CSS ошибка ширины?
-1
У меня есть следующая проблема:

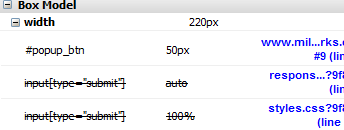
Я не понимаю, почему, если стили ввода [type = "submit"] удалены, он продолжает иметь 220px?
Код CSS:
#popup_btn {
margin:0 15px 0 0;;
width:50px;
height:40px;
padding: 0;
}
Другие файлы CSS:
.button, input[type="button"], input[type="reset"], input[type="submit"] {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
border: medium none;
border-radius: 0 !important;
box-shadow: none !important;
color: #fff;
font-size: 0.875rem;
font-weight: 700;
min-width: 220px;
padding: 1rem;
text-align: center;
text-shadow: none !important;
text-transform: uppercase;
transition: all 0.3s ease 0s;
width: 100%;
}
Может быть, wordpress делает некоторые вещи, но я не могу понять...
1 ответ
2
Лучший ответ
Это может быть потому, что у вас также есть ширина min-width, равная 220px. Среди, независимо от того, что вы говорите, ширина, она не будет меньше, чем 220px. Решение может заключаться в установке ширины: 50 пикселей; мин-ширина: 50 пикселей; везде, где вы хотите, чтобы ваш элемент составлял 50 пикселей
innocuo
Поделиться
-
0Ох ... глупая я ... Я этого не видел! Спасибо!
Ещё вопросы
- 0Получить строку, где строка содержит php pdo
- 0c ++ редактировать определенное слово из строки в текстовом файле
- 0используйте change () для обнаружения изменений значения атрибута
- 1Как вы показываете содержание сессии на странице JSP?
- 0перенаправить GET-данные на другой сайт с помощью PHP
- 0MYSQL Query - Использование оператора Select в предложении Where
- 0Как выбрать все столбцы, кроме одного в Yii2?
- 0Набор символов Liquibase MySQL для изменения таблицы
- 1Реализация интерфейсов и свойств сканера
- 0У меня есть срок до 5 дней, мне нужно добавить +1 день для каждого нерабочего дня (выходные или праздничные дни)
- 1Добавление изображения с помощью C3.js
- 1Возникли проблемы с проверкой, если пользователь уже вошел в систему со своей учетной записью Facebook
- 0C ++ Использование fstream для чтения из файла
- 1Адаптирование spymemcached Java-клиента GetFuture к Guava ListenableFuture
- 1Поднять событие, которое передает другое
- 0AngularJS-контроллер не работает в v1.4.1
- 1Получение строки с сайта
- 0ОШИБКА 1054 (42S22): неизвестный столбец «CompanyA» в «списке полей»
- 0как посчитать количество скрытых элементов ввода в Div
- 0Нежелательное заполнение ячеек таблицы
- 1pyspark - как я могу удалить все дублирующиеся строки (игнорируя определенные столбцы) и не оставляя после себя пары дубликатов?
- 0Вставить несколько столбцов JSON в MySQL (используя API)
- 1Ограничить Команды
- 0Разбор строки запроса для отправки в виде массива в тихом сообщении (php)
- 0Хотите показать все значения данных в своей группе с заголовком в CGridview в yii
- 1Сбой экземпляра Python (obj, tpyes.GeneratorType)
- 0Mysql Connot добавить ограничение внешнего ключа. как я могу решить это?
- 1как открыть конкретный Jframe в качестве основного Jframe?
- 1Получить статус погоды нескольких мест внутри для петли Android
- 1Командная строка Java запускается из терминала на Mac. Появляется всплывающее окно Java на панели инструментов Mac, которое исчезает после выполнения заданий.
- 0Javascript Делегирование событий
- 0Альтернатива многократному использованию if-else в базе кода
- 1Построение различных графиков networkx в цикле for
- 1Найти объект через окно поиска с помощью Cesium Js
- 0aws mysql проблема с соединением для сайта azure
- 1BluetoothDevice.aliasName неразрешенная ссылка
- 02checkout.com способ оплаты в PHP
- 1Как получить конкретное имя поля XML-файла в JAVA?
- 0Использование php для обработки нескольких форм на одной странице
- 1InvalidOperationException при внедрении в контроллеры API с помощью Ninject и Web API 2.1
- 0angularjs с nodejs, ng-repeat не работает
- 0Стандартный метод обработки не найденных (404) ошибок во всех видах веб-серверов
- 1Строка для XMLGregorianCalendar проблема
- 1Эффективный для памяти способ хранения значений bool и NaN в пандах
- 0подсчет букв верхнего регистра в рекурсивной функции
- 1InvalidOperationException происходит при отмене токена
- 1Проблема с отображением приложения Android Studio
- 1Выдает ли Math.Round () надежные хеш-значения
- 0DIV перестает обновляться при создании новой записи в базе данных
- 1Как ASP.NET вызывает события на клиенте?

#popup_btnбыть тот, который он используется?