder="Key" id="inputKey">
<label for="inputValue">Value</label>
<input type="password" class="input-small" placeholder="Value" id="inputValue">
</div>
</div>
</form>
Обратите внимание, что я использую .form-inline, чтобы получить стиль приставки внутри .controls.
Вы можете проверить его на this jsfiddle
-
3Вы также можете добавить классы формы в div, в моем случае я использовал класс вертикальной формы в div span6 и класс горизонтальной формы в div span12Iftah
-
3Это работает для bootstrap2. Для начальной загрузки 3 посетите: stackoverflow.com/questions/18429121/…Tomislav Muic
Для bootstrap 3 пример выше работает, но сложнее, вместо использования формы-формы используйте форму-строку для полей, которые вы хотите встроить.
Например:
<div class="form-group">
<label>CVV</label>
<input type="text" size="4" class="form-control" />
</div>
<div class="form-inline">
<label>Expiration (MM/YYYY)</label><br>
<input type="text" size="2" class="form-control" /> / <input type="text" size="4" class="form-control" />
</div>
-
8Не работает, как ожидалось ...
-
0Он может не работать для вас из-за класса управления формой, который устанавливает «display: block». Если вы переопределите его на «display: inline-block», оно должно работать.
Для этого используется twitter bootstrap 3.x с одним классом css, чтобы метки отображались поверх входов. Здесь скрипта ссылка, убедитесь, что панель результатов достаточно широка, чтобы увидеть эффект.
HTML:
<div class="row myform">
<div class="col-md-12">
<form name="myform" role="form" novalidate>
<div class="form-group">
<label class="control-label" for="fullName">Address Line</label>
<input required type="text" name="addr" id="addr" class="form-control" placeholder="Address"/>
</div>
<div class="form-inline">
<div class="form-group">
<label>State</label>
<input required type="text" name="state" id="state" class="form-control" placeholder="State"/>
</div>
<div class="form-group">
<label>ZIP</label>
<input required type="text" name="zip" id="zip" class="form-control" placeholder="Zip"/>
</div>
</div>
<div class="form-group">
<label class="control-label" for="country">Country</label>
<input required type="text" name="country" id="country" class="form-control" placeholder="country"/>
</div>
</form>
</div>
</div>
CSS
.myform input.form-control {
display: block; /* allows labels to sit on input when inline */
margin-bottom: 15px; /* gives padding to bottom of inline inputs */
}
Я знаю, что это старый ответ, но вот что я обычно делаю:
CSS
.form-control-inline {
width: auto;
float:left;
margin-right: 5px;
}
Затем заверните поля, которые хотите быть встроенными в div, и добавьте на вход .form-control-inline, например:
HTML
<label class="control-label">Date of birth:</label>
<div>
<select class="form-control form-control-inline" name="year"> ... </select>
<select class="form-control form-control-inline" name="month"> ... </select>
<select class="form-control form-control-inline" name="day"> ... </select>
</div>
Ещё вопросы
- 1оператор if не работает с целочисленными значениями
- 0Об обработке исключений в C ++
- 0ASN1C компиляция
- 02D массив не заполняется правильно или ...? C ++
- 1Как получить GAL из Outlook в Интернете
- 0Создание формы RSVP. Как сделать обязательные поля необязательными в зависимости от раскрывающегося списка?
- 1Как передать переменные из одного JSP в другой, не делая их переменными сеанса?
- 0Я не могу отправить сообщение используя .php
- 1Я хочу открыть файл Excel и ждать, пока пользователь отредактирует и сохранит его
- 1Где MemoryStream записывает данные
- 1Использование itertools для условия с перечислением для получения только определенных индексов списка (python)
- 0выделить строку поиска с датой
- 1Возможно непреднамеренное сравнение ссылок в C #
- 0заменить оператор new на malloc
- 1Gmail, не получающий определенные сообщения, отображается в отправленной папке
- 1Векторизация панд с функцией на частях колонны
- 0MySql объединяет два столбца даты в один столбец по запросу
- 0Установите PK из аннотаций ManyToMany в сущности Doctrine2
- 1что произойдет, если объект подкласса приведен к суперклассу
- 0Как сделать родительский ли активным, когда ребенок меняется
- 1Совпадение и захват каждого слова из списка И что между этими словами
- 0Встроенная ширина не работает в IE при связывании с AngularJS
- 0Вырезать первый символ из элемента абзаца, заменить содержимое и добавить класс. JQuery
- 1Tomcat Виртуальный хост и Wildcard DNS соответствия
- 1RegEx: Как захватить подраздел
- 1Бревна переворачиваются слишком быстро [дубликаты]
- 0SHOW CREATE PROCEDURE имя_процесса не отображает содержание процедуры
- 1RoutingMissingException с использованием NEST IndexMany <>
- 1Как я могу определить параметр в функции.
- 0Возникли проблемы с ориентацией на селектор (или что-то)
- 0Можно ли с помощью jQuery «перехватить» два действия?
- 1Выберите / Option / Value при изменении, используя Classic ASP
- 1Как сделать так, чтобы текст JLabel изменялся автоматически?
- 0Как передать структуру каталога в директиву ng-file-upload в браузере Chrome?
- 0Почему метод setUserId не работает в сущности symfony2?
- 0Можно ли избежать использования внутреннего соединения в MySQL?
- 1Java nullPointerException при заполнении объекта Hierarchy с помощью saxParser
- 1Как щелкнуть полигон GoogleMap под маркером?
- 1Java BufferedReader FileReader проблема
- 0Проблема с подключением к базе данных mysql с использованием hibernate.xml
- 1Grails не собирает скомпилированные файлы Java .class
- 1Как передать дополнительные аргументы объекту сервиса Google Pagespeed API
- 0вектор push_back не работает
- 0Программирование MFC: ошибка при компиляции: ошибка в коде потока
- 0Нужна регулярная фильтрация с помощью угловой таблицы
- 0Проблема с запросом MySQL - сопоставление нескольких идентификаторов в объединенной таблице
- 1Как отключить будущие даты в calendarView [дубликаты]
- 1Как создать несжатый файл PDF?
- 1Копировать весь текстовый документ, включая таблицы, в другой, используя Python
- 1Передать данные в pug с помощью pug-html-loader (не может прочитать свойство undefined)
