Select2 не работает, когда встроен в модал начальной загрузки
Когда я использую select2 (ввод) в bootstrap modal, я не могу ничего вводить в него. Это как инвалид? Вне мода мода select2 отлично работает.

рабочий пример: http://jsfiddle.net/byJy8/1/ код:
<!-- Modal -->
<div id="myModal" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
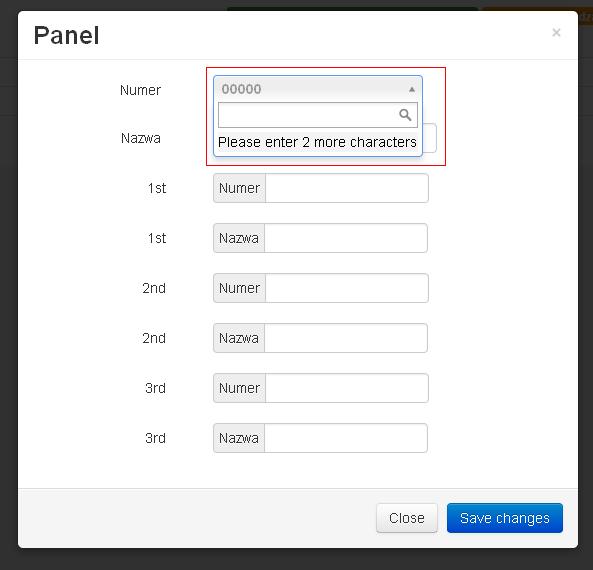
<h3 id="myModalLabel">Panel</h3>
</div>
<div class="modal-body" style="max-height: 800px">
<form class="form-horizontal">
<!-- Text input-->
<div class="control-group">
<label class="control-label" for="vdn_number">Numer</label>
<div class="controls">
<!-- seleect2 -->
<input name="vdn_number" type="hidden" id="vdn_number" class="input-large" required="" />
</div>
</div>
</div>
<div class="modal-footer">
<button class="btn" data-dismiss="modal" aria-hidden="true">Close</button>
<button class="btn btn-primary">Save changes</button>
</div>
</div>
adn js
$("#vdn_number").select2({
placeholder: "00000",
minimumInputLength: 2,
ajax: {
url: "getAjaxData/",
dataType: 'json',
type: "POST",
data: function (term, page) {
return {
q: term, // search term
col: 'vdn'
};
},
results: function (data) { // parse the results into the format expected by Select2.
// since we are using custom formatting functions we do not need to alter remote JSON data
return {results: data};
}
}
});
ответы:
здесь вы можете найти быстрое исправление
и вот "правильный путь": Select2 не работает, если он встроен в загрузочный мода
-
0покажи свой код?Tushar Gupta
-
0@TusharGupta обновленbreq
23 ответа
Хорошо, у меня все получилось.
изменить
<div id="myModal" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3 id="myModalLabel">Panel</h3>
</div>
<div class="modal-body" style="max-height: 800px">
к
<div id="myModal" class="modal hide fade" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3 id="myModalLabel">Panel</h3>
</div>
<div class="modal-body" style="max-height: 800px">
(удалить tabindex = "- 1" из модального)
-
19Может быть, есть другое решение? Потому что модальное окно не закроется клавишей Esc.
-
18удаление tabindex = "- 1" не работает со мной. Я только что изменил <div class = "modal-body"> на <div class = "modal-body" style = "overflow: hidden;">
Для Select2 v4:
Используйте dropdownParent чтобы прикрепить раскрывающийся список к модальному диалоговому окну, а не к телу HTML.
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<select id="select2insidemodal" multiple="multiple">
<option value="AL">Alabama</option>
...
<option value="WY">Wyoming</option>
</select>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function() {
$("#select2insidemodal").select2({
dropdownParent: $("#myModal")
});
});
</script>
Это добавит выпадающее меню Select2, чтобы оно попадало в DOM модального, а не на тело HTML (по умолчанию). См. Https://select2.org/dropdown#dropdown-placement
-
8Подтверждено, что это работает как шарм и, кажется, лучшее решение этой проблемы!
-
27Это сработало для меня (с v4.0.2), но мне пришлось использовать
dropdownParent: $("#myModal"), а неdropdownParent: "#myModal".
Я нашел решение для этого на github для select2
https://github.com/ivaynberg/select2/issues/1436
Для бутстрапа 3 решение:
$.fn.modal.Constructor.prototype.enforceFocus = function() {};
Bootstrap 4 переименовал метод enforceFocus в _enforceFocus, поэтому вам нужно будет исправить это:
$.fn.modal.Constructor.prototype._enforceFocus = function() {};
Объяснение скопировано из приведенной выше ссылки:
Bootstrap регистрирует слушателя в событии focusin, который проверяет, является ли сфокусированный элемент либо самим наложением, либо его потомком, если он не перефокусируется на наложении. С выпадающим списком select2, прикрепленным к телу, это фактически мешает вам вводить что-либо в текстовое поле.
Вы можете быстро исправить это, перезаписав функцию принудительного использования, которая регистрирует событие на модальном
-
0Я не могу поверить, что ты ответил на это только шесть часов назад; вероятно, когда я впервые начал видеть эту проблему :-) Я думаю, что я мог бы попробовать немного более целенаправленное исправление для этого, хотя, мы должны быть в состоянии ограничить условие внутри 'forceceFocus', чтобы позволить фокусировку, в которой мы нуждаемся, а не полностью разрушить желаемую функциональность ,
-
0Я только исправил это для использования CKEditor в модальном окне Bootstrap 2.3.2. Эта функция вызывается много, так что если вы измените , если заявление вы должны быть очень осторожны , чтобы не колотить ваш браузер; Я предлагаю размещать любые дополнительные пункты внутри существующего if - не добавляя их к этому if. (например, if (существующие условия) {if (ваши условия) {Надеюсь, что это поможет.
Просто удалите tabindex="-1" и добавьте overflow:hidden стиля overflow:hidden
Вот пример:
<div id="myModal" class="modal fade" role="dialog" style="overflow:hidden;">
<!---content modal here -->
</div>
-
0Этот работал для меня! (Firefox & Chrome)
-
0это работает, но когда у меня длинный модальный режим, я не могу прокрутить вниз!
.select2-close-mask{
z-index: 2099;
}
.select2-dropdown{
z-index: 3051;
}
Это мое решение с select2 4.0.0. Просто переопределите css прямо под import select2.css. Убедитесь, что z-индекс больше, чем ваш диалог или модальный. Я просто добавляю 2000 по умолчанию. Потому что z-index моих диалогов составляет около 1000.
-
1Ни одно из решений не работало для select2 4.0.0, кроме этого. Большое спасибо.
-
0Та же проблема возникает, если Select2 (v4.0.0) находится в поповере. В
bootstrap.cssz-index для.popoverустановлен на 1060, так что это исправление также работает. Мне нравится это, потому что это просто, и это решает проблему так же, как проблема была создана: z-index установлен в таблице стилей.
Ответ, который работал для меня, был найден здесь: https://github.com/select2/select2-bootstrap-theme/issues/41
$('select').select2({
dropdownParent: $('#my_amazing_modal')
});
Также не требуется удаление tabindex.
-
0Это самый хороший способ, он также сохраняет все функциональные возможности модальными.
Jus использует этот код в Document.read()
$.fn.modal.Constructor.prototype.enforceFocus = function () {};
-
1Правильное имя функции - «$ (document) .ready». Код должен выглядеть следующим образом: $ (document) .ready (function () {$ .fn.modal.Constructor.prototype.enforceFocus = function () {};});
-
1@ LechOsiński - Спасибо, что на самом деле описали, как использовать этот маленький кусочек кода. Ваше решение - единственное, которое сработало для меня. +1
У меня была та же проблема, обновление z-index для .select2-container должно сделать трюк. Убедитесь, что ваш модальный z-index меньше, чем select2.
.select2-container {
z-index: 99999;
}
Обновлено: В случае, если выше код не работает должным образом, также удалите tabindexes из вашего модального, как показано в @breq
-
1вам нужно реализовать это с помощью ответа @breq, чтобы все заработало.
-
0@RyanArief мои плохие, спасибо.
изменить файл select2.css
z-index: 9998;
...
z-index: 9999;
...
z-index: 10000;
к
z-index: 10000;
...
z-index: 10001;
...
z-index: 10002;
-
0Это единственное, что работает для меня (jquery-ui-1.10.3.css, jquery-ui-1.9.1.js и select2 3.4.0). У меня есть 2 диалоговых окна jquery UI, один поверх другого, и select2 во втором. Также я добавил // разрешить взаимодействие выбора2, выбора даты и времени в диалоговом окне пользовательского интерфейса jQuery $ .ui.dialog.prototype._allowInteraction = function (e) {return !! $ (e.target) .closest ('. Ui- диалог, .ui-datepicker, .select2-drop '). length; }; Я понятия не имею, если это поможет или нет.
Чтобы лучше понять, как работают элементы tabindex, чтобы завершить принятый ответ:
Глобальный атрибут tabindex представляет собой целое число, указывающее, может ли элемент принимать фокус ввода (фокусируется), если он должен участвовать в последовательной навигации по клавиатуре, и если да, то в какой позиции. Это может принимать несколько значений:
-a отрицательное значение означает, что элемент должен быть фокусируемым, но не должен достижимо посредством последовательной навигации по клавиатуре;
-0 означает, что элемент должен быть сфокусирован и доступен с помощью последовательной навигации по клавиатуре, но его относительный порядок определяется соглашением о платформе;
-a значение положительного значения должно быть настраиваемым и достижимым посредством последовательной навигации по клавиатуре; его относительный порядок определяется значением атрибута: последовательные следуют за увеличением числа tabindex. Если несколько элементов имеют один и тот же tabindex, их относительный порядок следует за их относительным положением в документе.
Основываясь на ответе @pymarco, я написал это решение, оно не идеально, но решает проблему выбора select2 и поддерживает последовательность вкладок, работающих внутри модальных
$.fn.modal.Constructor.prototype.enforceFocus = function () {
$(document)
.off('focusin.bs.modal') // guard against infinite focus loop
.on('focusin.bs.modal', $.proxy(function (e) {
if (this.$element[0] !== e.target && !this.$element.has(e.target).length && !$(e.target).closest('.select2-dropdown').length) {
this.$element.trigger('focus')
}
}, this))
}
Эта проблема, связанная с работой для одной функции JQuery
$('#myModal .select2').each(function() {
var $p = $(this).parent();
$(this).select2({
dropdownParent: $p
});
});
Хорошо, я знаю, что опаздываю на вечеринку. Но позвольте мне поделиться с вами тем, что сработало для меня. Решения tabindex и z-index не работали для меня.
Установка родителя элемента select работала в соответствии с общими проблемами, перечисленными на сайте select2.
Если у вас возникла проблема с клавиатурой iPad, которая скрывает мода загрузки при нажатии на вход select2, вы можете решить эту проблему, добавив следующее правило после инициализации входа select2:
if (navigator.userAgent.match(/iPhone|iPad|iPod/i)) {
var styleEl = document.createElement('style'), styleSheet;
document.head.appendChild(styleEl);
styleSheet = styleEl.sheet;
styleSheet.insertRule(".modal { position:absolute; bottom:auto; }", 0);
document.body.scrollTop = 0; // Only for Safari
}
Взято из https://github.com/angular-ui/bootstrap/issues/1812#issuecomment-135119475
EDIT: Если ваши параметры не отображаются правильно, вам нужно использовать атрибут dropdownParent при инициализации select2:
$(".select2").select2({
dropdownParent: $("#YOURMODALID")
});
Удачи (:
Если вы используете всплывающее окно jquery mobile, вы должны переписать функцию _handleDocumentFocusIn:
$.mobile.popup.prototype._handleDocumentFocusIn = function(e) {
if ($(e.target).closest('.select2-dropdown').length) return true;
}-
0Я использую jQuery Mobile и встроил Select2 во всплывающее окно. Предоставленный вами код хорошо работает в браузере ПК. Но когда я запускаю этот код в мобильном браузере, всплывающее окно закрывается и открывается снова, когда выбрано любое значение. Можете ли вы предложить какие-либо изменения, которые мне нужно сделать?
Я решил это, как правило, в своем проекте, перегрузив select2 -function. Теперь он будет проверять, нет ли dropdownParent и вызывается ли функция для элемента, у которого есть родительский тип типа div.modal. Если это так, он добавит этот модальный как родительский для выпадающего.
Таким образом, вам не нужно указывать его каждый раз, когда вы создаете select2-input-box.
(function(){
var oldSelect2 = jQuery.fn.select2;
jQuery.fn.select2 = function() {
const modalParent = jQuery(this).parents('div.modal').first();
if (arguments.length === 0 && modalParent.length > 0) {
arguments = [{dropdownParent: modalParent}];
} else if (arguments.length === 1
&& typeof arguments[0] === 'object'
&& typeof arguments[0].dropdownParent === 'undefined'
&& modalParent.length > 0) {
arguments[0].dropdownParent = modalParent;
}
return oldSelect2.apply(this,arguments);
};
})();
$("#IlceId").select2({
allowClear: true,
multiple: false,
dropdownParent: $("#IlceId").parent(),
escapeMarkup: function (m) {
return m;
},
});
этот код работает. Спасибо.
У меня была эта проблема раньше, я использую yii2, и я решил ее таким образом
$.fn.modal.Constructor.prototype.enforceFocus = $.noop;
У меня такая же проблема с select2 в bootstrap modal, и решение заключалось в удалении overflow-y: auto; и overflow: hidden; от .modal-open и .modal classes
Вот пример использования jQuery для удаления overflow-y:
$('.modal').css('overflow-y','visible');
$('.modal').css('overflow','visible');
Установите dropdownParent. Я должен был установить его на .modal-content в модальном режиме, иначе текст окажется по центру.
$("#product_id").select2({
dropdownParent: $('#myModal .modal-content')
});
У меня была проблема с полузадачей в приложении, поэтому я поставлю свой 2c.
У меня есть несколько модалов с формами, содержащими виджеты select2. Открытие модального A, а затем другого модального внутри модального A приведет к исчезновению виджета select2 внутри модального B и не инициализации.
Каждый из этих модалей загружал формы через ajax.
Решение заключалось в том, чтобы удалить формы из dom при закрытии модального.
$(document).on('hidden.bs.modal', '.modal', function(e) {
// make sure we don't leave any select2 widgets around
$(this).find('.my-form').remove();
});
Я просто заработал, включив select2.min.css
Попробуйте
Мой модальный html бутстрапа 3
<div id="changeTransportUserRequestPopup" class="modal fade" role="dialog">
<div class="modal-dialog" style="width: 40%!important; ">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h3>Warning</h3>
</div>
<div class="modal-body" id="changeTransportUserRequestPopupBody">
<select id="cbTransport" class="js-example-basic-single" name="cbTransport" style="width:100%!important;"></select>
</div>
<div class="modal-footer">
<button id="noPost" class="btn btn-default" name="postConfirm" value="false" data-dismiss="modal">Cancel</button>
<button type="submit" id="yesChangeTransportPost" class="btn btn-success" name="yesChangeTransportPost" value="true" data-dismiss="modal">Yes</button>
</div>
</div>
</div>
</div>
Просто FYI, вы также можете попробовать загрузить select2 поздно, чтобы заставить его работать:
setTimeout(function () {$('select').select2();}, 300);
Ещё вопросы
- 1использовать VueRouter и Vue.js в расширении Chrome - проблемы с сегментами пути
- 0Получить все с отличным идентификатором пользователя и порядком по общему счету
- 0Выполнить php с помощью exec () не работает
- 0Первый пункт в моем выпадающем списке выделен
- 0Вторая строка повреждена после нескольких вызовов realloc
- 1Статическое изображение Google Map с полигонами из координат
- 0Правильный SQL-запрос - Обновление записей, где заголовок совпадает
- 1Python, построить три графика в plt.subplots (2,2)?
- 0Flash не работает на Chrome, FF, Safari, но работает на IE
- 0Перезагрузить таблицу без обновления всей страницы в php
- 0Selenium IDE Xpath против веб-драйвера Xpath
- 0Передайте два значения из поля выбора, как только его выберут
- 1Механика исполнения ворот в Maven
- 1Geckodriver не может нажать на элемент | Python 3 Coding
- 0Laravel / Omnipay PayPal, передать пользовательскую сумму доставки
- 1Новое приложение для замораживания ниток
- 0Говоря, что cakePHP будет отображаться как XML / использовать xml / blah.ctp вместо blah.ctp
- 1получить уникальный идентификатор диска в java
- 1как 32-битный процессор обрабатывает 64-битное двойное значение?
- 1Получить значение вычисляемого свойства в Vue.js и использовать его в свойстве данных
- 0Многопользовательская архитектура
- 0Как перепривязать сетку Telerik MVC с динамическим именем
- 1«Импорт […] конфликтует с типом, определенным в том же файле» ошибка [Java]
- 1Ошибка при преобразовании кадра данных pandas в спарк Dataframe
- 1«ggbApplet не определен» ошибка в JavaScript
- 0Увеличьте число и сбросьте счетчик на следующий день
- 1смещение фиксации потоковой передачи pyspark к kafka
- 1Java не может получить доступ к защищенной переменной во внутреннем классе
- 1Ошибка в библиотеке, созданной с помощью jitpack: невозможно разрешить зависимость для ': app @ debug / compileClasspath'
- 1Почему XhtmlTextWriter игнорирует пользовательские атрибуты?
- 0Добавление капчи в dform
- 0angular ng-selected, выберите текущий родительский $ index
- 0Rails Forms: изменить поля формы из ранее выбранных полей
- 0Предупреждение: атрибут <td> с отсутствующей конечной кавычкой
- 0Angular-Block-UI не работает в распределении - не удается найти функцию модуля (угловая)
- 0Как передать структуру каталога в директиву ng-file-upload в браузере Chrome?
- 1D3 с пользовательским элементом: TypeError: t is null
- 1Отрегулируйте элемент в панели навигации слева, если нет значка
- 0Как манипулировать массивом, чтобы он возвращался как структура json в PHP?
- 1Не удается найти элемент с помощью селектора CSS с Selenium на Python
- 0Пользовательский валидатор не вызывает @service_container
- 1заголовок («Content-Type»: «image / jpeg») для интерфейса Swagger.
- 0Перевернуть двусвязный список между заданными узлами
- 1возникли проблемы с совместимостью заданий?
- 0Ionic + Facebook Войти с помощью openfb.js
- 0В чем разница между передачей счетчика цикла или объявления диапазона потоку по ссылке?
- 0Как правильно выполнить sql в скриптах с закрытыми классами
- 0получение функции из класса не работает
- 1Соединяйте строки без повторения разделителя
- 1Копировать весь текстовый документ, включая таблицы, в другой, используя Python
